縦書き文化に親しむ

この記事は夏休みの課題例です。公開サーバーにアップロードすることなく、自前の環境で動作するように配慮されています。我が国の古来からの縦書き文化を尊重する意思が込められています。
電子表現においてこのような解説記事も縦書きで表現する方法もありますがそれは現実的ではありません。ひいきの引き倒しはよくありません。
伝統的な和歌、俳句、習字などの分野で縦書き文化が花開くことを願いつつ、この試みが親子で完成させる宿題のひな型になれば幸いです。
目次

準備するもの

- パソコン、またはスマートフォン。
- テキストエディタによるテキストファイルの編集法。
- 画像編集ソフトとその扱い方。
- HTMLの初歩的な知識。
- マウスイベントを補足するaddEventListenerの知識。
- プログラムを動作させる一般的な動作環境。
表現の構想を練る
多くの人にアピールするにはテキストの表示に加え、写真や画像を表示すると存在感が高まります。また、バックグラウンドミュージック(BGM)として表現内容を支援したり雰囲気を和らげる音楽を流すと表現効果が格段にアップします。
表現する題材を選ぶ

表現する題材は古くから縦書きが似合う短歌(五七五七七)を選びました。著作物には著作権があります。
著作権の保護期間が過ぎれば、著作権が消滅するわけではありませんが著作権料等の心配はなくなります。
そこで万葉集と古今和歌集のなかから一首ずつ選びました。
- 万葉集 巻10-1972 作者未詳
- 古今和歌集 秋歌上 一六九 藤原敏行
BGMを選ぶ
著作権の保護期間が消滅している古典的な童謡から赤とんぼ、フリーBGM DOVA-SYNDROMEから著作権フリー素材を選択しています。
- 『赤とんぼ』、作詞:三木露風、作曲:山田耕筰
- 『Coffee Break』, DOVA-SYNDROME(by Chiaki)
具体的な表現方法

当記事を読み始めると文面や画像が表示され、BGMが自動的に再生されるのが理想的です。
しかしながら、今年になり主要ブラウザにおいてaudioタグのautoplayが無効になったので、音楽の再生ボタンがクリックされたら音楽が開始されます。
今までのようにすべてHTMLだけで賄うことは無理です。HTMLのコードに加え、主に動的なパートを担当するJavaScriptコードにより制御されます。細分した処理を以下に示します。
記事を読み込む。
音楽を再生するボタンのクリックで発生するイベントを捕捉できるよう仕掛けを作る。
音楽の再生完了イベントの処理を取り付ける。
《赤とんぼ》を再生する。
秋空にコスモスの花が咲き乱れる画像を描画する。
万葉集から、秋の到来を心待ちする心情を詠った和歌を表示する。
《Coffee Break》を再生する。
ススキの穂が秋空に映える画像を描画する。
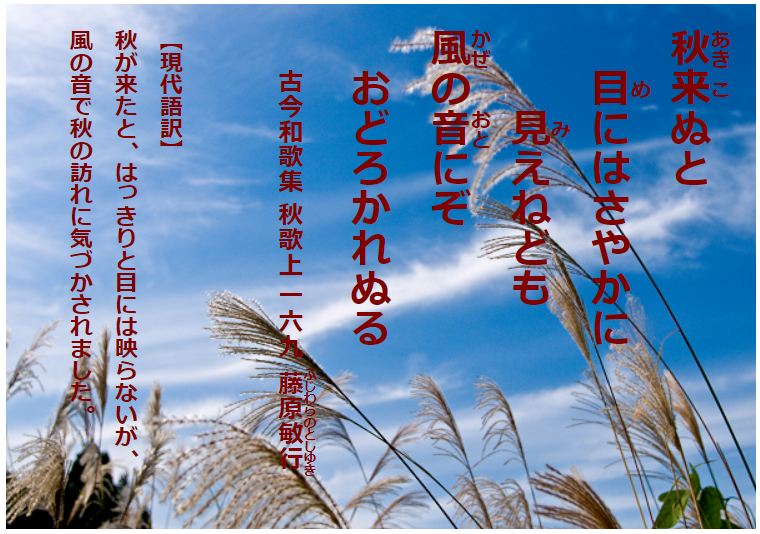
古今和歌集から、秋の訪れを風の音で感じた様を詠った和歌を表示する。
むすびの言葉やエンドクレジットを表示する。
動作例
次の図をクリックすると別ウィンドウで《夏休み2018課題例1》が開きます。その後は、BGMの再生ボタンをクリックすれば、課題が動作します。戻るボタンをクリックすれば、当ウィンドウに戻ります。

