このたび本屋さんで買った本や図書館で借りた本のレビュー用投稿ページを作成するために、WordPressプラグインツール
カスタムフィールドテンプレートを使ってみました。PHPソースには変更を加えずショートコードを使う方式を採用しました。Custom Field Templateとはあらかじめ決めておいた入力項目を指定された通りに埋めていけば、自動的に編集されて投稿記事が完成されるものです。繰り返して利用する場合に便利です。カスタムフィールドテンプレートによる表示を以下に示します。
実例
[cft format=1]
//////////////////////// ************************************ ////////////////////
解説
上記は、カスタムフィールドテンプレートによる表示です。作り方などを検証し 完成までの手順の幹の部分を以下に整理します。詳細な手順は多く方から発信されている情報に譲ります。
手順
1.
XAMPPによるWordPressローカル環境を構築する
XAMPP(ザンプ)によりWindows7上に
WordPressローカル環境を構築します。確立中の技術を模索するためのWordPressテスト環境を作成します。
WordPressローカル環境の構築を参考にしてください。 この項目はカスタムフィールドテンプレートを完璧に理解されていれば省略することができます。
2.
カスタムフィールドテンプレートのプラグインツールをインストールする
ダッシュボード-プラグインツール-新規追加と進み、プラグインツールCustom Field Templateをインストールして有効化します。
3.
カスタムフィールドテンプレートを設定する
ダッシュボード-設定と進むと
カスタムフィールドテンプレートが現れるのでクリックします。すると「カスタムフィールドテンプレートオプション」が開きます。
TEMPLATE #0 □ 無効というのはデフォルトです。ここに上書きもできますが残しておいてこれをお手本にして
TEMPLATE #1にテンプレートタイトルに適した名前、たとえば「レビューテンプレート」を入力します。次に
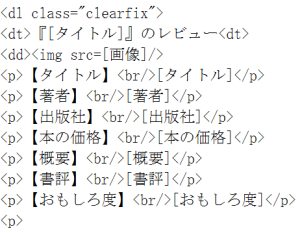
