三要素 ①本日の日付
②曜日
③元日からの通算日
サンプルコード
<div id="enchant-stage" style="width: 580px; height: 600px;"></div>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2014/11/enchant.js" type="text/javascript"></script><script type="text/javascript">// <![CDATA[
const X0 = 60; // 画像の位置X
const Y0 = 50; // 画像の位置Y
IMAGE = {icon0: "https://aidesign.lolipop.jp/wp-content/uploads/2015/06/week8A.png"};
enchant(); // ライブラリの初期化
myWeek = new Date(); // 現在日付を取得
myYear = myWeek.getFullYear(); // 年
myMonth = myWeek.getMonth() + 1; // 月
myDate = myWeek.getDate(); // 日
myDay = myWeek.getDay(); // 曜日
myHour = myWeek.getHours(); // 時
myMinute = myWeek.getMinutes(); // 分
mySecond = myWeek.getSeconds(); // 秒
myMess1 = myYear + "年" + myMonth + "月" + myDate + "日";
myMess3 = myHour + "時" + myMinute + "分" + mySecond + "秒";
myMess = myMess1 + " " + myMess3;
//alert("WhatDay-0 "+myMess+" "+myDay);
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
date = new Date("1/1/"+myYear); // 1970-01-01から今年の元日までのミリ秒
var time = date.getTime();
var curr = myWeek.getTime(); // 1970-01-01から今日までのミリ秒
var total = Math.floor((curr-time) / day);
//alert("ANS="+curr+" time="+time+" answer="+total);
window.onload = function(){ // ロード時に実行する関数
//alert("WhatDay-2");
game = new Game(400, 200); // ゲームの画面サイズを指定し、領域を確保
game.rootScene.backgroundColor = "palegoldenrod";
game.preload(IMAGE.icon0);
//alert("WhatDay-2A");
game.onload = function() { // プリロード終了後に呼ばれる関数を指定する
//alert("WhatDay-3");
display(10, 25, myMess); // 今日の日付
score = new Label("strID"); // ラベルオブジェクト
score.color = "darkgreen";
score.font = "normal normal 12px/1.0 monospace";
score.text = "《今日は何の日》 Version 1.0.03";
score.x = 4; score.y = 4;
game.rootScene.addChild(score);
//alert("WhatDay-4");
word = new Label("str-0"); // ラベルオブジェクト
word.color = "deeppink";
word.font = "normal normal 30px/1.0 monospace";
bear = new Sprite(120, 120); // 目標の画像と座標を指定する
bear.x = 20+X0; bear.y = Y0;
bear.image = game.assets[IMAGE.icon0];
bear.frame = myDay; // 目標のx座標
game.rootScene.addChild(bear); // 目標を移動
display(10, 50+Y0, "今日は");
display(150+X0, 50+Y0, "曜日です");
display(10, 125+Y0, "元日からの通算日="+total);
}
// ゲームのスタート
game.start();
}
function display(x, y, string){
idiom = new Label("str-1"); // 熟語
idiom.text = string;
idiom.x = x; idiom.y = y;
idiom.color = "blue";
idiom.font = "normal normal 20px/1.0 monospace";
game.rootScene.addChild(idiom); // 目標を移動
}
// ]]></script>
まとめ
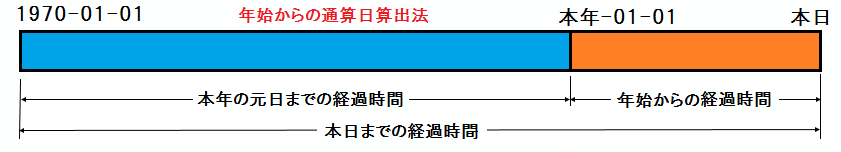
現在日付と曜日はDate関数を呼び出すことで求めています。通算日は1970-01-01から本日までの経過時間と本年-01-01までの経過時間との差から算出しています。0が始値です。
曜日の画像はenchantライブラリの連続画像を部分表示するframe機能を利用しています。この機能を用いれば7枚の画像を細切れに用意せずとも7枚をつないだ1枚の画像で済みます。
ところどころ、alert関数に//が付加されたコメント文があり、デバッグの跡を見ることができます。