カレンダー2019
 企業や商店からのカレンダーの配布が師走に突入したころに始まります。高度成長の時には扱いに困るほど集まりましたが、今は適度に入手できています。
企業や商店からのカレンダーの配布が師走に突入したころに始まります。高度成長の時には扱いに困るほど集まりましたが、今は適度に入手できています。
かつて金満の病院にかかったときに、航空会社発行の畳サイズに近いカレンダーが飾られていたときは驚きました。
日付を表すには西暦と和暦が混合利用されますが、今年のカレンダーには元号の変更があるので西暦が主流になっています。
日常生活で六曜(先勝、友引、先負、仏滅、大安、赤口)を行動規範に利用することはめっきり減りましたが、冠婚葬祭では根強く利用されています。
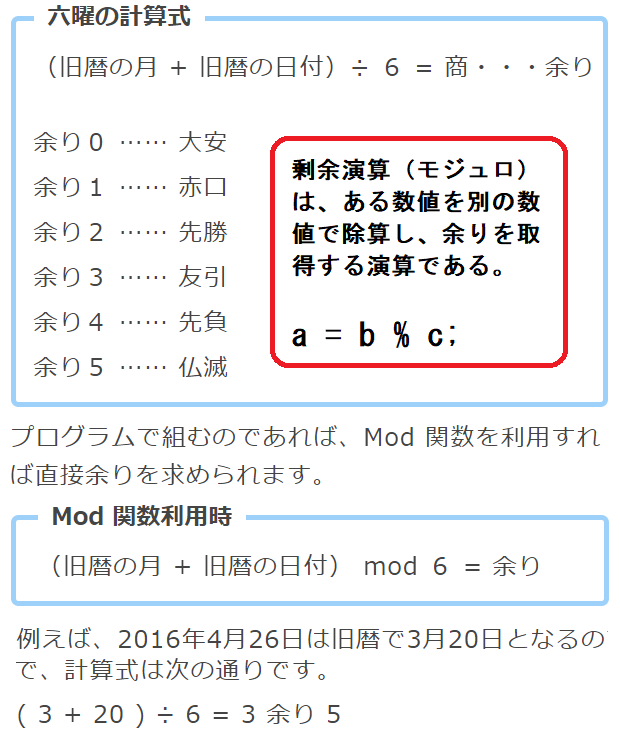
六曜を算出する
日めくりカレンダーを自作するにあたり、公開されている六曜計算式を調査しました。
旧暦の日付がわかれば六曜が確定します。
算出式はちょっとした分量になるので、カレンダーに載せることは見送りました。
日めくりカレンダーを作る
 カレンダーをコンピュータで表現することは効果的です。日替わりは00:00:00に起きますが、このたびウィジェット欄に作ったカレンダーはページがロードされるときにめくられます。
カレンダーをコンピュータで表現することは効果的です。日替わりは00:00:00に起きますが、このたびウィジェット欄に作ったカレンダーはページがロードされるときにめくられます。
実生活では朝に起きて身支度を終えた後にカレンダーを日めくりすることが多いので実体に近いと言えます。
深夜に仕事をする方は、コンピュータ資源を多く使いますが、シンプル版を拡張することをお薦めします。
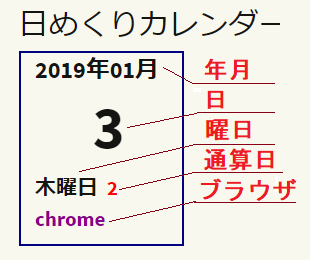
 日めくりカレンダーの仕様
日めくりカレンダーの仕様
 日めくりカレンダーの配布は非常に稀です。年月日と曜日に加え元日からの通算日を入れました。
日めくりカレンダーの配布は非常に稀です。年月日と曜日に加え元日からの通算日を入れました。
以前に「今日という日」で通算日の利用法を語りました。6日おきに機械に油を注すとき、通算日が役に立ちます。
5日ごとに繰り返す作業は通算日を5で割った余りを利用することができます。五十日(ごとおび)では2月や3月ではかなりの誤差が出ます。
夫婦間で厳密に役割分担する約束を守るに当たり、通算日が奇数、偶数で役割を決めておけば分担を2分割することが可能になります。
元日の値を0にするか1にするか2通りありますが、通算日を間隔の値で割って余りを求める場合は0を初期値にすると便利です。ここではこの方式を採用しています。
カレンダーのソースコード
<div style="margin-top: -8px; padding-left: 10px; width: 110px; height: 130px; font-weight: bold; border: 1px navy solid;">
<div id="ym" style="width: 120px; height: 20px; font-size: 16px; border: 0px red solid;"></div>
<div id="dy" style="width: 100px; height: 60px; font-size: 40px; text-align: center; vertical-align: middle; display: table-cell;"></div>
<div id="s6" style="width: 120px; height: 40px; font-size: 14px; border: 0px blue solid;"></div>
</div>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2017/11/DevelopingTools2.js" charset="UTF-8"></script>
<script type="text/javascript" charset="Shift_JIS">
var now, year, mon, day, you;
var youbi = ["日","月","火","水","木","金","土"]; //曜日の選択肢
month = [0, 31, 59, 90, 120, 151, 181, 212, 243, 274, 304, 334]; //通算日算出表
now = new Date(/*"2019-03-01"*/); //日付と時間の設定
year = now.getYear(); //1900年からの経過年数
mon = now.getMonth(); //今日の月(0~11)
day = now.getDate(); //今日の日
you = now.getDay(); //今日の曜日
if ((year%4 == 0 && year%100 != 0) || (year%400 == 0)){ //グレゴリオ暦のうるう年か
for(var j=2; j<12; ++j) month[j]++; //うるう年だから通算日算出表を修正
}
//console.log("YEAR", year, mon, day, you, youbi[you]);
var ym = (1900+year)+"年"+('0'+(mon+1)).slice(-2)+"月";
var s6 = youbi[you]+"曜日"+" "+" <span style='color:red;'>"+(month[mon]+day-1)+"</span>";
//console.log("VIEW_CAL=", ym, day, s6, mon, day, you);
document.getElementById("ym").innerHTML = ym; //年月
document.getElementById("dy").innerHTML = day; //日
document.getElementById("s6").innerHTML = s6+"<BR>
<span style='color:darkmagenta;'>"+BrowsN[getBrowser()]+"</span>"; //ブラウザの表示
</script>