ネオンサイン風メッセージ

これまで筆記体でサインするかのような表現を追求してきました。
Inkscapeでパスデータを作り、出力されたsvgデータをLazyLinePainter に入力して時間差表示用のHTMLプログラムコードを生成してアニメーションを実装していました。
紙媒体と異なり、音楽と同期させることができ多彩な表現が可能になります。

それぞれの専門集団が作成したツールにより作成されるので手順を踏めば難解な部分は多くありませんが、パスデータを含むプログラムコードが大きくなることが難点です。
今回のネオンサイン風表示はLazyLinePainter のようなカッコよい表現はできませんが、アピールするデータはコンパクトでありちょっとしたJavaScriptコードを追加すれば特定イベントに呼応して動的メッセージを出力し、見る人の注意を引き付けることができます。
LazyPaintingの仕組み

図やメッセージを一気に表示しないで時間差表示する仕組みを説明します。
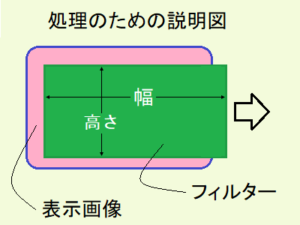
原理は紙芝居の本画像の前にフィルター紙を置いてそれを少しずつ横に移動して隠された画像を見せる方法にたとえることができます。
右の図において、フィルターを右方向に移動させると隠れている画像が左部分に現れます。

プログラミングとして一定間隔で動作する関数(setTimeout, setInterval)を使いながらフィルターの幅を随時小さくしフィルターがいつも右寄せになるように設定します。
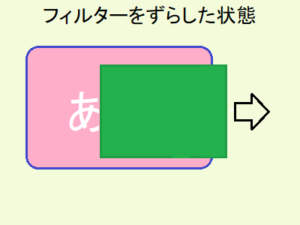
左の図のように右端は不動のままで幅が小さくなったぶん、左端が右に寄り移動したかのように見せかけます。
幅が0になればフィルターが無いことと同じになり、すべて表示されます。表示方向が右から左の場合、基準になる設定は逆になります。また、表示方向が上から下の場合は幅が高さに変わります。
基本的な処理は以上のとおりですが、俳句や和歌のように表示方向が両移動する場合は、幅と高さを同時に制御します。
動作例
ブラウザの再ロードボタン![]() を押下することによって何度でも動作させることができます。
を押下することによって何度でも動作させることができます。

大欠伸する
美人かな
