Ordered List 
 ol(Ordered List)要素は項目の先頭に順番号を割り振ってくれます。
ol(Ordered List)要素は項目の先頭に順番号を割り振ってくれます。
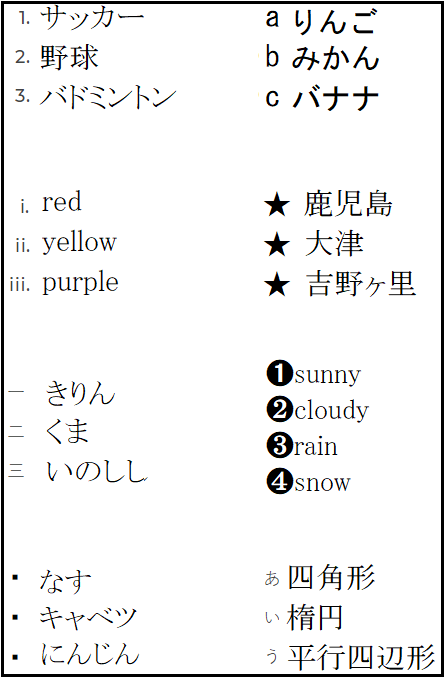
a, b, c、1, 2, 3、Ⅰ, Ⅱ, Ⅲ、・、★などと自動的に段落番号や行頭文字を付加します。
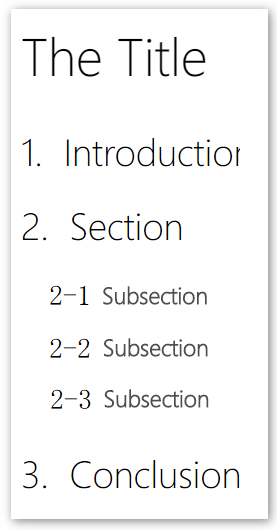
入れ子にした場合、インデント(字下げ)を制御してくれるので整然としたドキュメントの作成を支援します。
行頭番号の中黒(・)などは順不同で問題ないときに利用し、ul(Unordered List)と呼ばれolに似た動きをします。具体例はulで示します。
ulタグで字下げをしないで左寄せに定義し、ローカル環境で満足のいく結果が得られたので公開サーバーに載せたところ、思いがけない副作用が起きました。その解決策とともに記録に残します。
波及効果
ブログやホームページは多くのパーツから成り立っていて、HTMLという言語で記述されますが、多くの言語において命令や効果の及ぶ有効範囲をスコープと呼んでいます。
例えば文字を赤色で表示することができますが、すべての文面を赤で表示する例は少なく、注意を引き付ける単語に色を付けることが多いです。
ブログページに別のパーツが追加されると有効範囲に変化が起き波及効果で動作が変化することがあります。
波及の具体例
実生活上の例を示せば、同志とは志を同じくする者をいうことが多いですが、本日から同志とは最高権力者のことを指すという法律ができたときは、過去の文例の解釈に混乱が起きます。
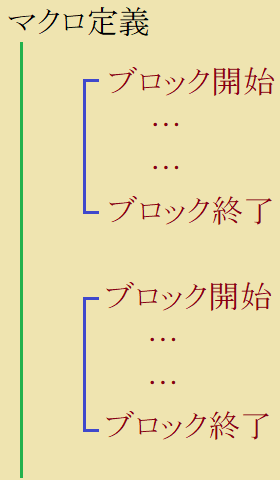
上述したスコープは変数やオブジェクトの有効範囲のことで、一般には範囲を定義するブロック内だけが有効になります。一方、マクロ命令のように全体に及ぼす効果を定義する機能があります。

