【3回】:WordPress.comによるWebサイトの立ち上げ
前回は、WordPress.orgとWordPress.comとの違いを明らかにし2つの中ではWordPress.comの方がWebサイトを立ち上げ易いことを述べました。WordPress.comをインストールするにあたり、Windows上に動的なWebサイトを簡便に構築することができるツール《WebMatrix(バージョン3)》がMicrosoftからリリースされています。本格的な橋を架ける前に、仮橋を作ります。ではWebMatrixのインストールから進めて行きます。
1.WebMatrixのインストール方法
さっそく、WebMatrixをインストールします。
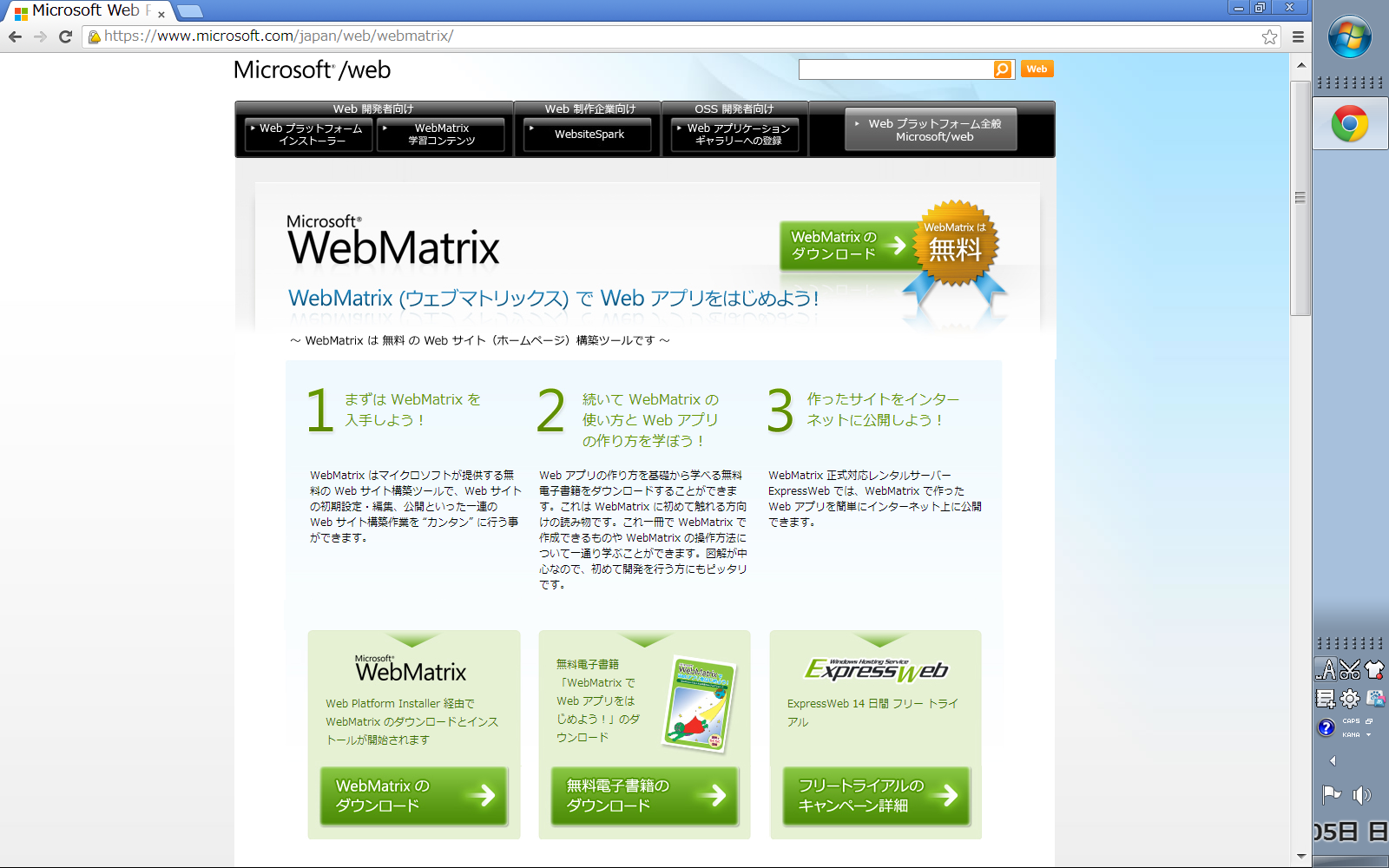
http://www.microsoft.com/japan/web/webmatrix/にアクセスし、「WebMatrixのダウンロード」のボタンをクリック(上図)します。「1ステップ必要です」が表示されたら、 「Web Platform Installer」ボタンをクリック(右図)します。
