WordPressとは
当ブログはWordPressを用いて管理されています。
WordPressはブログやホームページを作成するソフトウェアの一種です。会社、行政機関などの広報・情報発信のためのサイトをホームページと当初、呼んでいました。
ホームページは作成されるとその更新は長いスパンだったり、利用者の声が届きにくく、生の声をホームページに反映されることは少なかったようです。従来型サイト管理ソフトウェアは静的なページを扱うことを得意としており、動きのあるページをサポートしにくいことに起因しています。
Webサイトを運営するに当たり、小組織の公開日誌のようなイメージで動的なページを日々、更新するのに適したツールが採用されるようになり、この方式が大企業・行政機関にも普及したことからホームページとブログの境い目はなくなり、両者を含めてWebサイトと呼ぶように変化しています。
ツールは何かを作り上げる道具との意味が強いですが、サーバー上にインストールされたWordPressは、ユーザーが自分のパソコンやスマホ上のブラウザを通して、ウェブページを組み立てて閲覧者に送信してくれるブログシステムのひとつとして位置づけられます。
カスタマイズとオープンソース
 多くのWebサイトを閲覧すると千変万化です。それらを個々にデザインするには多くの労苦を必要とします。Web制作未経験者でもサイトを構築できるようにひな形としてのテンプレートが用意されています。
多くのWebサイトを閲覧すると千変万化です。それらを個々にデザインするには多くの労苦を必要とします。Web制作未経験者でもサイトを構築できるようにひな形としてのテンプレートが用意されています。
