小学校で2020年から必修
2020年度からプログラミング教育が小学校で必修化されます。最近、プログラミング講座などの広告が頻繁に入るようになりましたのも、必修化の時期が迫ってきているからです。

当ブログではプログラミング教育に直接、携わっているわけでなく頼まれれば協力・応援したいと考えています。学業成績の向上、将来の職業選択に有利に働くなどの近視眼的な気配りは考えていません。楽しくプログラミングを習得することを目指します。
野球、サッカー、音楽などのクラブチームが形成されて久しいなか、文系のクラブが生まれにくいのはなぜでしょうか。私財をなげうって社会に貢献するほどの人材がいない、それを支援するスポンサーが歴史的に育っていないからでしょうか。
興味を喚起

フロントランナーになるほどの力を持っていないものには、関心を惹きつけるような情報を提供するほかありません。
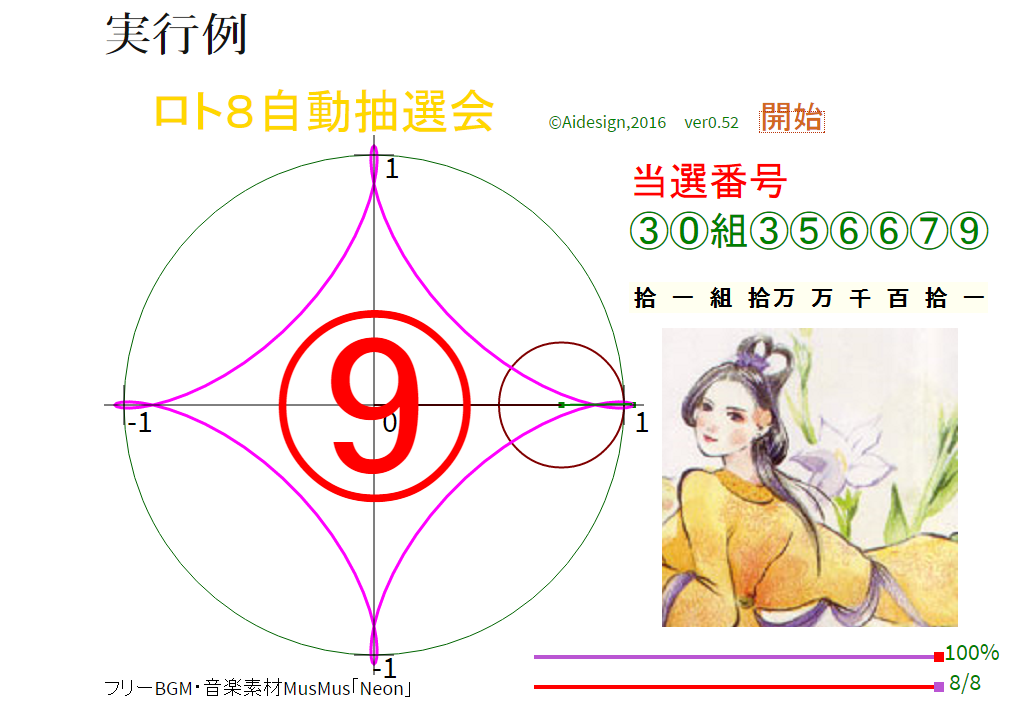
今回は、音楽と画像を組み合わせた映像をショパン作曲のワルツにより実現しました。

