変幻自在なキャッチコピー

かつ弁と言えば、とんかつ弁当が浮かんできますが映画好きには『活弁(活動弁士)』が浮かんできます。「活弁付き映画」は幻灯・紙芝居などとともに歴史的なメディアになりました。映画は無声映画-シネマスコープ-立体映画へと進化しました。
広告媒体としてネオンサインはいまだに捨てがたいものがありますが、巷にはパブリックビューイングが見られる時代です。このたび《躍動するメッセージ》をHTMLを用いて表現してみました。
HTMLの特技

ネオンサインはネオン管を用意しなければなりません。ひらがな、アルファベット文字、色など多彩な表現をするには周到な準備を要します。経費や納期の面で高いハードルです。
一方、大型スクリーンは簡単に用意できるものではありませんが、テレビやパソコンで使うモニターはどんどん低価格になっています。
この状況下において、《動く表現》は成長性ある取り組みといえます。
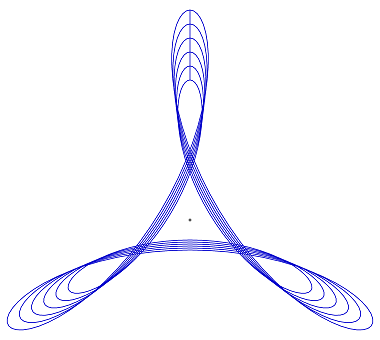
三葉曲線の描画算出式
変幻自在なキャッチコピーには三葉曲線にて幾何学模様を描いてインパクトを付けています。次に示した算出式を用います。
y=(a-b)sinθ-c・sin((a-b)/bθ) (θ: 0~2π)
三葉曲線のパラメーター:a=1/1, b=1/3, c=1/2
三葉曲線のプログラミング
<!DOCTYPE html> <!-- PV00, LM97を参照, 2023-01-04 -->
<html>
<body onLoad="setTimeout('hypo()', 500);">
<DIV id="move10" style="justify-content:center; align-items:center; margin:0 auto; width:600px; height:600px;">
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="600">
<polyline id="curve" style="fill:none; stroke-width:1; stroke:mediumblue;"/>
<line id="xaxis" x1="298" y1="300" x2="302" y2="300" stroke-width="1" stroke="black"/>
<line id="yaxis" x1="300" y1="298" x2="300" y2="302" stroke-width="1" stroke="black"/>
</svg>
</DIV>
</body>
<script type="text/javascript" charset="utf-8">
const ZX=ZY=300; //主要画像の位置x, 主要画像の位置y
const T3 = 30; //interval 75 45 30 40 35 25 10
const ST = 0.02; //step
const b=0.33333333333333; //b para-2, 1/3 1/5
const c=0.5; //c para-3, 1/2 1/7
const a=(1.0 - b); //a para-1, 1/1 1/1
var points12 = ""; //不揮発性のためグローバル変数であること
var SIZE=ct=th=0; //th:回転角
function hypo(){ //《サイクロイド曲線を描画する》
calculate(); //thを参照
if((th+=ST) < 2.005)setTimeout('hypo()', T3); //thを更新, 曲線の描画を継続, 高速描画
else{ //θ:360度1周
if(++ct<6)setTimeout("th=0.0;hypo()",T3*20);//曲線の描画を継続, 高速描画
else console.log("finished");
}
}
function calculate(){ //サイクロイド曲線を計算
SIZE = 160 + ct*16; //大円半径 240~160 240 224 208 192 176 160
var t = (th+0.195) * Math.PI; //theta, 0.195は重ね書きするとき、移動線の違和感をなくすため
var d = a / b * t; //サイクロイド曲線を算出
var wx = ZX - SIZE * (a * Math.sin(t) - c * Math.sin(d));
var wy = ZY - SIZE * (a * Math.cos(t) + c * Math.cos(d));
points12 += wx+","+wy+" "; //"0,100 40,200" points12は不揮発性であること
curve.setAttribute("points", points12); //サイクロイド曲線を描画する
}
</script>
</html>
三葉曲線の描画例
ブラウザのリロードボタンをクリックすると再び描画されます。
変幻自在な広告
さいごに
HTMLプログラミングをマスターすれば、複雑な曲線を描くのに大掛かりな装置は一切、不要です。また、それを動画に変換することが可能です。
当方、HTMLへの取り組みは長い経験があります。『創業100年への躍動するメッセージ』『新商品の販売促進』キャッチコピーなどを動画に変換するお手伝いを致します。ご連絡は下の「ブログへのコメント」で届きます。コメントは記事に関すること以外公開されることはありません。 2023,新春
蛇足

三葉曲線のプログラミングで31行の0.195に注目してください。この値は0が一般的ですが、0で実行すると次の三葉曲線への移動線が現れます。0.195にすると目立たなくなります。開始角度が0で表示タイミングも完璧を望むには処理を追加する必要があります。