そのデザインテンプレートを『テーマ』と呼んでいます。用意されたテンプレートをそのまま組み入れるだけで簡単なWebサイトを作り上げることができます。
WordPressはphpというプログラミング言語で記述され、進化したウェブサイトを構築するにはその仕組みが明らかにされていると拡張性、信頼性が向上します。
WordPressはソフトウェアの設計図を公開する「オープンソース」という考えのもとに運営されています。そこには全世界の技術者からの声が反映されます。
カスタマイズの一例
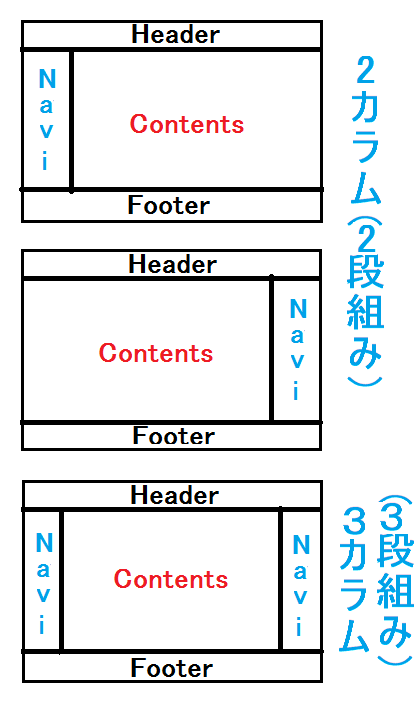
記事のレイアウトには2段組み、3段組みなどが多いですがサイド欄(ウィジェット欄)を左にする場合と右にする場合の2種があります。当ブログはウィジェット欄を右に設置した2段組み方式です。ウィジェット欄にはカレンダーを表示することもあり、先の図に示した感覚よりはウィジェット欄が広いことが多くなります。
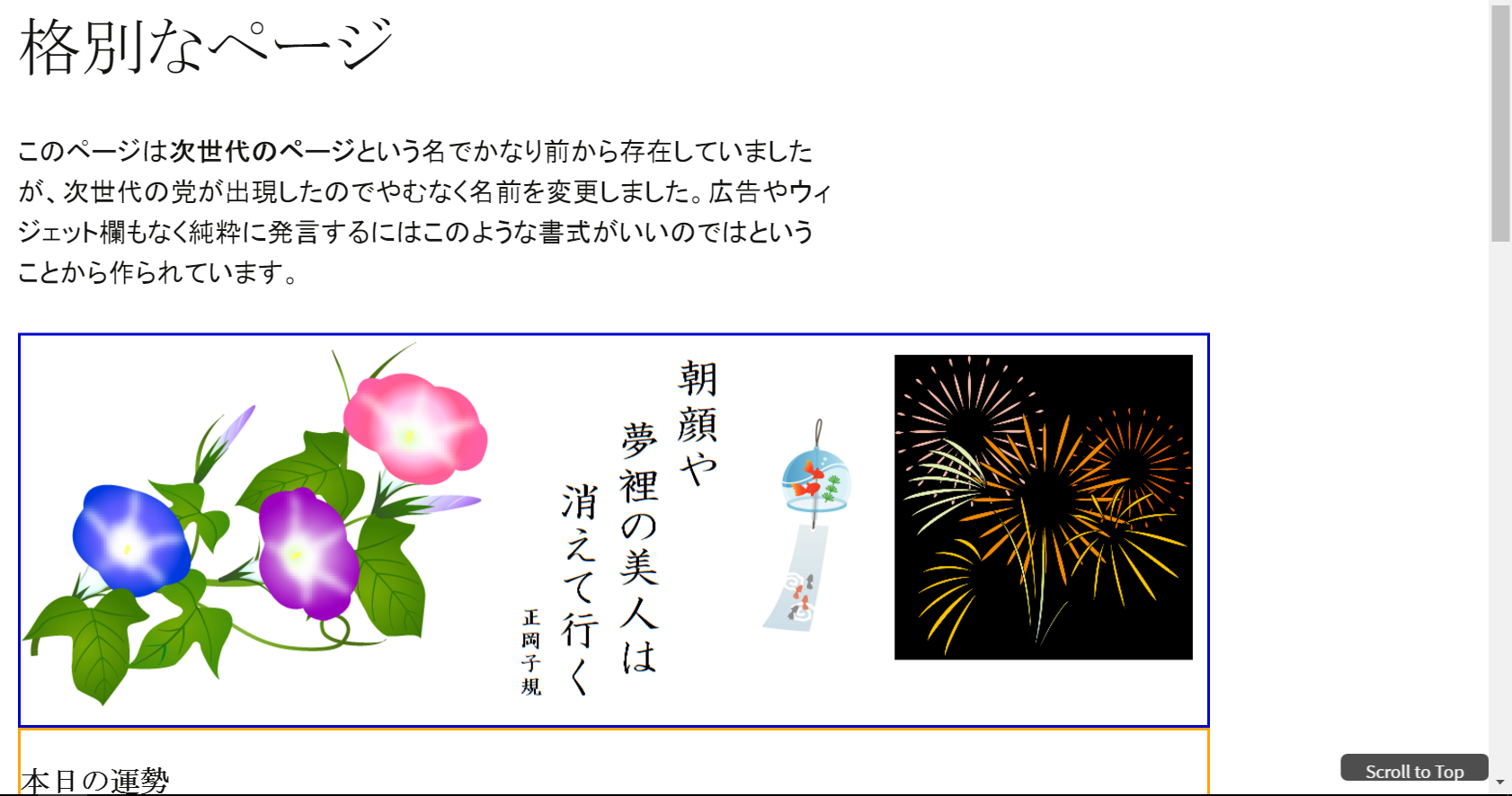
記事内容によっては、上図のように画面いっぱいに記事や画像を表示したいことがあり、多くのブログサポートソフトウェアでは特定ページだけをカスタマイズすることができます。当ブログでは特定のカテゴリー名や記事名により、全面表示になるように制御しています。
カスタマイズを始めるには
当ブログは2段組みと述べました。上図のようにウィジェット欄を使わないで全画面表示にカスタマイズする方法を示すために、記事を書き始めましたが簡単ではありません。それには少しはWordpressの仕組みを理解しなけれなならないことに突き当たりました。
次回にはその部分を取り上げてみます。