表現方法
古くからテキストや画像を表現するために、紙を用いていました。ここに至り、インターネットが普及して電子メディアに表現することが多くなり、時間要素が加わりました。
表現技術の進歩に伴い、最終的な静止結果を閲覧者に訴えることを第一義にしながら、途中経過の表現に気を配るようになりました。
当ブログでも、テレビにおける付箋紙をめくるやり方などについて、何度か取り上げてきました。ここで、動的表現をもっと掘り下げるべく電子アートやビジュアルデザインとして確立された分野に踏み込んでみようと考えています。

統合環境開発ツールProcessingが用意されていて、このツールを使うと動的に様々な表現ができそうです。これを進めるには、気力、体力が必要です。
その前にcanvasに近い仕様のsvg(Scalable Vector Graphics)を探求することにします。 svgは今では、ほとんどのブラウザでサポートしており、タッチパネルのズームアップによる画像の荒れが生じないことが最大の魅力です。
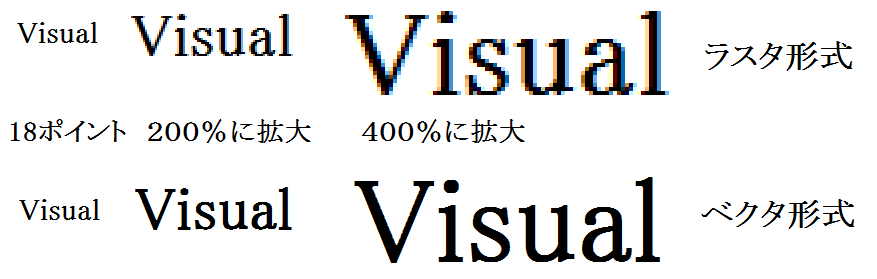
PNG,JPEG,JIF,BMP,TIFなどの画像フォーマットがラスタ形式を仕様にしているのに反してsvgは拡大縮小可能なベクタ形式の画像という仕様から成っています。
参照したサイト
①各ブラウザのSVGサポート状況
②WEBデザイナーのはじめての「SVG」
③SVGによるベクターグラフィック(1) (1/6)
④[SVG] viewBoxについての考察
⑤「10分でわかるSVG 基礎編」サンプル
⑥いまさら聞けないSVG、なぜ知られていないのか?