JavaScript動作環境の違い
JavaScriptでWebアプリケーションを開発するとき、まずはローカル環境で実行し、動作を確認する場合が多いでしょう。
少し機能の高いテキストエディタを使って、○○○○.htmlのファイル名でJavaScriptコードを自分のパソコンやスマホのディスクに収録して動作確認することをローカル環境で実行すると言います。

あらかた動作確認ができたときに、サイトにアップロードして最終確認へ進みます。そのとき、両者間で動作の違いが発生することがあります。動作の違いのみならず、ローカル環境で問題なかったコードがアップロードしたとたんに、文法エラーになることがあります。

文法エラーになることは経験的に把握されていて、多くの例がサイト上で公開されています。その中で&&演算子で苦労された方が多いと思われますので、当方の失敗話をまとめてみます。
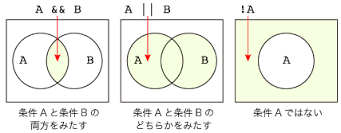
論理AND演算子
物事を選ぶとき、条件が複数存在するときがあります。賃貸物件を探すとき、通勤時間と賃貸料をかみ合わせて検討します。検索の絞り込みにはif条件式の中に論理AND演算子が複数個並ぶようになります。

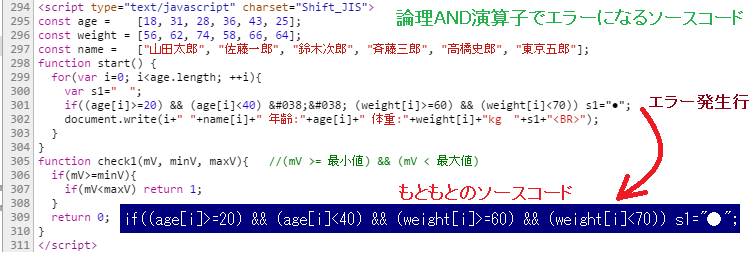
論理AND演算子(&&)が2個以上になると文法エラーになります。ローカル環境で正常動作だったので大いに悩んだ思い出があります。
そこで以下に示すような関数(check1)を作って、環境に依存しないコードを作成しましたので公開します。
コードの特長
以下に示すcheck1関数は引数の値、最小値、最大値を確認して範囲外ならば0を、範囲内ならば1を返します。2つの論理演算子は使わずに済みます。条件を並立する場合は*演算子を使うので文法エラーから解放されます。
サンプルコード
<html>
<script type="text/javascript" charset="Shift_JIS">
const age = [18, 31, 28, 36, 43, 25]; //年齢
const weight = [56, 62, 74, 58, 66, 64]; //体重
const name = ["山田太郎", "佐藤一郎", "鈴木次郎", "斉藤三郎", "高橋史郎", "東京五郎"];
function start() {
for(var i=0; i<age.length; ++i){
var s1=" ";
//if((age[i]>=20) && (age[i]<40) && (weight[i]>=60) && (weight[i]<70)) s1="●";
if(check1(age[i], 20, 40) * check1(weight[i], 60, 70)) s1="●年齢が20~30代で体重が60kg代";
document.write(i+" "+name[i]+" 年齢:"+age[i]+" 体重:"+weight[i]+"kg "+s1+"<BR>");
}
}
function check1(mV, minV, maxV){ //(mV >= 最小値) && (mV < 最大値)
if(mV>=minV){
if(mV<maxV) return 1;
}
return 0;
}
</script>
<body>
<input type="button" onClick="start()" value="論理AND演算子の動作確認"/>
</body>
</html>
動作例