サンプルコード
次のサンプルコードは、CSS,HTML,JavaScriptをひとつにまとめてあります。コピー&ペーストでソースコードをローカルディスクに格納して実行します。アップロードする場合はh2vRライブラリーを組み込むコード2行を削除しなければなりません。
縦書きライブラリーを公式サイトからダウンロードしてローカルシステム上に構築する必要がありますが、当面、当ブログが運営中止になる予定はありませんので、コピー&ペーストで作成したHTMLコードで大方のブラウザで動作するものと思われます。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://aidesign.lolipop.jp/wp-content/uploads/2017/04/h2vR.css" charset="UTF-8">
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/04/h2vR.js" charset="UTF-8"></script> <!-- when upload, delete this line -->
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/04/h2vR_extensions.js" charset="UTF-8"></script><!-- when upload, delete ... -->
</head>
<body>
<span style="font-size:28px; font-family:serif;">夏休み2018課題例1 </span><span id="ttl1" style="font-size:16px; font-weight:bold;">🎜BGMのタイトル</span><span style="font-size:10px;"> ©TacM,2018 Ver0.03</span><BR>
<Div width="600px" height="100px" style="float:left; border:0px blue solid;">
<div style="float:left; width:250px; margin-top:14px; height:40px; font-size:16px; color:darkcyan;">再生ボタン▶のクリックで開始</div>
<audio id="event" controls controlsList="nodownload" src="">終わり</audio><BR>
</Div>
<DIV id="v2" style="clear:both; width:600px; height:420px; border:0px green solid; font-family:serif; font-weight:bold; background-image:url('https://aidesign.lolipop.jp/wp-content/uploads/2018/08/diary2018.png'); color:midnightblue;">
<div id="v3" class="h2vr_22" style="float:left; margin-top:20px; font-size:18px; line-height:2em; width:150px; height:420px; border:0px blue solid; visibility:hidden;"></div>
<div id="v4" class="h2vr_12" style="float:left; margin-top:20px; font-size:32px; line-height:2em; width:430px; height:420px; border:0px red solid; visibility:hidden;"></div>
</DIV>
<script type="text/javascript" charset="Shift_JIS">
const yaku = ['【現代語訳】<BR>野辺を見ると、一面になでしこの花が咲いてる。<BR>私が待ち望んだ秋が近くまで来ているようだ。',
'【現代語訳】<BR>秋が来たと、はっきりと目には映らないが、<BR>風の音で秋の訪れに気づかされました。', '']; //3番めはダミー
const waka =
['<ruby><rb>野辺</rb><rt>のべ</rt><rb>見</rb><rt>み</rt></ruby>れば<BR> なでしこの<ruby><rb>花</rb><rt>はな</rt></ruby><BR> <ruby><rb>咲</rb><rt>さ</rt></ruby>きにけり<BR>わが<ruby><rb>待</rb><rt>ま</rt></ruby>つ<ruby><rb>秋</rb><rt>あき</rt></ruby>は<BR> <ruby><rb>近</rb><rt>ちか</rt></ruby>づくらしも<BR> <span style="font-size:20px">万葉集 巻一〇-一九七二 作者未詳</span>',