「Web Platform Installer」ボタンをクリック(右図)します。
webmatrix.exeを実行するとWeb Platform Installer 4.6が起動します。次にインストールボタンをクリックし、ライセンス条項に同意します。するとMicrosoft WebMatrix3のインストールが完了(下図)します。完了をクリックして終了になります。
2.WordPress.comのインストール方法
クイックスタート-Microsoft WebMatrix画面が現れ、WebMatrixのメニューが表示されたら、新規-アプリギャラリーを選択します。「Webギャラリーからサイト」画面が現れ、 82個のアイコンから「WordPress Japanese Package」を選択します。サイト名を入力して次へ進み、パスワードを入力して次へをクリックします。
82個のアイコンから「WordPress Japanese Package」を選択します。サイト名を入力して次へ進み、パスワードを入力して次へをクリックします。
どの種類のデータベースを使用しますか?ではMySQLが仮設定されているのでそのまま選択し、管理者ユーザー名rootのパスワードを入力しライセンス条項(右図)に同意します。
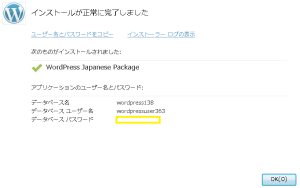
MySQL管理者パスワードは重要であり忘れないようにメモしておきます。ここで不足のソフトウェアが自動的にインストールされます。今回は9モジュールがインストールされました。
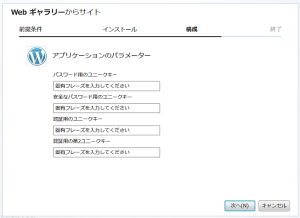
 次にアプリケーションのパラメーターを設定する画面では、後で詳しく設定できますので何も設定せず次へをクリック(左図)して次の画面に進みます。「インストールが正常に完了しました」の画面(下図)が表示されたらOKをクリックして終了します。
次にアプリケーションのパラメーターを設定する画面では、後で詳しく設定できますので何も設定せず次へをクリック(左図)して次の画面に進みます。「インストールが正常に完了しました」の画面(下図)が表示されたらOKをクリックして終了します。
