著作権消滅童謡
著作権の消滅した童謡《赤とんぼ》は、【朝日新聞の無料会員サイト「アスパラクラブ」へのアンケートで、4116人から回答があり、『親子で歌いつごう日本の歌百選』を参考に85の選択肢を設け、一人10曲まで選んでもらっての結果】によると人気第一位です。
習うより慣れろpronramingも今回で5回目です。少しずつ高級化・高機能を図ってきました。誰でも口ずさんだことがある『赤とんぼ』を題材にしました。お急ぎの方は末尾の実行例をご覧ください。
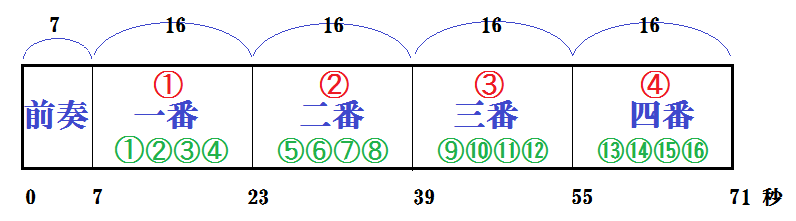
童謡《あかとんぼ》の詞と曲を出力します。今回、用意した曲は7秒ほどの前奏から始まり、約16秒の本奏を4回、繰り返すので、演奏時間は71秒です。歌詞を一番から四番まで表示し、オルゴール音が流れます。演奏の経過とともに、歌詞の囲み枠が追加表示され、加えてトンボの風景16シーンが描画されます。
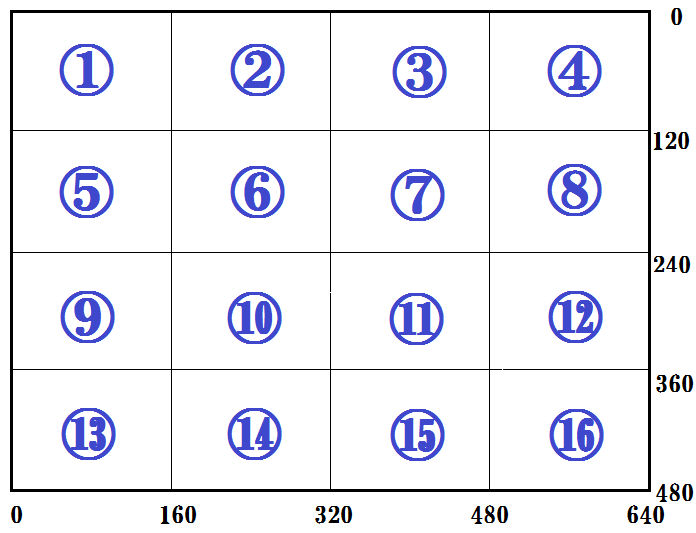
画像形式トンボ16景は16個の画像をまとめて1個に集合し、drawImage関数のトリミング表示を採用して個々の画像を取り出します。

単項演算子について
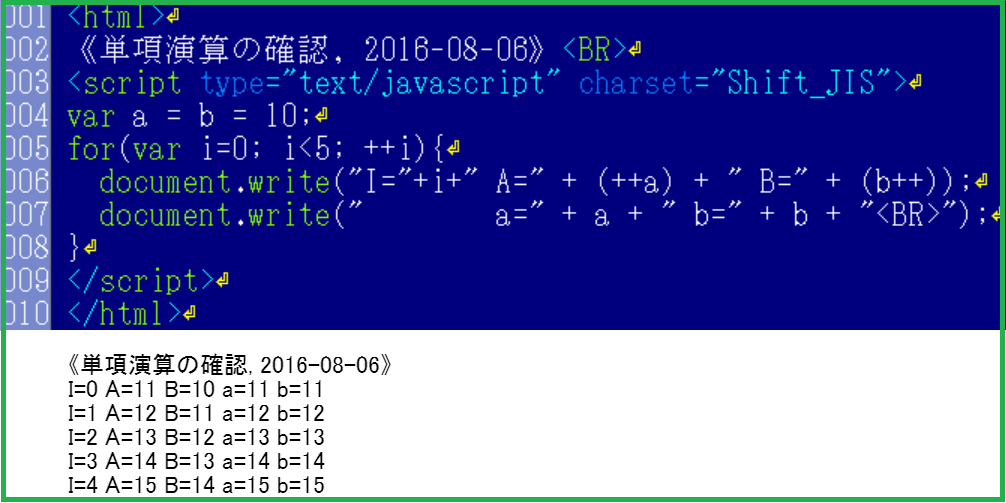
今回は、単項演算子にスポットライトを当てます。この演算子に出会ったのはC言語を習得するときでした。変数の更新タイミングを指定できることに驚いた思い出があります。
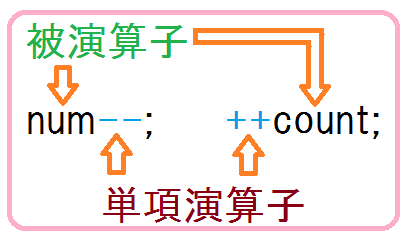
プログラムをコード化するとき、演算子を扱います。+-*/などの他、++や- -があります。前者は二項に対して働きかけるのに対して、後者は単項に対し演算を行使します。
演算子には論理演算子もあり、詳しい説明は言語解説書に譲ります。単項演算子にも論理否定(!)やビットごとの否定(~)があるなか、プログラムコードのコンパクト化に貢献する++と- -の演算子を取り上げます。
++はインクリメント、- -はデクリメント演算子と呼ばれます。変数xを1加算するには、++x、x++、1減算する場合は、- -x、x- -のように使います。
演算子を変数の前に置く場合と変数の後に置く場合の二種類あります。

