プログラミング言語の盛衰
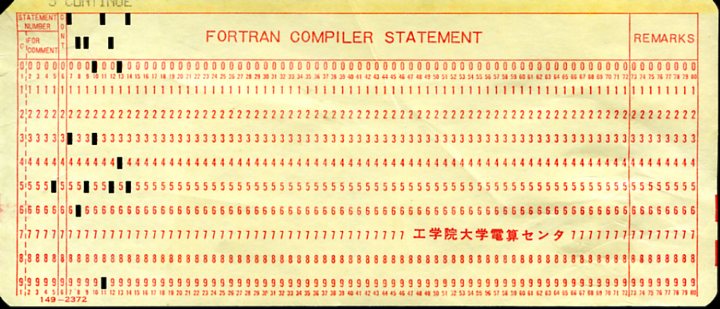
一時代を築いた言語にFORTRANがあります。コンピュータへの入力方式が紙カードを前提にして作られたように感じられます。FORTRANのプログラムコードは行の7カラムから72カラムと決められていました。

原則として1行(80カラム)で1つの記述単位にしていました。このような方式を固定書式と呼びます。FORTRANは行という概念から脱することはできませんでした。
これに対しC言語やHTMLは行という概念はなく自由書式(フリーフォーマット)と称されますが、かすかに行を踏襲していると言えるでしょう。自由書式では、行末(改行)はスペースに等価なはずですが、それが少し異なっています。
電子媒体の行の長さは不定であり決められていませんが、80~140桁のように振舞うことが多いです。これはモニタ画面の横幅の文字数に相当します。
JavaScriptの構文
JavaScriptには式と文があり、式の最後にセミコロンを付けると文になります。文が複数集まると{}に括られたブロックになります。
 式は
式は
a = 12
b = c * d
e = f | 7
最後に‘;’を付けて文になります。
a = 12;
b = c * d;
e = f | 7;
式はif(x*100+y) document.write(“異常発生”); のように文を構成する部品です。式にセミコロンをつけたものを式文といいます。
式; // 式文であるためセミコロンをつけている
if (true) { // if文とブロック文の組み合わせ
console.log(“文1”);
console.log(“文2”);
} // ブロックで終わる文なので、セミコロンが不要
if (true) console.log(true); // ブロックで終わらない文なので、セミコロンが必要
if (true) {
console.log(true);
} // ブロックで終わる文なので、セミコロンが不要
//function式
var myFuncB = function() {
var hen = 10;
return hen;
}; // ここのセミコロンを忘れると悩みます!
//function文
function myFuncA() {
var val = 10;
return val;
} // ここにはセミコロンを付けない
var myOptions = { // メンバ名変数の初期化
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}; // ここのセミコロンを忘れると悩みます!
自動でセミコロンを付与
上例でセミコロンを忘れると悩みます!の行のセミコロンを忘れても自動でセミコロンを付与してくれるので思うような動作になります。このことをASI(Automatic Semicolon Insertion)と言っています。
ASIは一世代前の固定書式でのみ有効になる考え方です。フリーフォーマットが全盛な時代では文はセミコロンで終わるのが原則であり、ASIの世話になるのは危険です。以下の例題で説明します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
<script type="text/javascript">
// メンバ名で参照する変数の初期化
var request = { //ルートポイント
origin: 0, //0:0-1]、 始点:読売新聞東京本社前
destination: 9, //9:18-19]、終点:箱根・芦ノ湖
waypoints: [ //経由点
{ location : 3 }, //1、増上寺山門前
{ location : 5 }, //2、鶴見中継所
{ location : 7 }, //3、横浜市こども植物園
{ location : 9 }, //4、戸塚中継所
{ location : 11 }, //5、横浜トヨペット
{ location : 13 }, //6、平塚中継所
{ location : 15 }, //7、小田原中継所
{ location : 17 } //8、小涌谷駅
],
travelMode: 1024
};
document.write("ORIGIN=", request.origin);
document.write("DESTINATION=", request.destination);
document.write("WayPoints-0=", request.waypoints[0].location);
document.write("WayPoints-8=", request.waypoints[7].location);
</script>
</html>
ASIが働いて24行目のセミコロンを省略しても動作します。すべての改行を削除し、コードの短縮化や難読化を図ると前後の3行はtravelMode:1024};document.write(“ORIGIN=”, request.origin);になります。これで問題なく動作します。
一方、セミコロンを省略した場合は、travelMode:1024}document.write(“ORIGIN=”, request.origin);となり誤動作します。
さいごに

先人の技術を導入し、自分のコードの中に組み込み動作させ、もっと大きな所作を実現できます。それをコードの短縮化のためにコメントや改行を削除して1行のコードにすると誤動作の憂き目に何度もぶち当たりました。
その体験から記事をまとめました。フリーで使わせていただいて苦情を申し上げるつもりはありません。
セミコロンを省略する派、セミコロンを付ける派と2派に分かれず、フリーフォーマットというすぐれた仕様を採用した先達に想いをはせながら、文法の基本を厳守して必ずセミコロンを付けてもらえたらありがたいと切望して終わりにします。