時代は進む 
コロナ対策の会見に見られるように近頃のテレビ、ラジオ、インターネットでは、情報伝達、ゲームの中でフリップ、立て看板、バックグラウンドミュージックなどを組み合わせた多彩な表現を試みています。
年賀状や暑中見舞いをするに当たり動画を挨拶媒体に使ったり、パブリックビューイングを駆使し電子卒業証書授与の卒業式も行われているようです。
 lineなどの絵文字やgif画像を使えば、その表現は割と簡単にできますが、お相手の好みに合った詩やBGMはそうそう見当たりません。そこでとっておきの作品の作り方をまとめました。
lineなどの絵文字やgif画像を使えば、その表現は割と簡単にできますが、お相手の好みに合った詩やBGMはそうそう見当たりません。そこでとっておきの作品の作り方をまとめました。
最初でもあり、風鈴の静止画像をanimation効果で揺らした例を取り上げました。
風鈴の部位の名称、回転の中心点、回転基軸を追加した左図にて説明を進めます。
風鈴(ふうりん)を揺らす準備
 HTMLのCSS機能にanimationがあります。animationの基本的な解説は別書に譲ることにし、実態に近い風鈴の揺れの表示例を示します。画像を作ったり説明のため、上図のほか図(1)を用意しました。
HTMLのCSS機能にanimationがあります。animationの基本的な解説は別書に譲ることにし、実態に近い風鈴の揺れの表示例を示します。画像を作ったり説明のため、上図のほか図(1)を用意しました。
 風鈴の静止画像は図(1)のように傾けたものが自然ですが、振り子のように回転させる場合は直立画像が考えやすいので基本画像は図(2)とします。
風鈴の静止画像は図(1)のように傾けたものが自然ですが、振り子のように回転させる場合は直立画像が考えやすいので基本画像は図(2)とします。
図に傾斜を付けるにはpaint.netを使いました。図を読み込み、レイヤー–回転–ロール–8.00などと回転角を入力します。
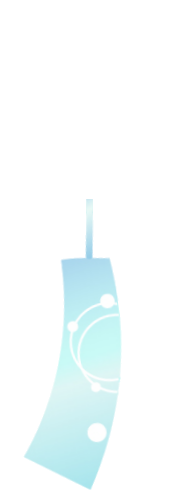
風鈴の揺れを実態に近づけるため、2種類の回転を付けるべく吊り紐・鈴(図3)と舌・短冊(図4)に分けます。

 作成した実際の画像が図(3)、図(4)です。升目状の背景は透明色を意味しています。背景の透明色は必須です。
作成した実際の画像が図(3)、図(4)です。升目状の背景は透明色を意味しています。背景の透明色は必須です。
また、図(4)の上部の空白も回転中心を設定するために欠かすことはできません。
背景を透明色にするにはpaint.netが便利です。paint.netを起動し、画像を読み込み、ツール–魔法の杖を選択し、硬度を10%程度に下げて透明色にするエリアを選択し随時Deleteキーで透明化(表示は升目)します。
吊り紐の中もきちんと透明にします。また、硬度を小さな値にしておかないと望まない箇所も透明になることがあります。

【概要】
風鈴全体を振り子のように左右に揺らす一方、短冊は縦軸を中心に時計方向・反時計方向に回転させ風にそよぐひらひら感を出す。すなわち、短冊は振り子のような揺れとひらひらを出す揺れの二重回転をする。
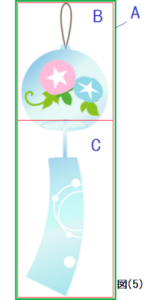
- 図(5)に示すようにA要素を親要素とし子要素としてB要素とC要素を定義して分割して風鈴を描く。
- A要素を左右に揺れるようにkeyframesに定義。回転中心はA要素の最上かつ中央部にする。回転はrotateを使う。
- C要素をY軸を回転軸にしてrotateYで回転させる。
- 2つの画像がなるべく同期しないようにanimation完了時間を別々にする。最適値は試行錯誤で見つかる。
- 風鈴の音を鳴らすにはmp3の音声データを用意して、audio要素に定義した音声オブジェクトをplay関数で再生、ここでは自動描画しており、自動再生はブラウザの制限に抵触するので、織り込まない。開始ボタンを設ける方式を採用すれば解決する。
- 起動後5秒間はA要素にbackground-colorを指定して風鈴の揺らぎをわかりやすくしている。本式の表現ではこの指定はしない。
Result
当初は風鈴が揺れるだけです。5秒後に短冊がひらひらと揺らぎ始めます。


考察
2種類の回転で風鈴の揺れを表現するとかなり本物らしくなりました。これらを発展させて複雑な動きに挑戦してください。