テンプレートコンテンツに入力パラメータの仕様を入力します。今回は以下のように入力しました。
[タイトル]
type = text
size = 35
label = 本名
[画像]
type = textarea
rows = 6
cols = 90
mediaButton = true
label = ← 一番左側のアイコンをクリックすると画像をアップロードできます
[著者]
type = text
size = 35
label = 著者
[出版社]
type = textsize = 35
label = 出版社
[本の価格]
type = text size = 35
label = 本の価格
[概要]
type = text
size = 35
label = あらすじ
[書評]
type = text
size = 35
label = ひとくち書評
[おもしろ度]
type = text
size = 35
label = 星の数
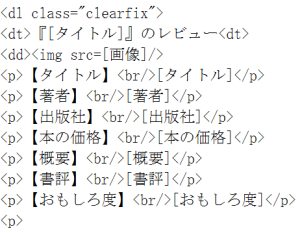
「オプションを更新」するを押下してTEMPLATE #1を作成し次に進みます。 同じ画面を下の方にスクロールして のFORMAT #0を確認し、次のFORMAT #1を選択し、ショートコードフォーマットを設定します。今回は以下のように入力しました。
のFORMAT #0を確認し、次のFORMAT #1を選択し、ショートコードフォーマットを設定します。今回は以下のように入力しました。 
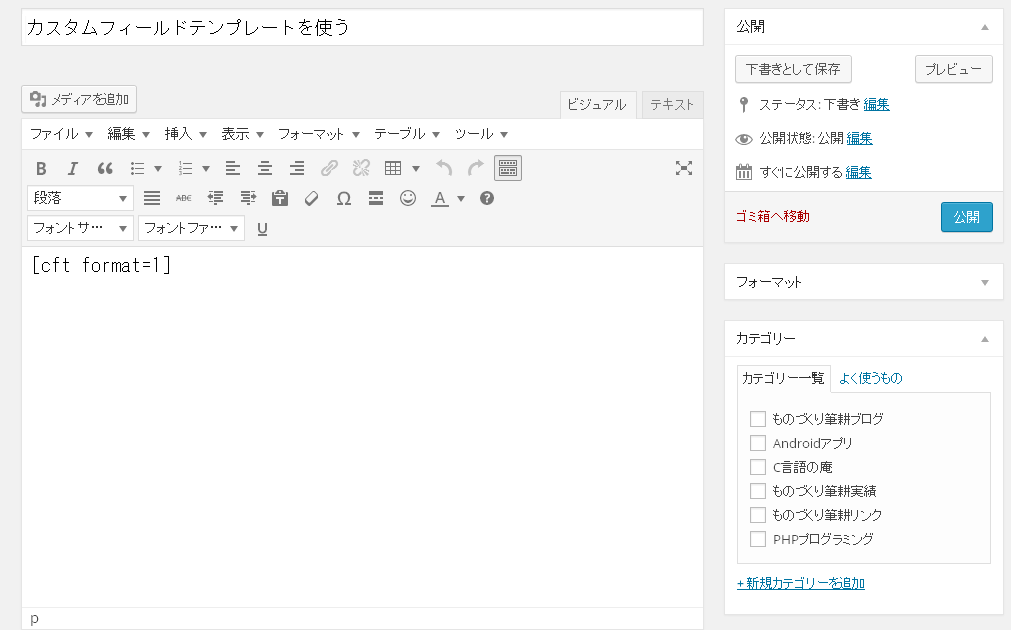
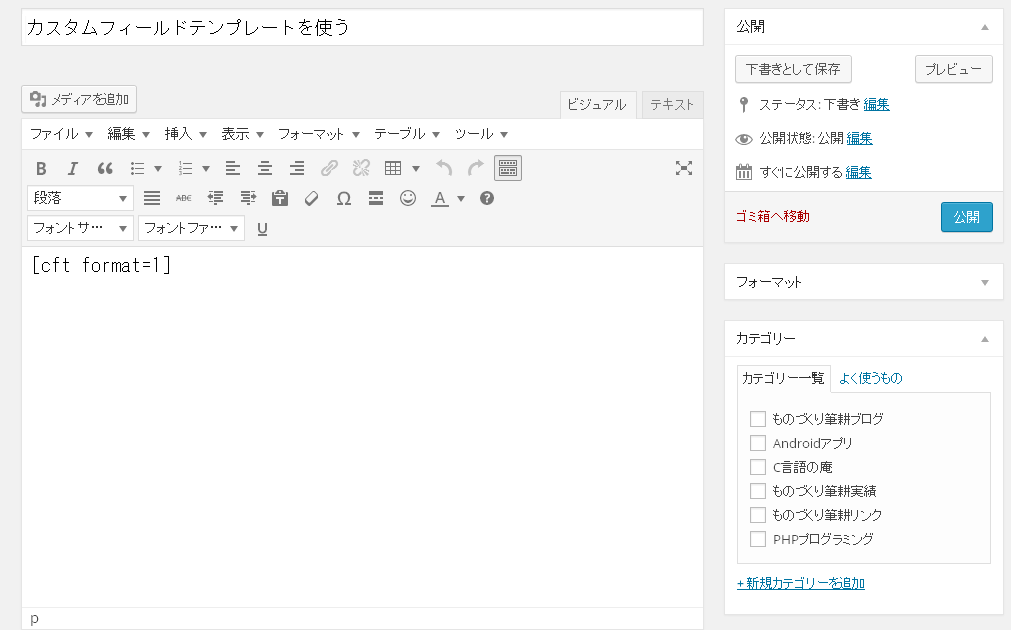
4.記事の設定
記事を作成するため、投稿-新規追加と指定し、ショートコードとして次の一行を入力します。cft format=の次にはTEMPLATE#1に定義したので1を指定します。

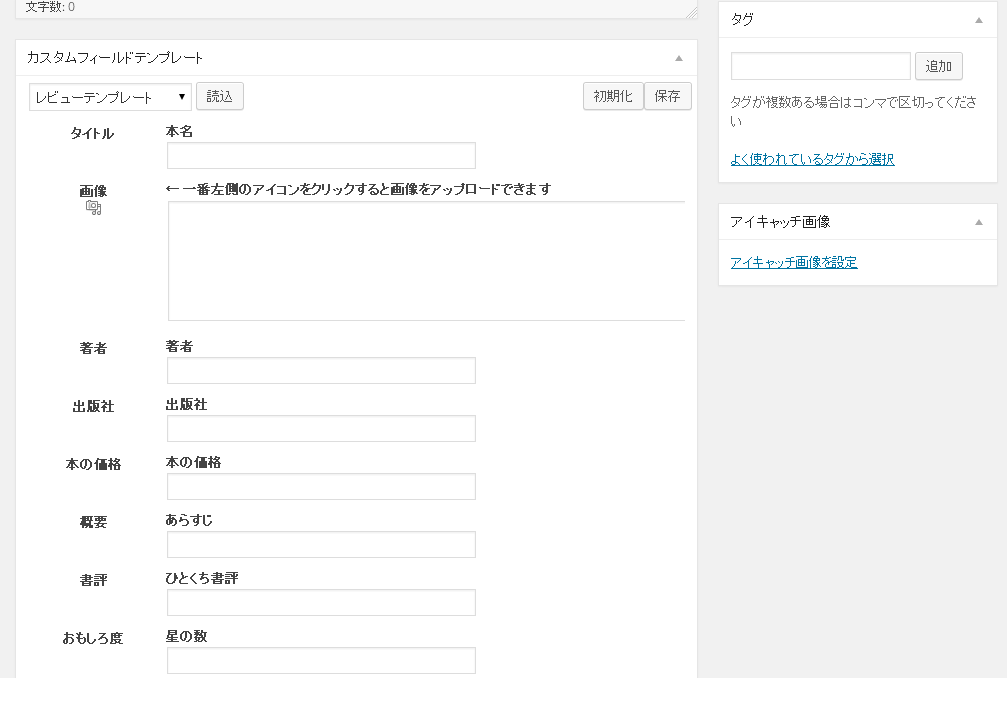
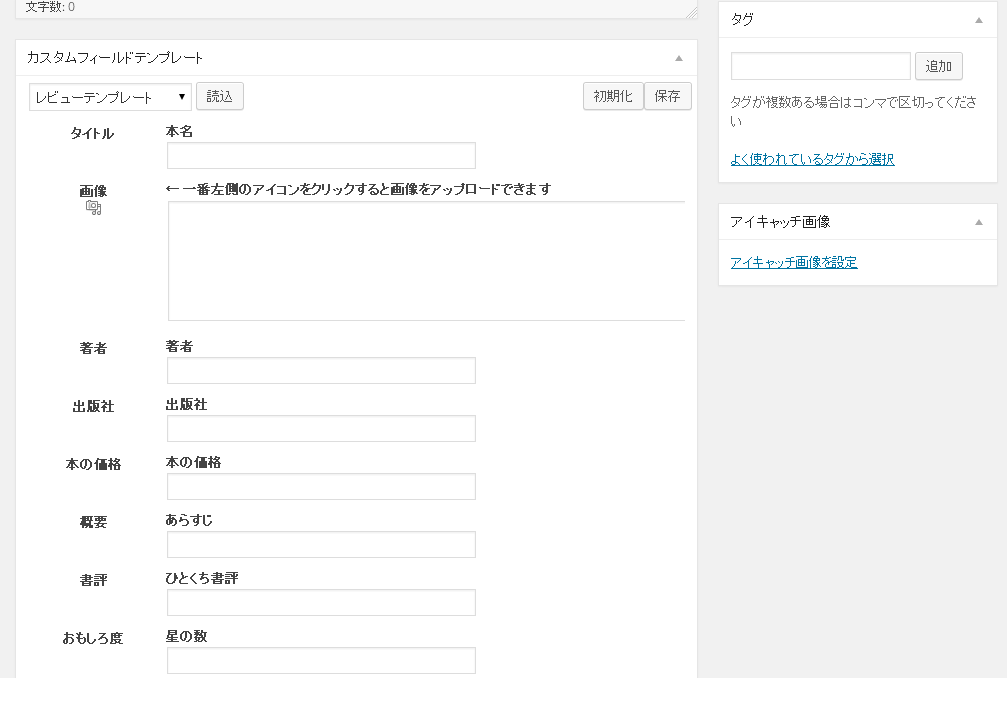
次にカスタムフィールドテンプレートを作成します。


所定のボックス内にすべてのデータを埋め込み最後に、
保存キーを押して
