かぞえうたの歴史

かぞえうたの歴史はかなり古くから存在しています。娯楽と仕事が一体となったものやリズム感よろしく老若男女の間で歌われています。わらべ歌から童謡、春歌まで幅広く庶民生活になじんでいます。
かぞえうたにも種類があり、1から順に繰り上がっていくものが多いようです。日本のことばには七転び八起きのように数詞を折り込んで表現し、ことば遊びの原形と言えるのではないでしょうか。

matome.naver.jpより

ことば遊びのひとつとして、すでに輪環の順に四字熟語(輪環の順仕様四字熟語、数え歌仕様四字熟語)を取り上げました。
今回は夏休みの課題例になるよう全プログラムコードを公開し、左スクロールに対応すべく縦書きを止めるなど小変更を加えました。
スクロールの特長

今回は、jQueryというJavaScriptのライブラリを用いてスクロール表現を取り上げます。jQueryには使いやす機能が豊富に詰まっています。
新幹線や山手線などにおいて限定された広さの車内掲示板で多くのメッセージを表示するとき、スクロール表示されます。また、表現に動きを付けて見るものの目を惹きつけます。
主な改訂項目
- 音声の自動開始が無効になったのでaudio要素の再生ボタンのクリックをすべての動作の開始にする
- かぞえうたが流れる時間を10分割して一番から十番に対応づける
- 画像のヘッダータイトルをテキスト表示する
- 難解な四字熟語に意味を追加
動作例
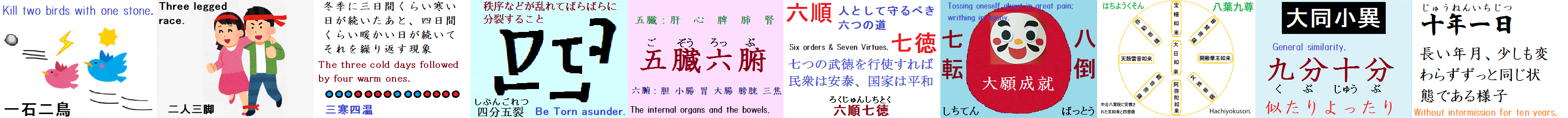
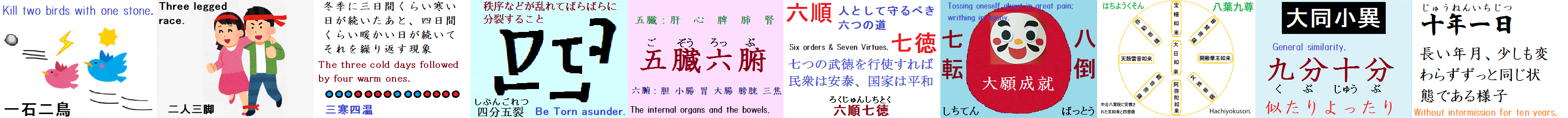
ダブル連番かぞえ歌 ©TacM,2018 Ver0.05

再生ボタンをクリック

動作コード
<html>
<head>
<style type="text/css">
.markey {
width: 600px;
height: 450px;
background-image: url("https://aidesign.lolipop.jp/wp-content/uploads/2018/08/SkyAutumn.png");
overflow: hidden;
border: 1px solid violet;
}
</style>
</head>
<body>
<DIV style="width:100%; height:590px; border:0px solid red;">
<span style="font-size:32px; color:mediumblue;">ダブル連番かぞえ歌 </span>©TacM,2018 Ver0.05<BR>
<Div style="width:600px; height:120px; border:0px solid blue; font-size:48px;">
<div id="top" style="float:left; width:298px; color:deeppink; border:0px solid pink;">
<span style='color:green; font-size:24px;'>再生ボタンをクリック</span></div>
<audio id="bgm" style="float:left; min-height:55px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/08/kazoeuta.mp3" controls controlsList="nodownload">他のブラウザをどうぞ。</audio><BR>
</Div>
<Div style="position:relative; width:600; height:450; border:0px solid pink;">
<div class="markey" data-direction='left' data-duration='14000' width="600" height="450" style="position:absolute; top:0; left:0;">
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2018/08/wordplay12.png" width="6000" height="450"></div>
</Div>
</DIV>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery.Marquee/1.5.0/jquery.marquee.js"></script>
<script type="text/javascript" charset="Shift_JIS">
//① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯
const suji="\u2776\u2777\u2778\u2779\u277A\u277B\u277C\u277D\u277E\u277F\u24EB\u24EC\u24ED\u24EE\u24EF\u24F0";
const head=["一石二鳥", "二人三脚", "三寒四温", "四分五裂", "五臓六腑", "六順七徳", "七転八倒", "八葉九尊", "九分十分", "十年一日", "<span style='color:green; font-size:24px;'>再生ボタンをクリック</span>"];
var count=-1;
document.getElementById("bgm").addEventListener('play', function(){ //プレイイベント
if(count < 0){ //初期化処理は1回こっきり
count=0;
jQuery(function () { //marquee処理
jQuery('.markey')
.bind('beforeStarting', function(){ //開始前に動作する処理
timer1sec(); //待機関数起動
})
.bind('finished', function(){ //マーキーの終了処理
jQuery('.markey').marquee('destroy'); //jQuery('.markey').marquee('toggle');
count=-1;
})
.marquee()
});
}
});
function timer1sec(){ //待機関数 //console.log("count", count, count*14.3, count, suji[count]+head[count]);
document.getElementById("top").innerHTML = (count==10) ? head[count] : suji[count]+head[count];
if(++count <= 10)setTimeout('timer1sec()', 14300); //待機関数再起動, 2'35" 155" 15500ms
}
</script>
</body>
</html>
終わりに

ダブル連番四字熟語は六と八が難解でした。六泊七日や八割九分は苦し紛れと言われそうで取り上げるに至りません。
音楽や動画を表示する場合、描画の準備完了や再生完了時にイベントが発生し、その処理を定義する例を示しました。参考になれば幸いです。
追記
2018/09/01:chrome, edge, firefox, operaのほかie11で動作するように小変更。