今回のサンプルプログラムコードを最後に掲載します。たったの38行ですがエッセンスが詰まっています。内容は高度の部類に属します。プログラミング教育の必修化を間近に控え、プログラミングに興味を抱いた方は体系づけられた教則本を紐解かれることをお奨めします。
ネット上に山ほど紹介されています。一つの例として上記画像をクリックしてたどり着いてください。画像やサンプルコードが満載です。
ショパンの子犬のワルツ
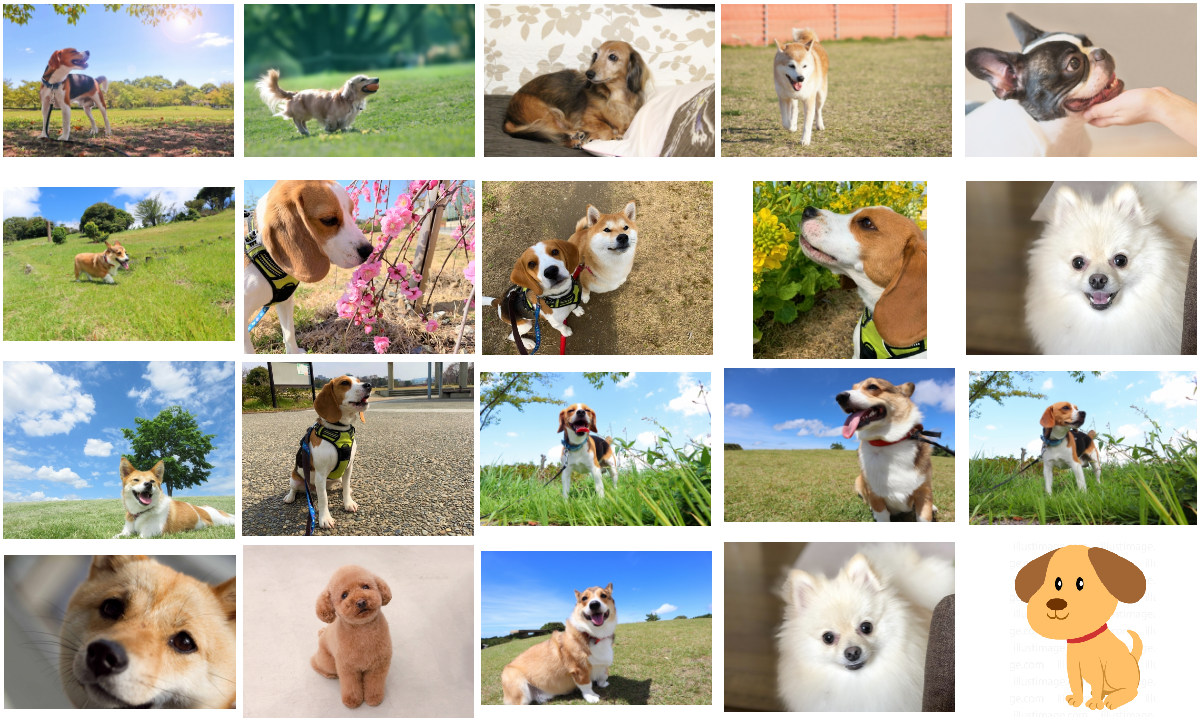
次の画像をクリックし、さらにBGM開始ボタンを押すと20匹の子犬の画像が描画されます。ショパンのワルツをお聴きの後には戻るキー(←)を押下して戻ってきてください。

JavaScriptプログラム例
<!DOCTYPE html>
<html>
<body>
<Div style="width:480px; height:90px; font-size:22px; color:navy; border:0px solid violet;">
<span style='font-size:22px; color:violet;'>ショパン作曲、ワルツ第6番『子犬のワルツ』</span>
<div style="float:left; width:300px; height:55px; color:yellow; border:0px solid red;">
<audio id="bgm" src="https://aidesign.lolipop.jp/wp-content/uploads/2016/07/Chopin-MimuteWaltz.mp3" controls controlslist="nodownload"></audio>
</div>
<div style='float:left; height:55px; font-size:14px; line-height:1.2em; color:navy; border:0px solid gold'> ©TacM,2019, Ver0.02<BR>     <span id='num' style='font-size:32px; line-height:1.4em; color:magenta;'>🌸</span></div>
</Div>
<div style='claer:both; width:480px; border:0px solid red;'><span style='font-weight:bold;'> ⬑BGMスタート</span></div>
<Div style="position:relative; width:480px; height:360px; color:yellow; border:0px solid blue; overflow:hidden;">
<img id="p20" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/07/puppy20.png" width="2400" height="1440" style="position:absolute; top:-1080px; left:-480px; clip:rect(1080px,960px,1440px,480px)">
</Div>
<script type="text/javascript" charset="utf-8">
const SUJI="\u24ff\u2776\u2777\u2778\u2779\u277A\u277B\u277C\u277D\u277E\u277F\u24EB\u24EC\u24ED\u24EE\u24EF\u24F0\u24F1\u24F2\u24F3";// 0 ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⑰ ⑱ ⑲
var j = count = 0; //開始、停止、再開を制御する変数、 画像番号を制御する変数
var evnt = document.getElementById("bgm"); //BGMのイベントオブジェクト
evnt.addEventListener('play', function(){ //プレイイベント//console.log("PLAY/PAUSE", j);
if(j++ == 0){ //初回ならば、タイマー関数を取り付ける
var countup = function(){ //一定間隔で子犬の画像を切り替える無名関数
var p = document.getElementById('p20'); //画像オブジェクト
var x = count % 5; //横の配置を制御
var y = Math.floor(count / 5); //縦の配置を制御
p.style.left = -x*480+'px'; //切り取る画像の横の位置
p.style.top = -y*360+'px'; //切り取る画像の縦の位置
var r = 'rect(' + y*360 + 'px,' + (x+1)*480 + 'px,' + (y+1)*360 + 'px,' + x*480 + 'px)';
p.style.clip = r; //クリッピング
document.getElementById('num').innerHTML = SUJI[count]; //画像番号を更新//console.log(count, x, y, p.style.top, p.style.left, r);
if(++count < 20) setTimeout(countup, 4000); //終了チェック
}
countup(); //画像を切り替える無名関数を起動
}
}, true); //trueで本来のイベント処理を続行させる
evnt.addEventListener('ended', function(){count=j=0;}); //再生完了を知らせる//再利用を可能にする
</script>
</body>
</html>
おわりに
上記プログラムでは20匹のワンちゃん画像を集合写真のように一枚にしています。

できれば20個の画像を用意し、画像名を一連番号にして扱えばもっとプログラミングが平易なものになったことでしょう。大きな画像は読込み時間もかなりかかるのでプログラミングが難解になりやすいです。