アプリケーションと言えば、パソコンやスマホ上のローカル環境で動作 するスタンドアロン型アプリケーションが主流でしたが、ここにきてネットワークを介して使用するウェブアプリケーションの台頭が著しいです。前者はローカル環境であるのに対して後者は、サーバー環境とクライアントとの通信手段であるHTTPプロトコルが確立していれば、動作環境の構築はたやすいと思われます。
するスタンドアロン型アプリケーションが主流でしたが、ここにきてネットワークを介して使用するウェブアプリケーションの台頭が著しいです。前者はローカル環境であるのに対して後者は、サーバー環境とクライアントとの通信手段であるHTTPプロトコルが確立していれば、動作環境の構築はたやすいと思われます。
少し前までAndroidアプリケーションを追いかけていましたが、最近はウェブアプリケーションを探求しています。手始めにBasic,C,Javaで開発したことがある「あみだくじ」を取りあげました。あみだくじの開発法はブログにて公開しました。今回、開発言語としてHTML5,Javascript,Phpに変わっただけでアルゴリズムに変更はありませんがプログラミングのレベルでは多少の工夫や改善が行われました。

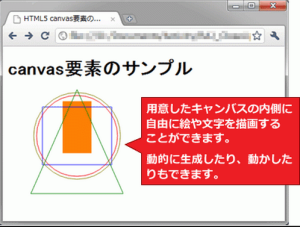
ウェブで画像や図形を動的に表示するためにImageMagickを採用しようと考えましたが最近、HTML5以上でcanvas要素が主要ブラウザに実装されましたのでcanvasに乗り換えました。統合環境のECLIPSEによりAndroidアプリケーションのクロス開発を経験しましたがブラウザで実行するこのたびの開発はECLIPSE利用に較べてずいぶん快適でした。
 開発はデバッグ作業にかなりの時間が割かれますのでXAMPPを構築することはいうまでもありません。HTML5によるアプリ開発は、ハードルが高めのECLIPSEよりずっと楽です。これからは少しずつ開発方法について語っていきます。
開発はデバッグ作業にかなりの時間が割かれますのでXAMPPを構築することはいうまでもありません。HTML5によるアプリ開発は、ハードルが高めのECLIPSEよりずっと楽です。これからは少しずつ開発方法について語っていきます。