ひさかたぶりのハイパーラプス
グーグルストリートビューをコマ落としして旅の案内版動画集を作った体験を、比叡山延暦寺までご案内や比叡山延暦寺まで案内、日本文化の源流を訪ねるなどに発表しました。
日本国中の主要地点がグーグルストリートビューの管理下に置かれ、オフィスに居ながらたちどころに周辺雰囲気をつかむことが可能になっています。そして、始点、経由点、始点を指定すれば高速で道案内をしてくれます。修学旅行、バス旅行、大学駅伝、市内マラソン大会などの道案内に利用することができます。

ハイパーラプスという公開された手法を採用するとストリートビュー街頭風景を動画に収録できます。キャッシュメモリに動画を作成するまでは数分の所要時間を要しますが、作成された動画はあっという間に表示されます。このたび、この速度を調整する方法がわかり、ゆっくり表示しています。
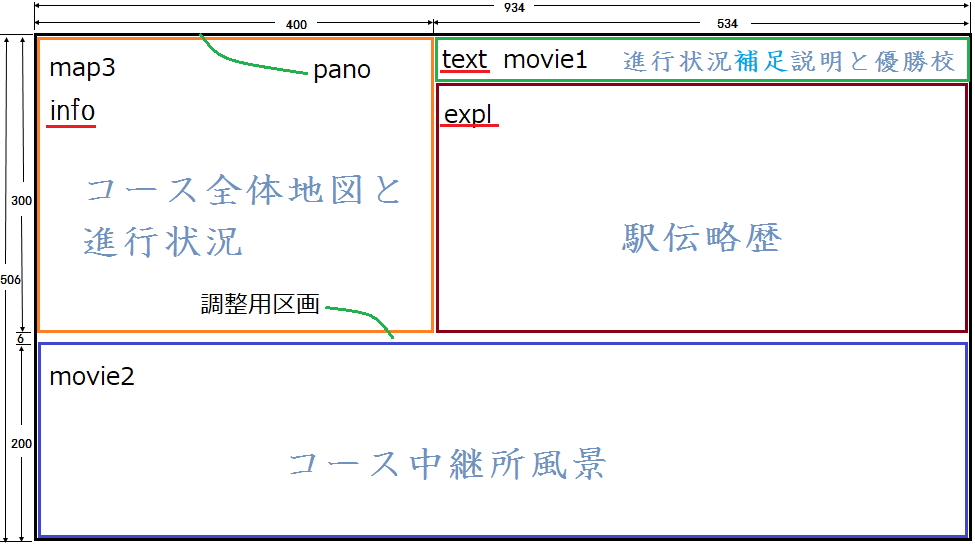
画面設計
横940、縦500ピクセルの画面を想定し、動画作成までの途中経過を以下のように画面を分割して表示します。

全画面表示用のpanoをmap3(info)、text(movie1)、expl、movie2、調整用区画に5分割し、map3はinfo、textはmovie1と別名で利用するので7つの名前付き領域が定義されます。
動画作成のポイント
ハイパーラプス(hyperlase)という公開されたjQueryライブラリーを使ってJavaScriptでプログラミングしています。
以下に示す動画を作成するには、次のような知識の吸収が望まれます。
❶ハイパーラプス
❷グーグルマップ
❸グーグルストリートビュー
❹マーキー手法
❺div要素による図形の重ね合わせ技術
❻逆ジオコーディング
❼音楽・画像のイベント処理
❽図形の透過描画
箱根駅伝94回(2018)
動作例をYouTubeにアップロードしてあります。画面右下にカーソルをかざしYoutube操作ボタンにより全画面表示が可能です。
おわりに

今までは、Javascript言語でライブラリーを組み込み、ローカル環境で動作させていましたが、公開サーバーにアップロードして動作させるのが本筋です。
今回は本筋を目指しましたがクリアすべき障壁が多すぎ、断念せざるを得ませんでした。
JavaScriptによるストリートビューイングでは左側中央の●ボタンのクリックにより左上隅に地図の表示・非表示切り替えが可能です。これを実現するにはハイパーラプスにまつわる詳細仕様の解明が待たれます。

灼熱の夏も終わり、スポーツの秋が訪れると市民マラソンが目白押しになります。
大会の盛り上げ企画として、夏休みを利用して市内一周ストリートビューイングの開発に挑戦してみてはいかがでしょう。