回転と停止
ルーレットゲームを作るにはまず、画像を回転させることから始めます。ルーレットはゲームマスターともいうべき管理人が円盤を回転させ、一定時間後に円盤が停止してその時の状態で配当が決まるようです。
ここでは回転と停止のタイミングをプレイヤーが決めて当たりはずれを決められるゲームからスタートします。まずはこれで回転や停止のテクニックを取得できるでしょう。
サンプルゲーム
HTMLプログラムコード
<!DOCTYPE html>
<html>
<body>
<Div id="top" style="width:580px; height:460px; border:1px solid blue; font-size:64px; color:mediumvioletred; background-color:lightyellow;">
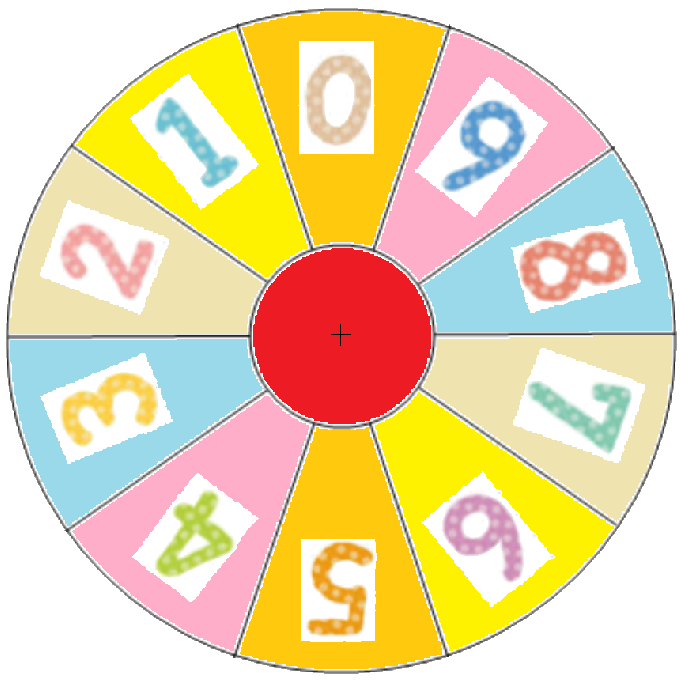
<img id="disc" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/10/turnTable.png" style="width:360px; height:360px; margin-left:110px; margin-top:30px; transform:rotate(90deg);">
<div style="margin-left:470px; margin-top:-225px; font-size:32px;">🎯</div> <!-- ⇦ -->
<a href="javascript:void(0)" onclick="startStop();return false;" style="text-decoration:none;">
<div id="playstop" style="margin-left:30px; margin-top:110px; font-size:64px;">▶</div>
</a>
<div id="luckyNo" style="margin-left:460px; margin-top:-120px; font-size:88px; color:blueviolet;">🌸</div>
<div style="margin-left:230px; margin-top:-30px; font-size:12px; color:blueviolet;">©TacM,2021 Ver0.01a</div>
</Div>
<audio id="atari" src="https://aidesign.lolipop.jp/wp-content/uploads/2017/10/1tosho.mp3"></audio>
<script type="text/javascript" charset="utf-8">
const INTERVAL=40; //回転スピード, 74 ~ 10
var clickCount=degree=-1; //clickCount:開始/停止, degree:回転角
msObj=document.getElementById("atari");
onClk=document.getElementById("playstop");
function startStop(){ //開始あるいは停止を制御する関数
console.log("K=", clickCount, onClk.innerHTML);
var k = ++clickCount % 2;
onClk.innerHTML = "\u23f9\u25b6".substr(k, 1); //▶ 🔳
if(k==0){setTimeout('revolution()', INTERVAL);document.getElementById("top").style.backgroundColor="lightyellow";} //停止中から開始
}
function revolution(){ //回転を制御する関数, intervalの間隔で起動
var d=(++degree)%36*10+90; //0 5 10 15 20 ~ 355, 90 ~ 440
var e=Math.floor((d-72)/36) % 10; //0 ~ 9
document.getElementById("luckyNo").innerHTML = e; //console.log("Degree=", degree, d,e);
document.getElementById("disc").style.transform="rotate("+d+"deg)"; //回転を制御
if((clickCount % 2)==0) setTimeout('revolution()', INTERVAL); //引き続き回転を制御する
else{ //停止指令を受けたら ラッキーセブンか判定する
if(e==7){msObj.play();msObj.volume=0.4;document.getElementById("top").style.backgroundColor="hotpink";} //大当たり
}
}
</script>
</body>
</html>
ひとこと解説
このゲームは当たり矢の部分に7が止まったら当たりとなりやったー!の大音声が流れ幸運を祝う単純なゲームです。プログラムコードを確認してください。15行目のINTERVAL定数で回転スピードを調整しています。慣れてくると容易に7を出すことができます。難易度を高くするにはその定数値を小さくします。
これからの計画
無料でダウンロード可能なルーレットゲームがネット上にあふれています。当サイトではそれらを評価するものではありません。それらを参考にしてオリジナルなゲームを作ることを目指しています。
次にはもっと面白味を加えたテクニックが加わることでしょう。