ポンチ絵
書類は自分のメモとして記録する以外に、他人に訴えるために作成します。若かりし頃、見やすく正確であれば十分と考え、先輩からポンチ絵を織り交ぜて表現するとなお、引き立つと言われたが、そんなの関係ないと思ったものです。
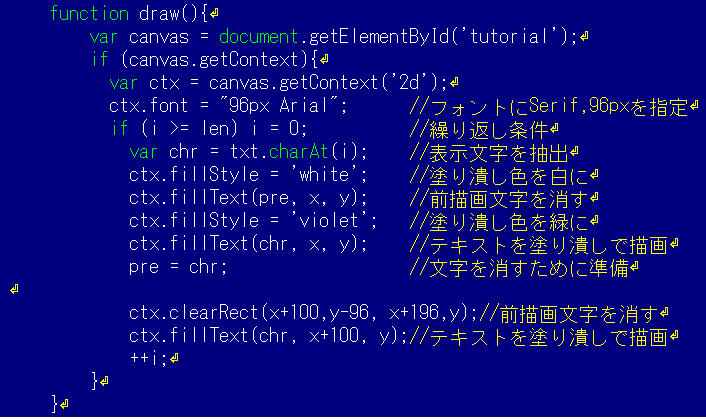
プログラミング
先人のプログラムコードに触れることがありますが、コードを見ればその人の力量が分かると言われています。力のある人は解りやすさを考慮し、メンテナンスまでを頭に置きながらプログラミングします。ただ動作すればよいと考えて作られたプログラムコードは味気ないです。

自戒を込めて認めますが、今、考えていることが将来というより次の日に、その理由が分からなくなることがあります。ほとんどの人はそのとき、わずかな投資をして将来に備えることをサボりたがります。
DIV要素を使ってみる
htmlのDIV要素でひとつの画面を分割して多彩に表現できます。横並びにしたり、ブロックを入れ子にして関連性を明確にすることができます。それにはDIV要素を使います。要素(タグ)のほとんどは始まりと終わりで囲まれています。div~/divで挟まれたdivブロックがその役割を担います。

div要素は閉じるための/divを必要とするので、対応する始まりと終わりが明確になると理解しやすいコードになります。
大文字と小文字を利用する
div要素にはid属性やname属性を使って、後でデータを更新する以外に、名づけに意味を持たせて内容を説明することができます。要素名に用いるアルファベットは大文字、小文字を区別しません。DIVにおいて、大文字と小文字を混在させると8種の異なる表現ができます。
| 番号 | 表示文字 | コメント |
| 1 | DIV /DIV | 準標準 |
| 2 | DIv /DIv | 使用可 |
| 3 | DiV /DiV | 使用可 |
| 4 | Div /Div | 使用可 |
| 5 | dIV /dIV | 使用可 |
| 6 | dIv /dIv | 使用可 |
| 7 | diV /diV | 使用可 |
| 8 | div /div | 標準 |
この特徴を活かして、ブロックが明確になるような使い方を以下に掲げます。ブロック内では同一スペルにします。
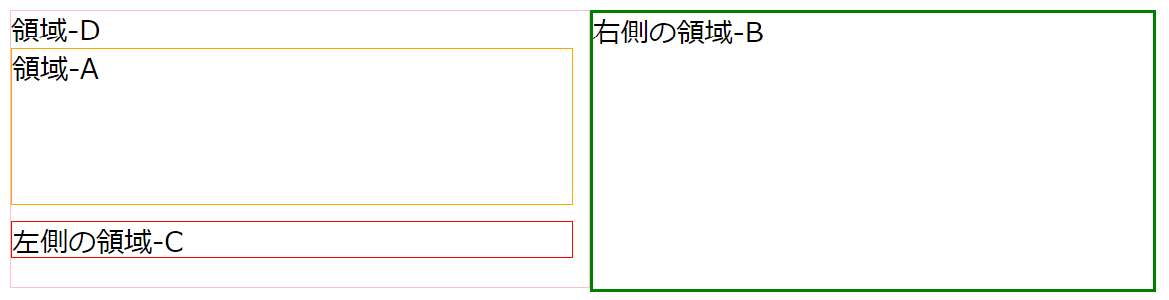
使用例
<div id="area-D" style="float:left; width:330px; height:160px; border:1px solid pink;">領域-D <DIV id="area-A" style="position:absolute; top:30; width:320px; height:90px; border:1px solid orange;">領域-A</DIV> <DiV id="area-C" style="position:absolute; top:130; width:320px; height:20px; border:1px solid red;">左側の領域-C</DiV> </div> <DIv id="area-B" style="float:left; width:320px; height:160px; border:2px solid green;">右側の領域-B</DIv>
さいごに
今回、まとめた内容は私見です。自分でも時が経って考えが変わるかも知れません。複雑な画面構成の定義には、しばらく使うことにしています。