一陽来復
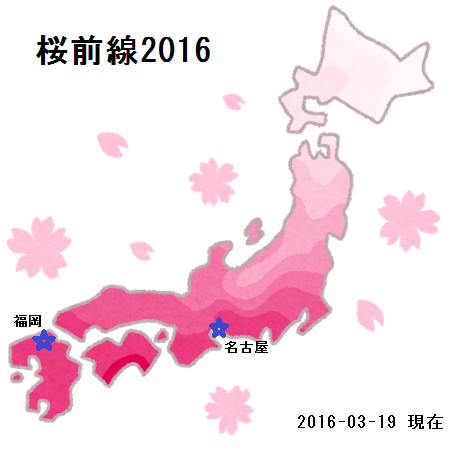
今日、福岡でソメイヨシノの開花が発表されました。例年、全国のトップは四国や東京が多かったのですが今年は九州から桜前線が始まりました。
 春風駘蕩、そよそよと春風が心地よい季節の到来です。色とりどりの花が咲き乱れる候、希望の春です。花にたとえたグラフィックデザインに挑戦しました。新世界に飛び出す若者へのプレゼントです。
春風駘蕩、そよそよと春風が心地よい季節の到来です。色とりどりの花が咲き乱れる候、希望の春です。花にたとえたグラフィックデザインに挑戦しました。新世界に飛び出す若者へのプレゼントです。
JavaScriptのソースコードも付いています。ソースコードをコピー&ペーストしてたとえばRose60.htmlファイルを作成し、Chromeなどのブラウザで実行します。
サーバーにアップロードせずにローカル環境でも動作します。Chromeでは期待した結果が得られました。FireFoxとIE11では見た目は問題なく動作しましたが、動作速度がかなり遅いことが確認されています。
ページを開くとすでに実行されていますので、曲線の妙味までスクロールして再読み込みボタンをクリックして再実行してください。
ソースコード
<html>
<head>
<font size=6 color='gold'>曲線の妙味</font><font size=4 color='green'> バラ曲線の集合 ©Aidesign,2016 V1.00<BR>
<script type="text/javascript" charset="Shift_JIS">
const SIZ1=300; //バラ曲線の半径
const ZX=325; //描画円の中心x
const ZY=310; //描画円の中心y
const DN=0.4; //バラ曲線のパラメータ
const c=0.005; //刻み値
const t3=4; //処理緩慢用
var vx, vy;
var cmd=""; //polyline座標位置を作成
var s=0.0; //0~10.0
var deg=0; //回転角
var ct=count=0; //制御用カウンター
var ax = []; //バラ曲線の軌跡x値を格納
var ay = []; //バラ曲線の軌跡y値を格納
function start() {
draw12initial();//バラ曲線の軌跡を計算する
draw12(); //バラ曲線を描画する
}
function draw12initial(){ // function draw12initial() バラ曲線の軌跡を計算する
for(s=0; s<=10.015; s+=c){
var q = s * Math.PI;
var p = DN * q;
vx = ZX + SIZ1 * Math.sin(p) * Math.cos(q); //x
vy = ZY - SIZ1 * Math.sin(p) * Math.sin(q); //y
ax[count] = Math.round(vx*1000)/1000;
ay[count] = Math.round(vy*1000)/1000;
//console.log("%f3 %f3", ax[count], ay[count]);
count++;
}
}
function draw12(){ // function draw12(), バラ曲線を描画する
//console.log("%d %f3 %f3", ct, ax[ct], ay[ct]);
if(ct < count){ //確定ぶん描画する
cmd=cmd+" "+(ax[ct]+2)+","+(ay[ct]+2); //"0,100 40,200"
curve.setAttribute("points", cmd); //バラ曲線
setTimeout('draw12()', t3);
ct++;
}
else{ //バラ曲線描画の処理、回転しながら右に移動
if((deg%360)==0) document.getElementById("s6").play();
var w = 360 - Math.abs(deg - 360); //右端+ 0 ~ 360 ~ 0+右端
var rot = 'translate(' + w + ',0) rotate(' + w + ',325,310)';
//console.log("%d ROT=%s", w, rot);
all0.setAttribute("transform", rot); //円を移動,回転
ln1.setAttribute("x2", 690+w); //バラ曲線
if(deg++ < 720) setTimeout('draw12()', 10);
else document.getElementById("s6").play();
}
}
</script>
</head>
<body onLoad="start()">
<svg width="1010" height="620">
<line id="ln1" x1="20" y1="617" x2="690" y2="617" style="stroke:black;stroke-width:2"/>
<g id="all0" transform="translate(50, 0) rotate( 0, 325, 310)">
<polyline id="xaxis" style="fill:deeppink; stroke:darkgreen; stroke-width:2" points="
327, 90 319,103 304,103 316,112 312,126 324,117 336,126 332,112 346,103 331,103 327, 90"/>
<circle id="circ1" cx="325" cy="310" r="304" stroke-width="2" stroke="blue" fill="none"/>
<symbol id="part"><polyline id="curve" style="fill:none; stroke-width:4;" points=""/></symbol>
<use id="ra" style="stroke:red" xlink:href="#part" transform="rotate( 0, 325, 310)"/>
<use id="rb" style="stroke:khaki" xlink:href="#part" transform="rotate( 30, 325, 310)"/>
<use id="rc" style="stroke:deepskyblue" xlink:href="#part" transform="rotate( 60, 325, 310)"/>
<use id="rd" style="stroke:pink" xlink:href="#part" transform="rotate( 90, 325, 310)"/>
<use id="re" style="stroke:aquamarine" xlink:href="#part" transform="rotate(120, 325, 310)"/>
<use id="rf" style="stroke:coral" xlink:href="#part" transform="rotate(150, 325, 310)"/>
<use id="rg" style="stroke:cyan" xlink:href="#part" transform="rotate(180, 325, 310)"/>
<use id="rh" style="stroke:yellow" xlink:href="#part" transform="rotate(210, 325, 310)"/>
<use id="ri" style="stroke:royalblue" xlink:href="#part" transform="rotate(240, 325, 310)"/>
<use id="rj" style="stroke:magenta" xlink:href="#part" transform="rotate(270, 325, 310)"/>
<use id="rk" style="stroke:indigo" xlink:href="#part" transform="rotate(300, 325, 310)"/>
<use id="rl" style="stroke:bisque" xlink:href="#part" transform="rotate(330, 325, 310)"/>
</g>
</svg>
<audio id="s6"><source src="https://aidesign.lolipop.jp/wp-content/uploads/2015/09/select06.mp3"></audio>
</body>
</html>
曲線の妙味
曲線の妙味 バラ曲線の集合 ©Aidesign,2016 V1.00