テキストファイルを作る
前回、教育熱心な市の取り組みで興味を引く項目に「キャラクタを動かす」、「作品を発表する」がありました。そこでHTMLを使って他の人に情報や意見を伝える文面づくりの例を示します。
HTMLはC言語のように文章を表示するに当たり、printfやechoのような命令を必要としません。伝えるべき文章を示すだけで済み、ごく小さな作品を以下に示します。
MySite.htmlによる表示例
『御朱印』とは、神社や寺院において、参拝の来訪者に向けて押印される印章・印影の事です。押印の他に、参拝した日付や寺社名・御祭神・御本尊の名前などを墨書きします。初穂料(はつほりょう)は祈祷やお祓い、祝詞の謝礼のことですが御朱印の発行料も初穂料といいます。
MySite.htmlは、上に『御朱印』から始まる青字で示した文字だけを使い、文章としてのテキストから成り立っています。表示に味付けをする指定は皆無です。
実際の表示画像は以下の通りです。改行や文字の装飾はなく素朴な表現です。

ちょっと高級に
次に字のサイズや色を変えてみます。このとき、初めてタグ(要素)が出現します。タグの多くは<から始まり/>で閉じられます。人の目につく多彩な表現は多くのタグから構成されますが、慌ててタグを理解しなくても多くのサンプルコードに触れることにより、自ずと習得することができます。
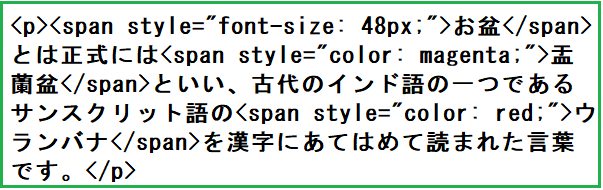
spanタグによる文章の表示例
お盆とは正式には盂蘭盆といい、古代のインド語の一つであるサンスクリット語のウランバナを漢字にあてはめて読まれた言葉です。
お盆から始まる文字をspanタグも含めてobon.htmlに納めた内容を以下に示します。
下の文章はすべてテキストですが画像データにしました。なぜならば、説明するのにタグを示す<や/>が混じると表示が乱れるからです。文字のコピーができませんが内容を忠実に表現しています。

CSSを代替する
HTMLで文章を表現するには、表示内容をテキストエディタで編集し、拡張子をhtmlに指定したファイルを作成します。その後、ファイル管理ツール(エクスプローラーなど)により起動・実行する例を示しました。

豊かな文面にするにはCSSファイルを用意してきめ細かい表現をします。
CSSファイルはタグ(要素)の中にstyle属性で代替できます。
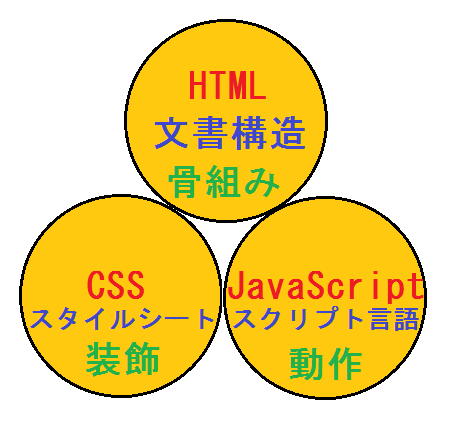
このやり方はCSSファイルを共通化して汎用利用する利便性が後退しますが、文書の構造たる骨組み(HTML)と文章への装飾(CSS)を一つのファイルで表現できるのでファイル管理が楽になります。
当ブログではこれを評価してstyle属性を多用します。