3.WordPress.comのインストール設定
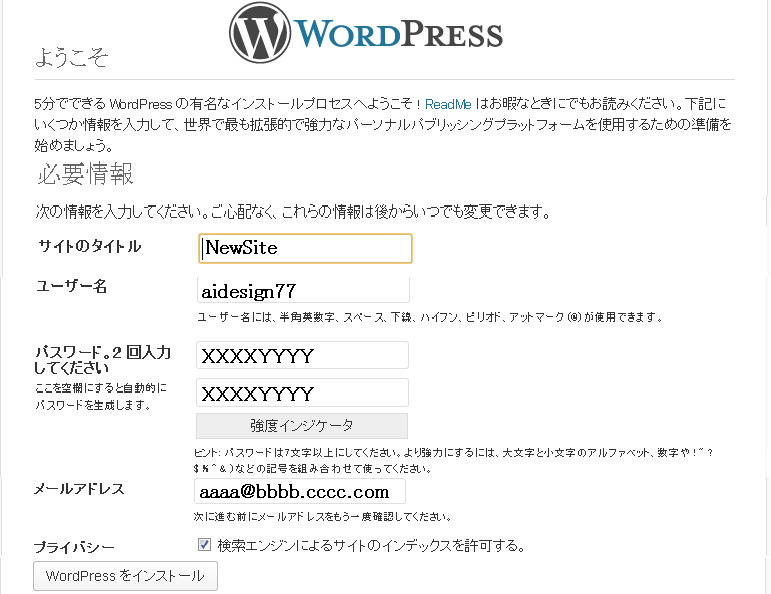
継続した操作であれば、しばらくしてようこそ画面が表示されます。次にWordPressの運用データを入力します。「サイトのタイトル」、「ユーザー名」、「パスワード」(下図)を設定します。ユーザー名とパスワードは、WordPressを管理するためサインイン(ログイン)するときに必要になります。メールアドレスは購読者とコメントや問い合わせのための連絡先です。
「WordPressのインストール成功」が表示されてWordPressのインストールが終了します。
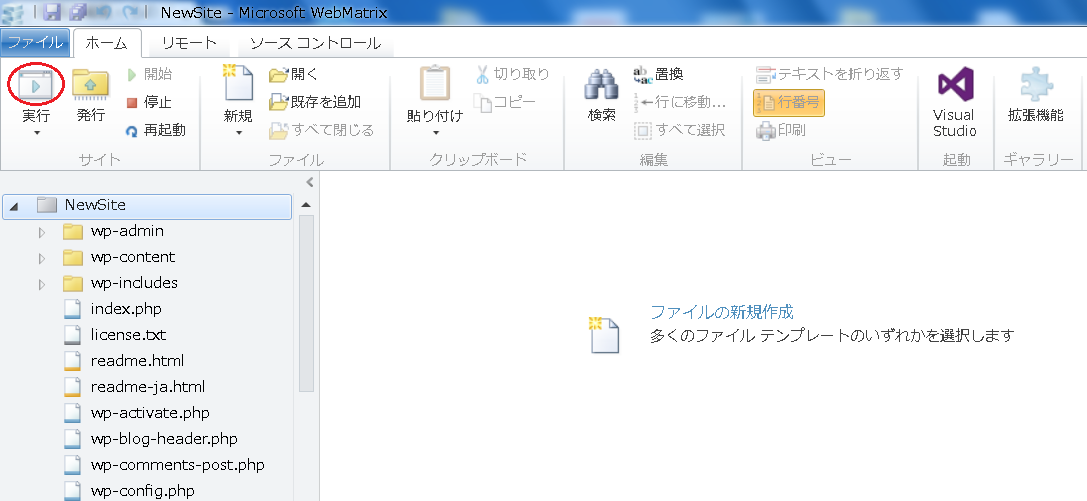
WebMatrixが次の表示を出力したらインストールの成功が実感できます。
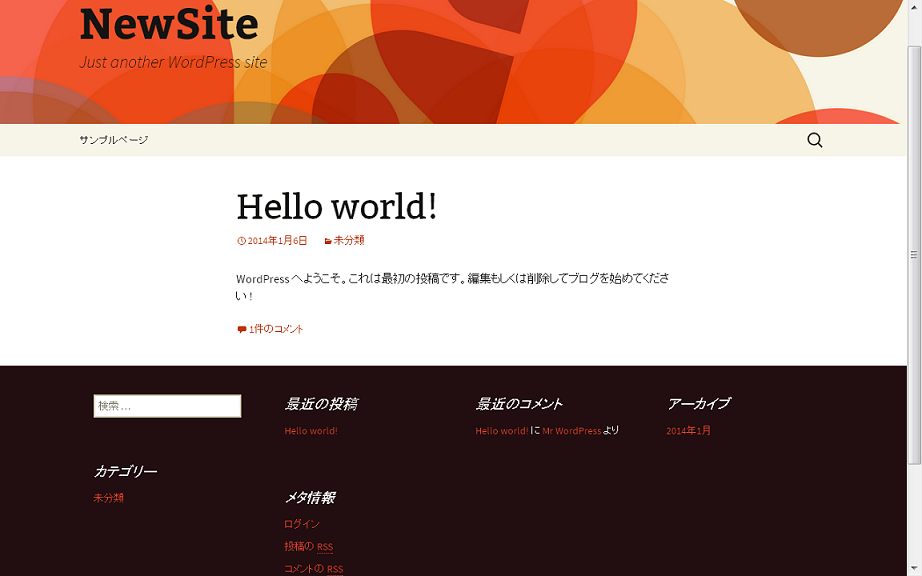
上図の赤丸で示した「実行」をクリックすれば、作成したサイトの初期画面が以下のように表示されます。作成したサイトは車で言えば、エンジン、4輪、ハンドルだけの試作車(原型、プロトタイプ)のようなものです。