公開に進んで完了します。
検証
1.記事としてはたった一行のショートコードを作成するだけですので、記事作成の実態はカスタムフィールドテンプレートにデータを埋め込みます。
2.書籍画像の右にショートコードの一部(/
>)が表示されます。消す方法にチャレンジしましたがまだ未解決です。実害がないのでとりあえずこのままにしておきます。
3.WordPressには多くのプラグインツールがそろっていてありがたいことです。この経験がプラグインツールの自作の一歩に繋がるような気がしてなりません。
 4.記事の設定
記事を作成するため、投稿-新規追加と指定し、ショートコードとして次の一行を入力します。cft format=の次にはTEMPLATE#1に定義したので1を指定します。
4.記事の設定
記事を作成するため、投稿-新規追加と指定し、ショートコードとして次の一行を入力します。cft format=の次にはTEMPLATE#1に定義したので1を指定します。

 所定のボックス内にすべてのデータを埋め込み最後に、保存キーを押して公開に進んで完了します。
検証
1.記事としてはたった一行のショートコードを作成するだけですので、記事作成の実態はカスタムフィールドテンプレートにデータを埋め込みます。
2.書籍画像の右にショートコードの一部(/>)が表示されます。消す方法にチャレンジしましたがまだ未解決です。実害がないのでとりあえずこのままにしておきます。
3.WordPressには多くのプラグインツールがそろっていてありがたいことです。この経験がプラグインツールの自作の一歩に繋がるような気がしてなりません。
所定のボックス内にすべてのデータを埋め込み最後に、保存キーを押して公開に進んで完了します。
検証
1.記事としてはたった一行のショートコードを作成するだけですので、記事作成の実態はカスタムフィールドテンプレートにデータを埋め込みます。
2.書籍画像の右にショートコードの一部(/>)が表示されます。消す方法にチャレンジしましたがまだ未解決です。実害がないのでとりあえずこのままにしておきます。
3.WordPressには多くのプラグインツールがそろっていてありがたいことです。この経験がプラグインツールの自作の一歩に繋がるような気がしてなりません。