図形などを回転
ゲームを作るに当たり、テキストや図形を回転させます。これらを描画・表示するにはCanvasやenchant.jsを用いていましたが、漢字などの全角文字がきれいに表示されず悩んでいました。最近、それらのライブラリーを使わなくても図形を回転表示させることができましたので記録に残します。
transform:rotateを使う
 css3やHTMLのstyle属性にて、transform:rotate()を使えばオブジェクトを回転できます。
css3やHTMLのstyle属性にて、transform:rotate()を使えばオブジェクトを回転できます。
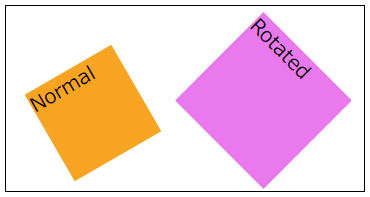
svgやcanvasを使わずに2D(平面)方向に回転させます。
HTMLコード
<html> <body> <div id=fig1" style="position:absolute; left:40; top:50; width:80px; height:80px; background-color:orange; transform:rotate(-30deg)" >Normal</div> <div id=fig2" style="position:absolute; left:200; top:30; width:100px; height:100px; background-color:violet; transform:rotate(45deg)" >Rotated</div> </body> </html>
電子福引き器を作るための準備
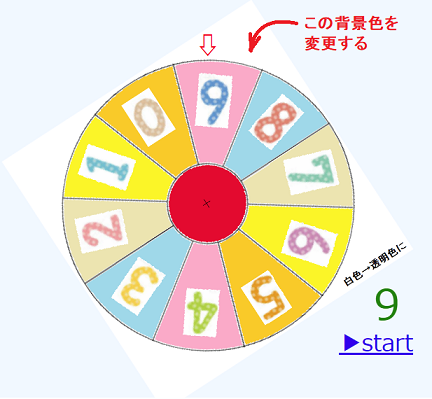
いずれ、電子福引き器を作るに当たり、この方法を採用します。▶startボタンを押して実行してください。頃合いを見て⏹stopボタンを押せば回転は停止します。ガラガラを回転させる感覚でお楽しみください。
製作上の誤差で回転軸が偏芯しています。お陰でもっともらしく臨場感あふれる出来栄えに仕上がりました。
四隅(よすみ)の背景を取り除く

画像は編集ソフトで作成しますが、丸いものでも長方形に作られます。丸い部分のみ表示させるには外の部分を透明色にすれば解決します。
今回はフリーソフトpaint.netの魔法の杖で外部を選択してDELキーをクリックすれば透明色になります。試してみてください。