変数を単純に加算、減算するだけならば、前後どちらに置いても同じ効果になりますが、式の中で使った場合は違う効果をもたらします。前に置けば参照される直前に変数値が変化し、その後で参照されます。後に置けばすぐに参照され、その後で変数値が変化します。
 もうひとつの具体例
もうひとつの具体例
var b = 20;
++a; //aは2になる。
b–; //bは19になる。
var c = ++a; //cは3になり、aは3です。
var d = a–; //dは3になり、aは2です。
var e = –b; //eは18になり、bも18です。
//a:2 b:18 c:3 d:3 e:18
コードの解説

①6行、丸囲み数字を定義。
②7行、カウンターを定義。
③8行、Canvasコンテキスト用変数を定義。
④9行~14行、歌詞、楽譜、トンボ16景画像を読み込む。
⑤15行、ロード時に起動する関数を定義。
⑥16行~18行、赤とんぼの演奏を開始、音量を設定。
⑦21行~26行、描画コンテキスト取得、歌詞と楽譜を表示。
⑧25行、前奏7秒後に歌詞枠線と赤とんぼ16景表示を設定。
⑨28行、歌詞と赤とんぼ画像を表示する関数を定義。
⑩29行、16景を表示する制御の処理。
⑪30行~37行、16景の画像とその番号を表示する。
⑫38行~44行、歌詞を特徴づける四角形を描く。
⑬45行、4秒間隔でsongOut関数が繰り返し起動設定。
⑭50行、ロード時に起動する関数を取り付ける。
⑮54行、canvasタグで図形仕様を指定する。
⑯55行、赤とんぼの音響データをロードする。
⑰56行~57行、音響ファイルを指定する。
配慮した点

大きな画像ファイルは、読み込みに時間を要し、表示するときに読み込み中の場合、正常動作にならないことがあります。
そのため、起動の先頭でImageオブジェクトにて、画像ファイルをオブジェクトとしてブラウザのキャッシュに取り込み、JavaScriptで参照・設定できるようにします。
サンプルコード
<html>
<head>
<title>《赤とんぼ》</title>
<script language="JavaScript">
//① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯
var suji="\u2776\u2777\u2778\u2779\u277A\u277B\u277C\u277D\u277E\u277F\u24EB\u24EC\u24ED\u24EE\u24EF\u24F0";
var count=-1;
var ctx;
var imgFile = new Image(); //画像を早めにロードするための準備
imgFile.src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/08/akatonbo.png";//画像をロードする
var img07Fl = new Image(); //曲の前奏時に描画する
img07Fl.src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/08/akatonbogakufu.png";//あかとんぼ楽譜
var img16Fl = new Image(); //16景
img16Fl.src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/08/16image.png"; //トンボ16景
function starting(){ //onLoad
var ws = document.getElementById('week-song'); //赤とんぼをオルゴールで演奏
ws.play(); //鳴動
ws.volume=0.4; //音量を小さめに
var canvas = document.getElementById('study'); //描画コンテキストの取得
if (canvas.getContext){
ctx = canvas.getContext('2d');
ctx.drawImage(imgFile, 0, 0, imgFile.width, imgFile.height);//赤とんぼの詩を表示
ctx.drawImage(img07Fl, 30, 360, 260, 90);//赤とんぼの楽譜を表示
setTimeout(songOut, 7000); //7秒間の前奏後に、歌詞の表示を設定
}
}
function songOut(){ //1番~4番の歌詞と赤とんぼの画像を表示
if((++count) < 16){ //16コマを処理する
ctx.clearRect(25, 355, 270, 100); //赤とんぼの楽譜を削除
var x = count % 4; //4行4列画像を処理する
var n = Math.floor(count / 4); //1~4
ctx.clearRect(265, 400, 60, 60); //前の数字を消す
ctx.font = "48px 'MS Pゴシック'";
ctx.fillStyle = "green";
ctx.fillText(suji[count], 265, 450); //①~⑯
ctx.drawImage(img16Fl, 160*x,120*n, 160,120, 60,347, 160,120);//16景画像
if(x==0){ //1番~4番の歌詞を特徴づける
ctx.font = "24px 'MS Pゴシック'";
ctx.fillStyle = "magenta";
ctx.fillText(suji[n], 255-71*n, 24); //1番~4番
ctx.strokeStyle = "orange";
ctx.strokeRect(228-71*n, 30, 65, 310); //左からx,上から30の位置に、幅65高さ310の四角の枠線を描く
} //7+16*4=71
setTimeout(songOut, 4000); //赤とんぼの画像を4秒間隔で表示
}
}
</script>
</head>
<body onLoad="starting()">
<font size=6 color='blue'>著作権フリー童謡《赤とんぼ》</font><font size=3 color='tomato'><BR>
Tiny-E.html, Ver 0.01, ©Aidesign,2016<BR><font size=4 color='maroon'>音量は適切に。再実行は↻ボタンをクリック。</font>
<font id="ttl" size=5 color='magenta'></font><BR>
<canvas id="study" width="356" height="470" style="background-color:ivory;border: 1px blue solid"></canvas>
<audio id="week-song" preload="auto">
<source src=
"https://aidesign.lolipop.jp/wp-content/uploads/2016/08/JASRAC_000-0391-3_AkaTombo_xf_Music_Box.mp3">
</audio>
</body>
</html>
実行例
Tiny-E.html, Ver 0.01, ©Aidesign,2016
音量は適切に。再実行は↻ボタンをクリック。