アニメーション事情

電子媒体でメッセージを表すとき、動きを入れると豊かな表現になります。今回、animate.cssを用いて小学校入学をお祝いしました。
HTMLにアニメを加えるとき、CSSにanimationプロパティを定義する方法とanimate.cssの中のanimate__から始まるclass名を参照する方法があります。
animationプロパティについて多くの解説記事があふれていますが、animate.cssがバージョン4に更新されバージョン3との互換性がないことからanimate.css使い方の情報不足は否めません。
バージョン3で定義したclass名にanimate__を付加すれば互換性がとれるものもありますが少ないです。バージョン3 animate.cssの解説記事は参考になりますが、バージョン4 animate.cssとリンクしたバージョン3サンプルコードは動作しません。

マイクロソフトが開発したビデオの製作・編集に使用するソフトウェアであるWindows Movie Makerは、画像に切り替え効果を加えた高度な機能を有していましたが、システム的な細工が施されたようで古いソフトウェアを大事に使うことができなくなりました。
そのクォリティーに近づけるべく渾身の力を込めて、バージョン4 animate.cssアニメーションを基礎にしたムービーメーカーを作りましたので公開します。
バージョン4 animate.cssのあらまし
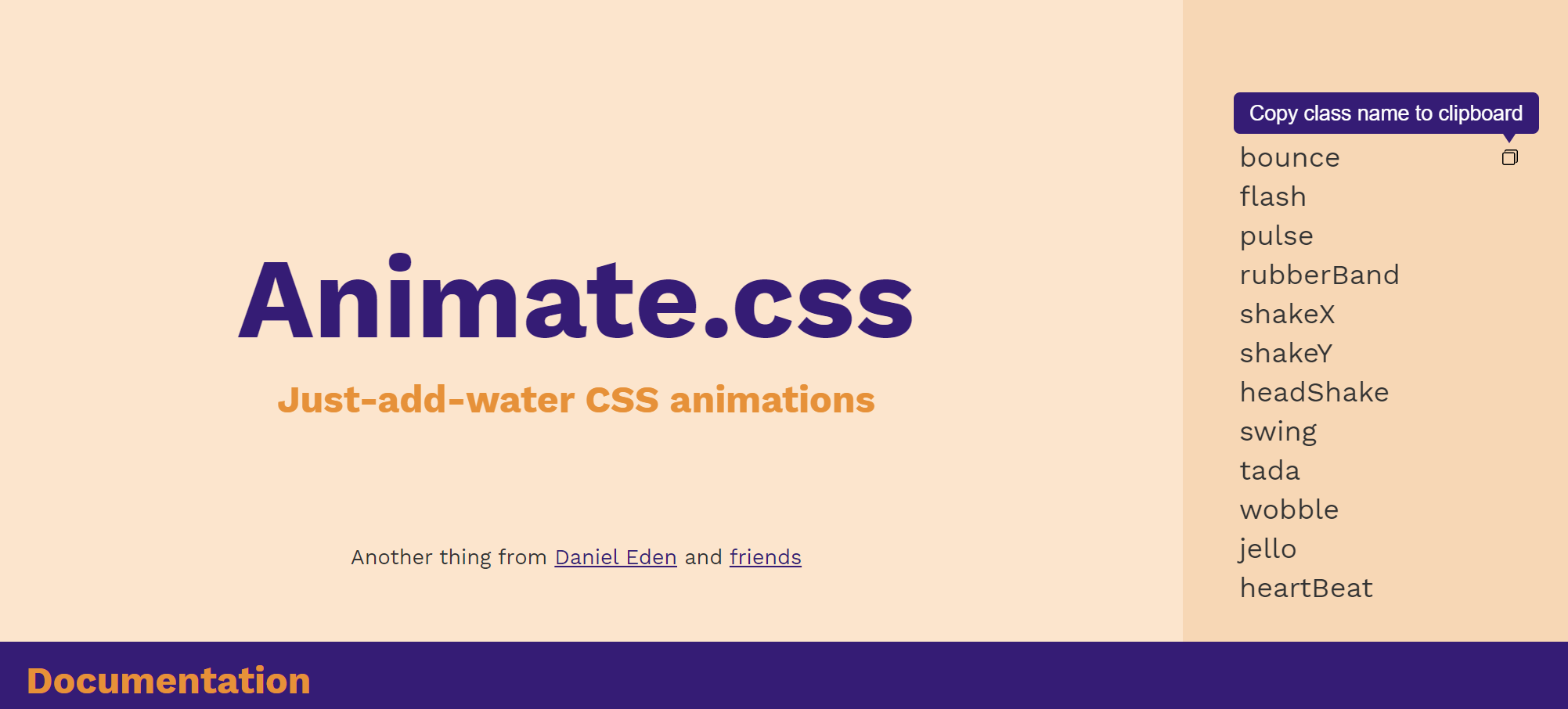
バージョン4 animate.cssについては Animate.css バージョン4がリリース!v3と非互換なので注意! を参照しました。CSSを参照するにあたり、自分のコードに取り込む場合は圧縮されたanimate.min.css、ドキュメントとして読むにはanimate.cssを参照します。アニメーションclass名は前バージョンと異なりその上、class名の数がかなり増えています。

