画像にインパクトを付ける

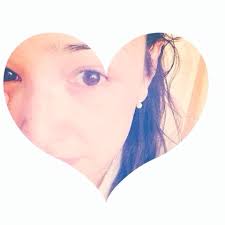
写真や図は縦、横の長さこそ異なるものの長方形で扱われます。時には丸、楕円形、雲形、ハート形で縁どられた写真を見かけることがありますが、通常のものに較べて目を引きます。
今回、重ね合わせの方法によって画像を丸く縁どってみます。
縁取りの仕組み

ameblo.jpより
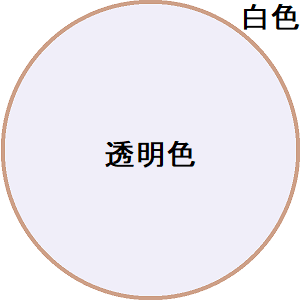
下図のように、表示したい画像に透明色を持つ縁どった画像を重ね合わせます。手法は実際の写真立ての原理そのものです。
先に本命の画像を表示し、そのあとに縁取り用の画像を重ね合わせます。丸い部分は透明なガラスのような効果を生み下の画像が素通しになりますが、円の外は白色のため何も表示されません。
白色でなく淡いグレーにすれば曇りガラスのようにぼんやりした画像にすることができます。



HTMLによる表示例
<div style="float:left;"><img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/04/P17_Amanohashidate.png" width="300" height="300"></div>
<div style="float:left;"><img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-98.png" width="300" height="300"></div>
<!-- ================ 【method】POSITION:ABSOLUTE ================ -->
<Div style="clear:both; position:relative; width:620px; height:660px; border:0px solid orange;">
<div style="position:absolute; top:50; background-image: url('https://aidesign.lolipop.jp/wp-content/uploads/2018/04/P17_Amanohashidate.png'); width:600px; height:600px;"></div>
<img style="position:absolute; top:50; width:600px; height:600px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-99.png">
</Div>