自由研究の一例
夏休みの終わりが近づいていますがコロナが爆発的な感染を見せ、夏休みの延長・二学期のリモート授業が検討されています。そんな世の流れに対応すべく、HTMLプログラミング上級者向けに都道府県データの取り扱い方を取り上げました。
都道府県データは奥深い
これまで都道府県の位置や名前、県庁所在地名や場所を覚えるツールとして小学生低学年から義務教育を終えた世代まで参考になる記事を残しています。

その中で47都道府県の位置情報は重宝です。参照させていただいた方々には感謝申し上げます。
47都道府県を取り上げた記事

動作例

これまで日本地図の所定の箇所をクリックして都道府県にまつわるデータを扱う処理はcanvas(グラフィックキャンバス)要素 と CanvasスクリプティングAPIを使用してきましたが、今回はdocument.getElementByIdを使って動的に描画情報を設定するオーソドッ クスな方法を採用しています。
canvasは精巧な図を描くことができますが漢字の書体などに改善の余地がありそうです。ここでは県 名付き日本地図と県名なし日本地図を作り直してくっきりした表現を実現しています。
日本地図の中の対象となる都道府県をクリックしてスポットを当ててクローズアップさせてみましょう。最後に選ばれた県名は記憶され、拡張メニューで参照することができます。
プログラミングについて
わざわざのプログラミングコードは今回ありませんが、CTRL+Uキーを押下して入手することができます。少し力が付いたらさまざまなコードを参照して芸域を広げてください。
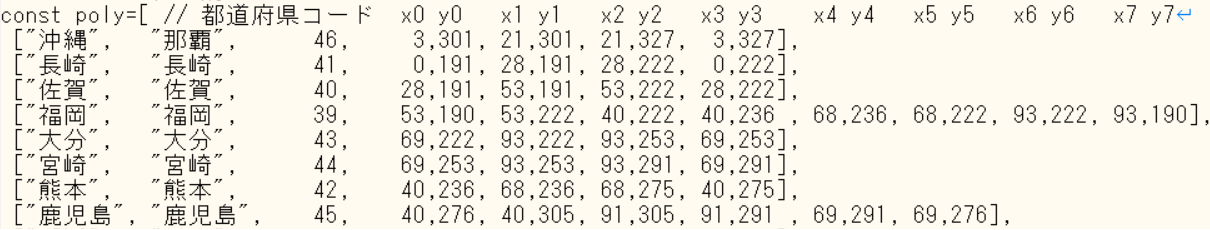
固有データに紐づいた情報を扱うにはそれをコード化することが大切です。今回、都道府県を0~46に引き当てコード別に県の位置、名前、ホームページのURLアドレスなどを定義します。
それらのデータは当ブログも含めてすでに先人によって作られていることが多いです。努力の結晶であるデータを参照してさらに有益な使い方を発見したときには公開して間接的にお礼すると喜ばれることでしょう。
47都道府県の地図データについて
地図データをゼロから作り上げることは並大抵の努力ではなかったと思われます。アナログの地図データをスキャンしてデジタルデータを作ったのではないかと想像します。

最近、県境のデータに若干の誤差があることがわかりました。誤差とは県境の真上をクリックしたとき、ブブーとエラー音が鳴りどの県にも該当せずになることです。
この原因は県境付近に僅かな隙間があるためです。滋賀と岐阜の県境で起きることが見つかっています。時間をかけて調査し隙間をなくせば解決します。
余談ですが四方を海に囲まれた北海道と沖縄を別格として県境を考えるとき、長崎県だけが隣県1で他県は2~8県と隣り合っています。
ここでは教育的なプログラム例を示しました。業務として利用される場合はこれらの誤差を調査し修正して精度の高いプログラミングを目指してください。