animate.css(Version4.1.1)のなかのclass名接頭語をサーチしてclass名一覧表を以下に示します。111個が確認されました。
animate.css(Version4.1.1)のclass名一覧表
.animate__animated {} .animate__fadeInBottomRight {}
.animate__animated.animate__infinite {} .animate__fadeOut {}
.animate__animated.animate__repeat-1 {} .animate__fadeOutDown {}
.animate__animated.animate__repeat-2 {} .animate__fadeOutDownBig {}
.animate__animated.animate__repeat-3 {} .animate__fadeOutLeft {}
.animate__animated.animate__delay-1s {} .animate__fadeOutLeftBig {}
.animate__animated.animate__delay-2s {} .animate__fadeOutRight {}
.animate__animated.animate__delay-3s {} .animate__fadeOutRightBig {}
.animate__animated.animate__delay-4s {} .animate__fadeOutUp {}
.animate__animated.animate__delay-5s {} .animate__fadeOutUpBig {}
.animate__animated.animate__faster {} .animate__fadeOutTopLeft {}
.animate__animated.animate__fast {} .animate__fadeOutTopRight {}
.animate__animated.animate__slow {} .animate__fadeOutBottomRight {}
.animate__animated.animate__slower {} .animate__fadeOutBottomLeft {}
.animate__bounce {} .animate__animated.animate__flip {}
.animate__flash {} .animate__flipInX {}
.animate__pulse {} .animate__flipInY {}
.animate__rubberBand {} .animate__flipOutX {}
.animate__shakeX {} .animate__flipOutY {}
.animate__shakeY {} .animate__lightSpeedInRight {}
.animate__headShake {} .animate__lightSpeedInLeft {}
.animate__swing {} .animate__lightSpeedOutRight {}
.animate__tada {} .animate__lightSpeedOutLeft {}
.animate__wobble {} .animate__rotateIn {}
.animate__jello {} .animate__rotateInDownLeft {}
.animate__heartBeat {} .animate__rotateInDownRight {}
.animate__backInDown {} .animate__rotateInUpLeft {}
.animate__backInLeft {} .animate__rotateInUpRight {}
.animate__backInRight {} .animate__rotateOut {}
.animate__backInUp {} .animate__rotateOutDownLeft {}
.animate__backOutDown {} .animate__rotateOutDownRight {}
.animate__backOutLeft {} .animate__rotateOutUpLeft {}
.animate__backOutRight {} .animate__rotateOutUpRight {}
.animate__backOutUp {} .animate__hinge {}
.animate__bounceIn {} .animate__jackInTheBox {}
.animate__bounceInDown {} .animate__rollIn {}
.animate__bounceInLeft {} .animate__rollOut {}
.animate__bounceInRight {} .animate__zoomIn {}
.animate__bounceInUp {} .animate__zoomInDown {}
.animate__bounceOut {} .animate__zoomInLeft {}
.animate__bounceOutDown {} .animate__zoomInRight {}
.animate__bounceOutLeft {} .animate__zoomInUp {}
.animate__bounceOutRight {} .animate__zoomOut {}
.animate__bounceOutUp {} .animate__zoomOutDown {}
.animate__fadeIn {} .animate__zoomOutLeft {}
.animate__fadeInDown {} .animate__zoomOutRight {}
.animate__fadeInDownBig {} .animate__zoomOutUp {}
.animate__fadeInLeft {} .animate__slideInDown {}
.animate__fadeInLeftBig {} .animate__slideInLeft {}
.animate__fadeInRight {} .animate__slideInRight {}
.animate__fadeInRightBig {} .animate__slideInUp {}
.animate__fadeInUp {} .animate__slideOutDown {}
.animate__fadeInUpBig {} .animate__slideOutLeft {}
.animate__fadeInTopLeft {} .animate__slideOutRight {}
.animate__fadeInTopRight {} .animate__slideOutUp {}
.animate__fadeInBottomLeft {}
New Movie Maker

カウントリーダー画面をクリックし多彩な画像切り替え効果をお楽しみください。
100個を超す機能のうち、ほんの10個のアニメーションサンプルですが呼び水としては十分と考えられます。
あとは参照者・利用者の頑張りによるでしょう。不明点はブログを通して問い合わせてください。
追加
最初の画像を左からズームインアニメーションさせるには以下のように指定します。画像アドレスは仮りのものです。animate.cssはアニメーションテクニックの宝庫です。
<img id="p10" class="animate__animated animate__zoomInLeft 3.0s 0.5s 1" src="20214-0.png" width="480" height="270" style="border:1px solid navy; display:block;">