'<ruby><rb>秋</rb><rt>あき</rt><rb>来</rb><rt>こ</rt></ruby>ぬと<BR> <ruby><rb>目</rb><rt>め</rt></ruby>にはさやかに<BR> <ruby><rb>見</rb><rt>み</rt></ruby>えねども<BR><ruby><rb>風</rb><rt>かぜ</rt></ruby>の<ruby><rb>音</rb><rt>おと</rt></ruby>にぞ<BR> おどろかれぬる<BR> <span style="font-size:20px">古今和歌集 秋歌上 一六九 <ruby><rb>藤原敏行</rb><rt>ふじわらのとしゆき</rt></ruby></span>', ''];//3番めダミー
const music = ["https://aidesign.lolipop.jp/wp-content/uploads/2016/08/JASRAC_000-0391-3_AkaTombo_xf_Music_Box.mp3",
"https://aidesign.lolipop.jp/wp-content/uploads/2018/08/Coffee_Break.mp3", "", "❶赤とんぼ", "❷Coffee Break", "🈡エンドクレジット"];
const volume = [0.5, 0.6, 1.0, 'midnightblue', 'maroon', 'pink', 'akizora2018.png', 'risshu2018.png', 'final2018.png']; //音量を実態に合わせる
var j=0; //🈠❶❷🈡 初 ① ② 終
var evnt = document.getElementById("event"); //BGMのイベントオブジェクト
evnt.addEventListener('play', function(){ //プレイイベント
if(j == 0)changeScreen(); //初回だけ、2回目以降は再生完了が代行する
console.log("PLAY/PAUSE", j);
});
evnt.addEventListener('ended', function(){ //再生完了を知らせる
console.log("ENDED", j);
changeScreen();
});
function changeScreen() { //playイベントの1回目、再生完了イベントで起動
console.log("CS-j", j, volume[j+6], volume[j+3]);
document.getElementById("v2").style.backgroundImage = "url('https://aidesign.lolipop.jp/wp-content/uploads/2018/08/"+volume[j+6]+"')";//背景画像
document.getElementById("v2").style.color = volume[j+3]; //textcolor
document.getElementById("v3").style.visibility = document.getElementById("v4").style.visibility = "visible";
document.getElementById("v3").innerHTML = yaku[j]; //現代語訳
document.getElementById("v4").innerHTML = waka[j]; //和歌
h2vR.switcher( 'v3' );
h2vR.switcher( 'v4' ); //requeir h2vR_extensions.js!
evnt.src = music[j]; //BGMの音声データ
document.getElementById("ttl1").innerHTML = music[j+3]; //BGMのタイトル
if(j < 2){ //次のBGMがあるときだけ
evnt.volume = volume[j]; //BGMの音量
evnt.play(); //console.log("changeScreen", j, "\nH =", music[j], volume[j]);
}
++j; //0、①、②、🈡
}
</script>
</body>
</html>
自前の課題を作成するには

今回の記事をひな型にして自前の課題を作成するには、縦書き素材、画像、BGMなどを作成しなければなりません。
ローカル環境で動作させるのであれば、それらは公開サーバーにアップロードする必要はありません。
著作権との絡みからBGMとして童謡を選びましたが、家庭で楽しむ分には最新の音楽を利用しても許されるかも知れません。
画像や音楽素材を入手して世代に合った内容に改造を試みるのも面白いでしょう。
余談

一般に、著作物の末尾には書籍ならば奥付、映画や動画ならばエンドクレジットを記すことが習わしです。
今回、エンドクレジットを左図のように横書きの画像で表していますが、これを縦書きの文字形式にしてオリジナル作品の一号を目指すのはいかがでしょうか。
さいごに

事を仕上げるには階段を上るような着実な歩みが望まれます。
絵日記を書いたり、ブログを始めるにも周辺の知識を吸収することが必要です。
テキストエディタによるテキストの編集に加えて、簡単な画像を扱えるようになると記事が華やかになります。画像の扱い方を習得しましょう。