縁取り画像に更なる画像
文字だけの記事は読みにくいです。そこに写真やイラストなどが入ると読みやすくなります。くどくど説明する文面より、一枚の写真が大いなる訴えを提起したことは数えきれないでしょう。


ただ、通り一遍の表現に飽き飽きして訴え力が低下することがあります。そこで画像を縁取りにする方法をハート型写真を作るで語りました。今回は、もう少し高度化して縁どる方法を示します。
重ね書き方法
画像や文字との重ね書きは二つのdiv領域をmargin-leftとmargin-topで重ねるやり方と、もう一つはposition:relativeとposition:absoluteによって重ね合わせる方法があります。前者がシンプルですが納得動作にならないことがあり、後者のやり方を採用しています。
縁取り型
縁取り型に文字や画像を入れてアクセントを出した表現をするには、まず鯛焼きを作るときなどに使う型を用意します。その手順を以下に示します。
ひな型になる画像を用意する
-
- 絵心があれば、お絵かきソフトで型を作りますが今回は既存のイラストから作りました。
右のような画像を用意して中に文面や 写真を入れやすいように空洞を作ります。
写真を入れやすいように空洞を作ります。
- 絵心があれば、お絵かきソフトで型を作りますが今回は既存のイラストから作りました。
-
- Windows10に常備しているペイントで目や口を消します。その後、中を透明色にします。
 透明色にするにはフリーソフトのPaint.netの魔法の杖を使っていますが、ペイントでも可能のような気がします。透明色にすると上書きした時に下になった画像が消されずに表示されます。
透明色にするにはフリーソフトのPaint.netの魔法の杖を使っていますが、ペイントでも可能のような気がします。透明色にすると上書きした時に下になった画像が消されずに表示されます。
- Windows10に常備しているペイントで目や口を消します。その後、中を透明色にします。
-
- 上の図のように背景が白色、型の内部を透明色にします。
HTMLコード
- div要素で表示領域を定義しposition:relativeで基準とします。
- 次に本命の図をimg要素で指定します。
- その後、熊を象(かたど)ったマスキング画像を指定します。二つの画像はposition:absoluteで表示位置を調整します。
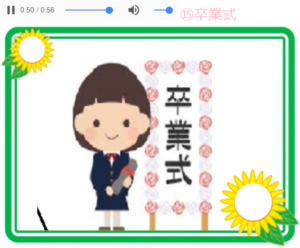
- 上書きした画像の透明色部分だけが浮き彫り表示されます。
<div style="position:relative; width:210px; height:210px; border:0px green solid;"> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/03/sumire4.png" style="position:absolute; left:45px; top:45px; width:128px; height:135px; border:0px red solid;" alt="bear"> <img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/03/bearShaped.png" width="210px" height="210px" style="position:absolute; left:0px; top:0px;" alt="shaped"> </div>
動作例


JavaScriptによる高級化
今回の例題は、4行からなるHTMLコードで成り立っています。ここで月始めに季節ごとの花を描画するためには、JavaScriptコードを追加します。

JavaScriptには日付を取得する関数があり、日付に同期した12種の画像を呼び出すようにプログラミングします。
象(かたど)り画像がひとつでは見栄えがしなければ、曜日ごとに変化させることが可能です。
近くの気象台から天気データを取り込んで、天候に応じた描画に改変することもできます。HTMLとJavaScriptによる機能を組み合わせて魅力的なブログ、ホームページを構築しましょう。天気情報を取得する関数も参考にしてください。
さいごに 
画像、写真、イラストの扱い方をマスターして記事を装飾することにより魅力あるブログに変身します。
寒さから解放されたのを機に新しい分野に挑戦され、大いなる飛躍を期待します。