HTMLとは
HTML(ハイパーテキストマークアップランゲージ)はウェブページを表現するために使用される言語です。インターネットで公開されるほとんどのウェブページはHTMLで記述されています。メールでより豊かな表現をするためHTMLを用いることもあります。
紙による本では巻末にある用語索引に示されたページを引き当てて本文にたどり着いていましたが、ハイパーテキストに初めて出会ったとき、用語をクリックするだけで関連記事を読めたときは驚きました。
 HTMLによる表現ではテキストを始め、ハイパーリンク、色づけ、サイズ、イメージ、フォントなどを指定することができます。また、動的な動きを表現できるスクリプトを埋め込み、静的な表現に彩りを添え画像・リスト・表などの高度な表現力を可能にしました。
HTMLによる表現ではテキストを始め、ハイパーリンク、色づけ、サイズ、イメージ、フォントなどを指定することができます。また、動的な動きを表現できるスクリプトを埋め込み、静的な表現に彩りを添え画像・リスト・表などの高度な表現力を可能にしました。
サンプル
以下に方向キーの操作により画像を移動させるjavascriptコードを示します。html,head,meta,script,body,canvasなどのHTMLタグやキーイベント,onloadなどの知識を必要としますが、ソースコードに示されたプログラムコードをCanvasKeyEvent.htmlとしてフォルダに格納します。そ のフォルダにbear.pngも置いておかなければなりませんが、ダウンロードが大変ですのでサーバーにアップロードしてありますのでそのまま、利用可能です。たとえば80*80ピクセルの虎の画像(tiger.png)を同一フォルダに用意した場合、その行をimg.src = “tiger.png”;に設定すれば自分で気にいった絵柄に変更可能です。
のフォルダにbear.pngも置いておかなければなりませんが、ダウンロードが大変ですのでサーバーにアップロードしてありますのでそのまま、利用可能です。たとえば80*80ピクセルの虎の画像(tiger.png)を同一フォルダに用意した場合、その行をimg.src = “tiger.png”;に設定すれば自分で気にいった絵柄に変更可能です。
CanvasKeyEvent.htmlをクリックすれば、図の画像が表示されます。4個の方向キーを押下して画像を動かすことができます。
ソースコード
<!-- Plugin:SyntaxHighlighter Evolvedで表示されています。-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
xLocate = 100;
yLocate = 100;
// 開始モジュール
function start() {
canvas = document.getElementById ('canvas_e');
ctx = canvas.getContext ('2d'); // キャンバスからコンテキストを取得
img = new Image();
img.src = "https://aidesign.lolipop.jp/wp-content/uploads/2014/11/bear.png";
timerID = setInterval ('draw()', 33);
//キー操作イベントの設定
window.addEventListener ('keydown' , keydownfunc , true);
}
// 描画モジュール
function draw() {
ctx.clearRect (0 , 0 , 600 , 400);
ctx.drawImage (img , xLocate , yLocate);
}
//キー操作された時の処理
function keydownfunc (event) {
//どのキーが押されたかの情報を取得する
var code = event.keyCode;
//スイッチ文でケースにより処理を変える
switch (code) {
case 37: // ←キーが押された場合の番号
xLocate -= 5; // x座標を5px減らす(左に動かす)
break; // キーごとの処理完結
case 39: // →キーが押された場合の番号
xLocate += 5; // x座標を5px増やす(右に動かす)
break;
case 38: // ↑キーが押された場合の番号
yLocate -= 5; // y座標を5px減らす(上に動かす)
break;
case 40: // ↓キーが押された場合の番号
yLocate += 5; // y座標を5px増やす(下に動かす)
break;
}
}
</script>
</head>
<body onload="start()">
<canvas id="canvas_e" style="background-color:lightpink;" width="600" height="400" />
</body>
</html>

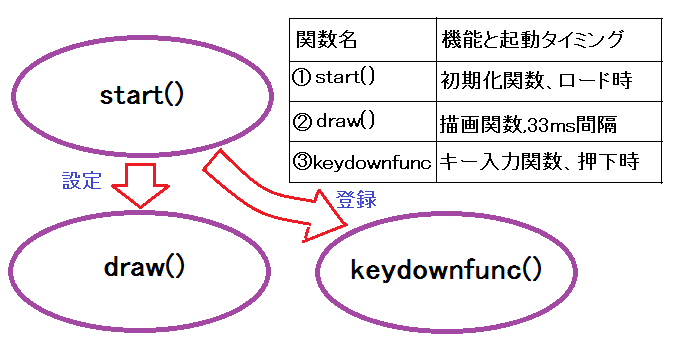
このコードは図にあるように3つの関数から成り立っていて、表に示す機能と起動タイミングで動作します。start関数はこのファイルがロードされる際、ただ一度実行されdraw関数が33ミリ秒ごとに動作するように設定され、キーの押下があればkeydownfunc関数が起動するように組み込まれます。ロード後はdrawとkeydownfunc関数がイベントの発生により動作することになります。
まとめ
ここではJavaScriptの詳細な説明は省いてあります。多くの参考になる解説記事がウェブ上にそろっています。サンプルコードはhttp://www.sist.ac.jp/~kanakubo/programming/canvas/canvas1_3.txt等を参考にさせていただきました。コピー&ペーストを行い、上記に示した操作で問題なく実行に漕ぎつけられました。細かい言語の文法はさておき、結果を求めるには参考になるかと存じます。