1将棋対局画面の作り方
 ゆくゆくは将棋対局ソフトを作るための取り掛かりとして、開始画面の作り方について先日、AI将棋事始めと将棋開始画面を作るにおいて導入編の記事を掲載しました。
ゆくゆくは将棋対局ソフトを作るための取り掛かりとして、開始画面の作り方について先日、AI将棋事始めと将棋開始画面を作るにおいて導入編の記事を掲載しました。
前回までは高い仕様を望む割には実態が伴っていませんでした。今回はこの辺りの改良になります。
ネット上におけるセキュリティ対策のクロスオリジン問題が起きたら、他のページの機密に関与しないようにブラウザにクロスオリジンを許可する起動オプションを付けるか、事前に様々な画像を用意し複雑な参照を回避することによって解決することができます。
🍀2動作環境と目標
- モダーンブラウザで動作する。
- ローカル環境でも動作する。
- 機能の追加が容易である。
- 対局に使う駒を選ぶことができる。
 3駒画像の作り方
3駒画像の作り方
 駒や盤の画像を事前に作成してゲームに使う方式はオーソドックスですが、対局する気候や会場に合わせて用いる駒を変更できるようには配慮されていません。
駒や盤の画像を事前に作成してゲームに使う方式はオーソドックスですが、対局する気候や会場に合わせて用いる駒を変更できるようには配慮されていません。
ここでは対局時に駒や盤を選択できるように無地の駒形画像を編集ソフトでオフラインで作成し、個別コマ名をテキスト表示してその都度作成します。
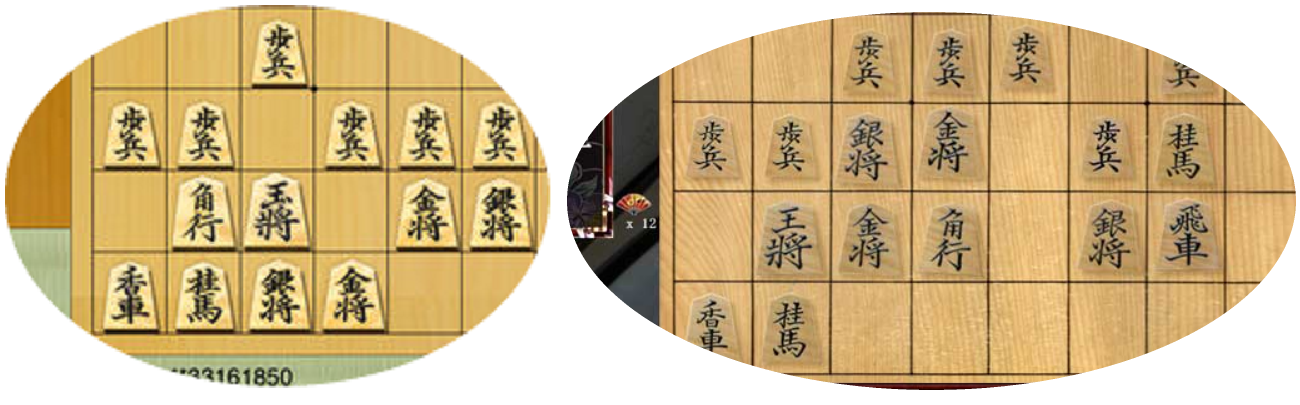
先手番用に成り駒も含めて15種を作り、180度回転させて後手番の駒にすることができますが、上図のように駒に影を付けて見やすくするために、後手番先手番を別々に作成し合計で30種の駒を用意します。
後手番の文字はtransform:rotate(180deg)を用いてdiv要素を反転して逆さ文字を実現しています。
4初期画面の設定
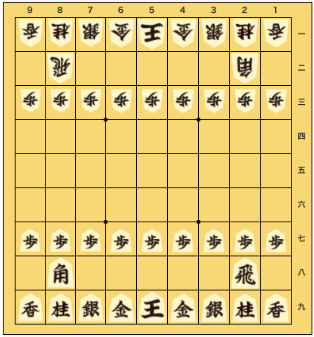
初期画面は先手番20枚の駒を手前に、後手番20枚の駒を向こう正面に並べます。駒は桝目の縦横の中央に並べると見やすいでしょう。自分の力を過信し無鉄砲にどんどん前にいかないように自分を戒めるために、桝目の下方ギリギリに置く棋士がいますが、少し見にくくなります。

全てのブラウザに100%の満足に至らないですが、ここでは真ん丸中央に置くことを基本にしています。
5対局環境の設定
プロの歴史あるタイトルの対局当日、試合に使う駒でひと悶着があったと聞いたことがあります。プロ野球日本シリーズで前日の打ち合わせで丁々発止があるように、盤外戦の始まりと考えればそんなに特別なことでもないようです。

今回は、対局場の雰囲気に合わせるべく、対局に用いる駒を選択できるようにしています。
過去に、ホテルの滝の音がうるさくて対局に邪魔だから止めてもらえませんかと要望があったそうです。結末はわかりません。探せば将棋名人戦血風録のような著作物がありそうです。

由緒ある対局には羽織袴の正装で臨むことが多いです。ビルマの竪琴の主人公のように頭を丸めてお坊さんの格好で対局場に現れ周りをびっくりさせた挑戦者がおりました。
6将棋対局画面の実行例
対局の間の雰囲気に合わせた駒をボタンをクリックして選択できます。
将棋開始画面作成 Ver0.03
chrome.exe –disable-web-security –user-data-dir
7さいごに
四~六段目に成り駒を含む9個の駒を追加しました。主要モダーンブラウザにおいて、window.devicePixelRatioの値、1.25と1.5にて満足のいく動作結果が得られました。
window.devicePixelRatioについて

動作するデバイスが異なると画面に描画される内容が大幅に違うことがあります。画像を表示するモニタの縦横比が関係しています。
window.devicePixelRatioは画像解像の比を示すプロパティのようです。
今回、window.devicePixelRatioが1.25と1.5の2台のPCで確認したところ、当初、バラバラな表示でしたがwindow.devicePixelRatioを参照して描画位置などを調整して、一応の満足結果を得ています。これについてはまだ研究中です。