もともとのパーツあるいは追加されるパーツにあいまいな表現があるとこの現象が起きやすいことが知られています。悪い例、推奨されない例を挙げ、最後に推奨例を示します。
推奨されない例と改善例
推奨されない例
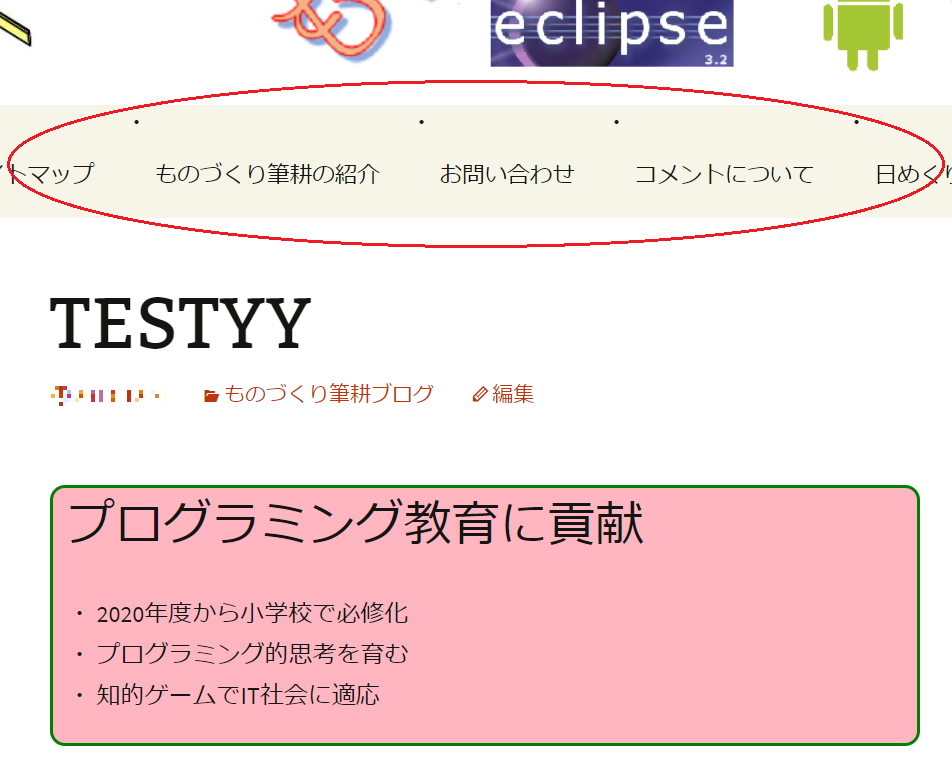
ulリスト項目を左寄せで表示するためにstyleタグにulを定義したら、下図の楕円部のようにブログヘッダーのulリストの表示が乱れました。ulの定義に有効範囲を指定しない場合は表示ページの全体に効果が反映されます。

HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<style type="text/css">
ul {list-style: none; padding-left:0; display:table;}
ul li:after {content:""; display:block; margin-bottom:0.2em;}
ul li {display:table-row;}
ul li:before {content:"・"; display:table-cell; padding-right:0.2em;}
</style>
</head>
<div style="margin-top:20px; padding:0px 0px 0px 10px; background-color:lightpink; width:580px; border-radius:10px; border:2px solid green;">
<p style="font-size:32px; line-height:1.5em;">プログラミング教育に貢献</p>
<ul>
<li>2020年度から小学校で必修化</li>
<li>プログラミング的思考を育む</li>
<li>知的ゲームでIT社会に適応</li>
</ol>
</div>
</html>
改善例
改善したHTMLコードに示したように、ul定義にclassを指定し効果の及ぶ範囲を限定します。classが指定された定義は他のul参照には影響を与えませんの既存の動作に無関係です。

HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<style type="text/css">
ul.doc {list-style: none; padding-left:0; display:table;}
ul.doc li:after {content:""; display:block; margin-bottom:0.2em;}
ul.doc li {display:table-row;}
ul.doc li:before {content:"・"; display:table-cell; padding-right:0.2em;}
</style>
</head>
<div style="margin-top:20px; padding:0px 0px 0px 10px; background-color:lightpink; width:580px; border-radius:10px; border:2px solid green;">
<p style="font-size:32px; line-height:1.5em;">プログラミング教育に貢献</p>
<ul class="doc">
<li>2020年度から小学校で必修化</li>
<li>プログラミング的思考を育む</li>
<li>知的ゲームでIT社会に適応</li>
</ol>
</div>
</html>
終わりに

ローカル環境でいい結果を残せても、公開サーバーで誤動作する例は多々あります。今回のように新しい記事の動作が期待した通りであったのに過去の記事の表示に不具合が出た場合、解決まで長引くことがあります。
幸いにもuiタグを定義していない記事では起きていないために、原因を絞ることができました。あいまいさの少ない記事を作ることが何より大切です。