しかし、骨格(スケルトン)となるものは用意されており、シートベルト、エアコン、ナビゲーターなどを追加すれば、快適な車が出来上がるようにホームページサイトも容易にバリバリ進化させることができます。
またWebMatrixを使うと魅力的なウェブサイトを構築できますが、おおまかな機能ならばWordPressがサポートしているので、WebMatrixによるサイトの構築はひとまずこれで終了になります。
4.サイトの公開
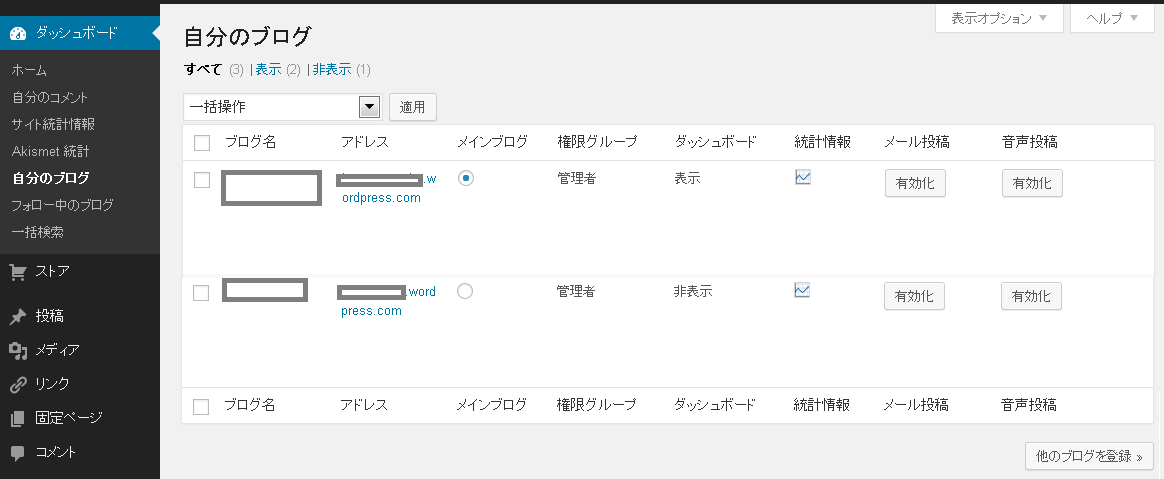
ホームページやブログは多くの人々に見ていただくのが目的です。そのため、サイトを公開します。WordPress.comを起動-サイトの管理-ダッシュボード-自分のブログ-他のブログを登録をクリックします。
最初のアドレスを公開するときは異なることがありますが、すでに2つのサイトを所持している場合は下図のような画面になります。
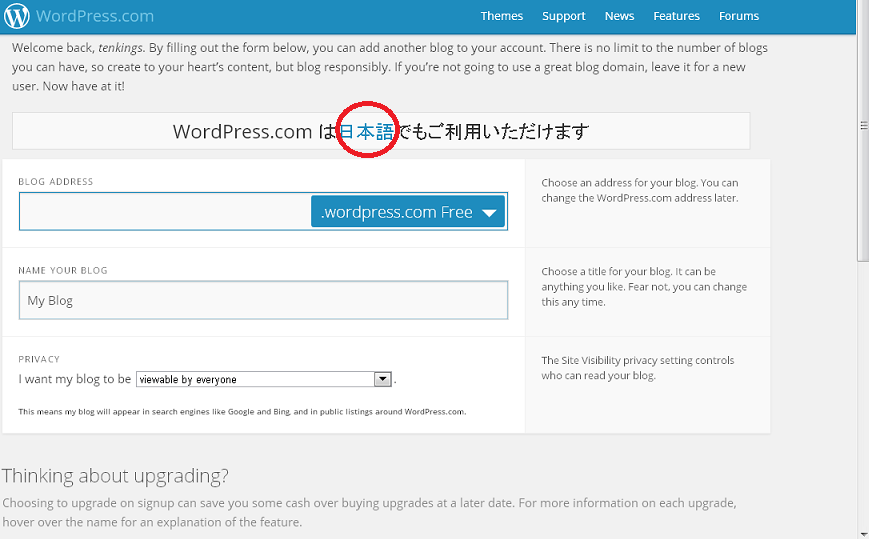
