おさらいと大いなる飛躍

前回は詩や和歌を表示するのにふさわしい縦書をサポートしました。ここまでは、いずれもスタティックなものばかりでダイナミックなものはありませんでした。
今回から動的な記事作りに挑戦します。動的な記述はanimateタグを使うことによりHTMLだけの範疇でも実現可能ですが本格的な機能をサポートするにはJavascriptタグを使用します。
まず、バックグラウンドミュージックを鳴らして画像やメッセージを切り替えてみます。音楽の終了に同期して描画は終了になります。静から動への進展は大きな飛躍です。
処理を遅らせる
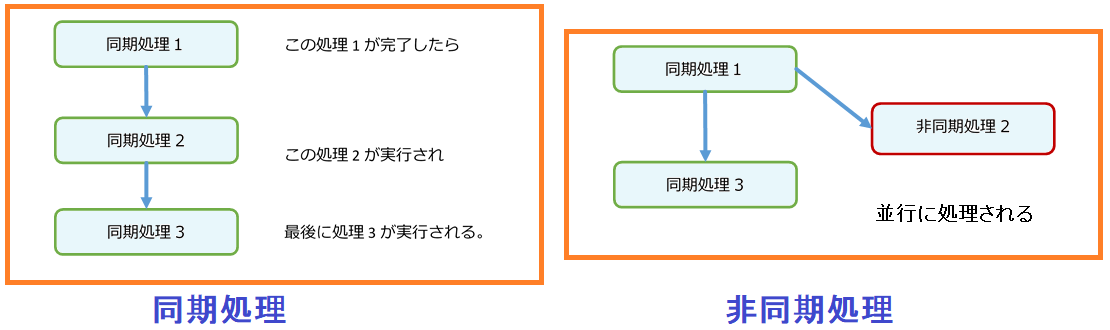
コンピュータにおいて処理を遅らせることが苦手です。機能の小さなパソコンで動作したアプリが高速になった新しいパソコンで誤動作するという話はよく耳にします。こられを本格的に処理するには同期やイベントについて調べなければなりませんが、今回は一定時間後に動作する関数setTimeoutを使って簡便な同期を実現します。
読込み時の処理
HTMLやJavaScriptは高速に対応できるマルチ処理を可能にしています。ビデオの描画では読み込みながら表示していることは進行状況を表示するバーで確認できます。このため、動作時間の短縮が図られますが読込みが表示動作に追い付かれて期待した動作にならないことがあります。

これを解消するために、onLoadというイベント関数を定義します。二つの画像データロード完了で切り替え動作が起動するようにしています。
音声の再生と画像やメッセージの切り替え
audio要素をJavaScriptから操作するためのさまざまなメソッドが用意されており、今回は再生メソッド(play)を使います。画像においてはcanvas要素のdrawImageメソッドを使って切り替えます。メッセージの切り替えはinnerHTMLメソッドを使ってdiv要素の指定データを切り替えます。
動作例
小林一茶の俳句 二首 ©TacM,2018 Ver0.01
大欠伸する
美人かな
負けるな一茶
これにあり
動作コード
<html>
<head>
<link rel="stylesheet" href="https://aidesign.lolipop.jp/wp-content/uploads/2017/04/h2vR.css" charset="UTF-8">
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/04/h2vR.js" charset="UTF-8"></script>
</head>
<body>
<div style="width:490px; height:80px; font-size:32px; font-family:serif; font-weight:bold; color:salmon; border:0px solid orange;">
<p> 小林一茶の俳句 二首 <span style="font-size:12px; color:magenta;">©TacM,2018 Ver0.01</span></p>
</div>
<div style="position:relative; width:490px; height:260px; font-size:32px; border:0px solid maroon; line-height:1.8em;">
<canvas id="bj0" width="250" height="250"></canvas>
<Div class="h2vr_7" style="position:absolute; left:250px; top:0px; width:200px; height:240px; color:purple; border:0px solid darkcyan;">
<ruby>春雨<rt>はるさめ</rt></ruby>に<br /> <ruby>大欠伸<rt>おおあくび</rt></ruby>する<br /> <ruby>美人<rt>びじん</rt></ruby>かな</Div>
</div>
<DIV id="mj0" style="float:left; width:230px; height:30px; border:0px solid tomato; font-size:24px; color:deeppink; padding-top:14px;">美人・佳人・麗人</DIV>
<DIV id="mj1" style="float:left; width:260px; height:30px; border:0px solid darkblue; font-size:24px; color:navy; padding-top:14px;">花言葉大百科</DIV>
<div style="clear:both; position:relative; width:490px; height:250px; font-size:32px; border:0px solid tomato; line-height:1.8em;">
<Div class="h2vr_7" style="position:absolute; left:-10px; top:20px; width:200px; height:234px; color:green; border:0px solid orange;">
やせ<ruby>蛙<rt>がえる</rt></ruby><br /> <ruby>負<rt>ま</rt></ruby>けるな<ruby>一茶<rt>いっさ</rt></ruby><br /> これにあり</Div>
<canvas id="bj1" width="256" height="234" style="position:absolute; left:200px; top:20px; width:256px; height:234px; border:0px solid tomato;"></canvas>
</div>
<audio id="bgm" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/09/yorunowaltz.mp3" controls controlsList="nodownload"></audio>
<script type="text/javascript" charset="Shift_JIS">
const lady=["\u24ff小野小町", "\u2776見返り美人", "\u2777額田王", "\u2778カジュアルガール", "\u2779万葉美人", "\u277a浴衣とうちわ", "\u277b花火と夕涼み", "\u277c三月の鮠佳人葉津",
"\u24ff誠実", "\u2776慈愛", "\u2777信頼", "\u2778つつましい幸せ", "\u2779田園の喜び", "\u277a温順", "\u277b思慮深い", "\u277c希望"];
// --------------- 美人 花ことば
const LR_width = [300, 256, 300, 234]; //図形幅、図形高さ
const DS_width = [250, 256, 250, 234]; //図形dest幅、図形dest高さ
const bjn = ["bj0", "bj1", "mj0", "mj1"]; //美人画像ID & 花ことばID
const gazo = ["https://aidesign.lolipop.jp/wp-content/uploads/2016/11/Bijinga.png", "https://aidesign.lolipop.jp/wp-content/uploads/2018/03/Flower8.png"];
var Img = new Array(); //イメージオブジェクト
var time2 = count = 0;
document.getElementById('bgm').play(); //夜のワルツをオルゴールで演奏
for (var i = j = 0; i < gazo.length; i++) {
Img[i] = new Image();
Img[i].onload = function() {
if(++j==gazo.length) setTimeout('change()', 2000); //二つの画像データロード完了で切り替え起動
}
Img[i].src = gazo[i]; //画像データをロード
};
function change(){ //画像切り替え
var k = (count >> 1) % 8; //BGMの長さ(56秒)を8等分する、7秒間隔。
var n = count++ % 2;
var canvas = document.getElementById(bjn[n]); //canvas取得
var ctx = canvas.getContext('2d'); //context
document.getElementById(bjn[n+2]).innerHTML = lady[n*8+k];//メッセージ
ctx.drawImage(Img[n], k*LR_width[n],0, LR_width[n],LR_width[n+2], 0,0, DS_width[n],DS_width[n+2]); // 切り替え画像
if(count < 16) time2 = setTimeout('change()', 3500); //(56秒)を8等分し、さらに半分にする。16回*3.5秒
else console.log("Fine!");
}
</script>
</body>
</html>