ブログアドレスやユーザー名を定義する下図の画面になりますが、日本語のメッセージを表示させるには〇印の日本語をクリックします。
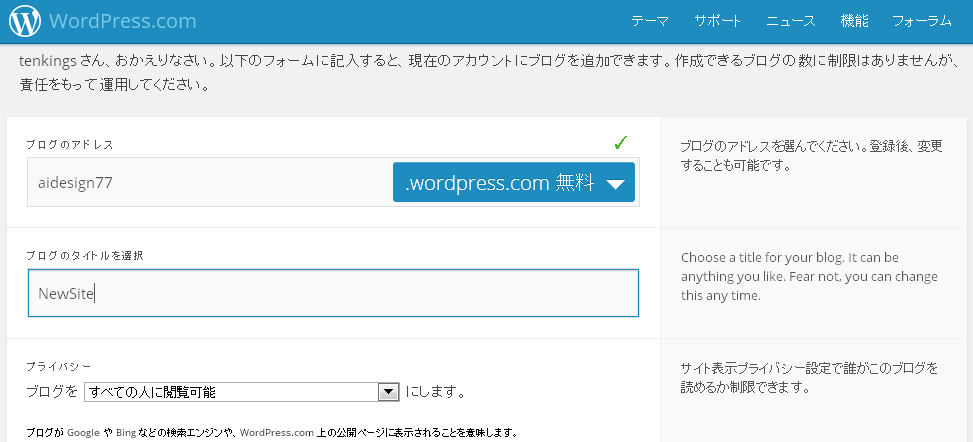
下図のような画面に変わり、ブログのアドレスを入力し、プライバシー設定をします。
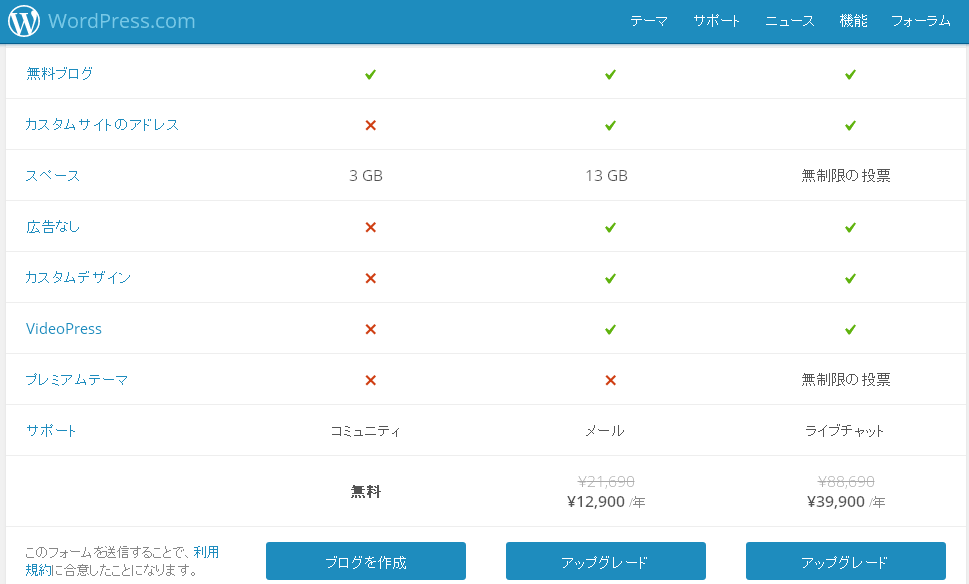
作成するブログを選択します。無料版ならば左のブログ作成をクリックします。
以下のようなメッセージが出力されれば、サイトの公開が成功したと見て良いでしょう。
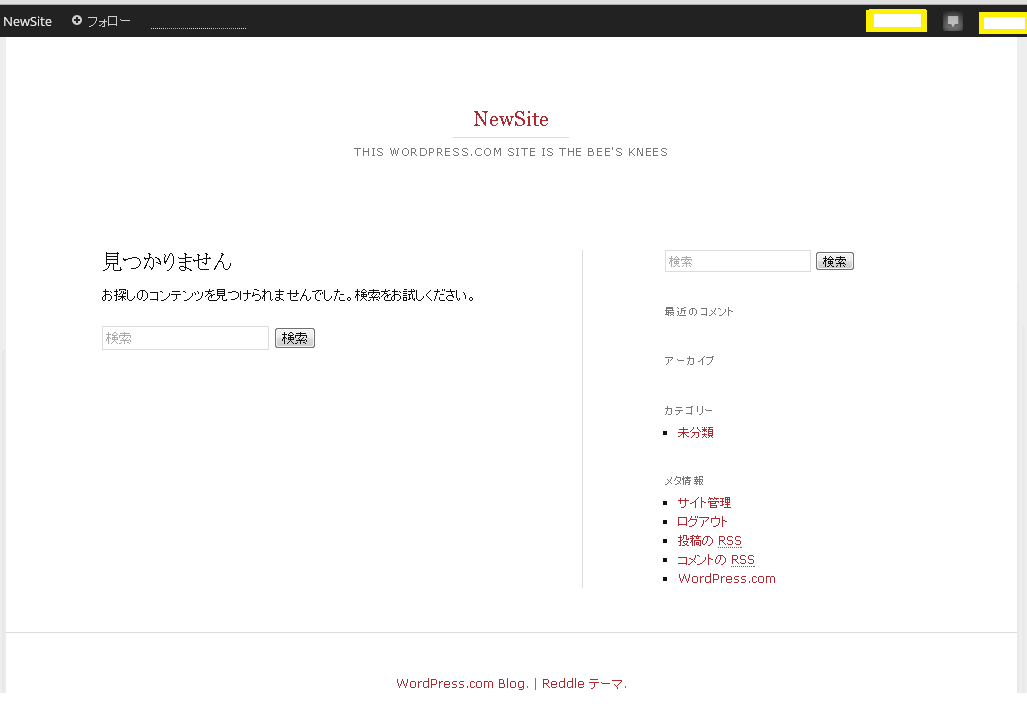
ブラウザのアドレス欄に例えば、aidesign77.wordpress.comを指定し、下記の画面が表示されたら成功です。見つかりませんのメッセージが表示されていますが、骨組み(スケルトン)だけの空のWebサイトだからです。右のウィジェット欄にメニューが表示されているので万歳です。
5.次回の予告
次回はスケルトンの初期ホームページをWordPress自身が持っている機能で肉付けする方法を示します。