習得のあれこれ
何かを身につけようとして、予算的に余裕がある場合は、○○教室、○○短期集中講座、○○駅前留学などに参加するのも一つの方法です。探せば特典を利用して無料ないし無料に近い料金にてセミナーを受けることができます。
今あるかどうかは定かでありませんが、定年退職時の特典を活用した高額英会話教室を受講した駅前への高齢留学生がいました。
【読み】 ならうよりなれろ
【意味】 習うより慣れろとは、人や本から教わるよりも、自分が練習や経験を重ねたほうが、よく覚えられるということ。
ネットを利用した講座が無数に存在し、意欲があり根気強さを持ち合わせておれば、一定のレベルまでは誰でも到達することが可能です。夏休みが始まったので、習うより慣れろ方式でプログラミングを実践します。
プログラミングの初歩
何をもって初心者というのか判然としませんが、ここでは高度な知識を持たなくても最終的な結果を得られるように、サンプルコードを数多く参照していきます。
熟達者にはどうということもない事柄に初心者は怯え震えて踏み込めないことが多々あります。末尾のQ&Aに『今更、聞けないこと』として、随時、取り上げていきます。
サンプルコードと解説
 下に示した14行のサンプルコードをコピー&ペーストして、Tiny-A.htmlを作成します。
下に示した14行のサンプルコードをコピー&ペーストして、Tiny-A.htmlを作成します。
次にプログラミングを始めるにあたってで説明した方法で実行すれば、確実に結果が得られます。
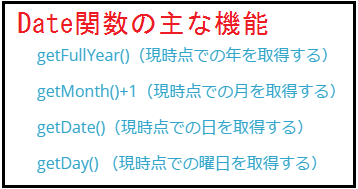
上図にDate関数の主な機能を示します。そのなかでgetXXXX()はローカル時間、getUTCxxxx()は協定世界時を扱います。
 コードの解説になりますが、4行目でDate関数を用いて、本日の日付データを求めます。年、月、日、曜日のうち、月は0~11、日は1~31の値を返します。
コードの解説になりますが、4行目でDate関数を用いて、本日の日付データを求めます。年、月、日、曜日のうち、月は0~11、日は1~31の値を返します。
このような仕様上の特徴は、何故と感じることもありますが、先に開発して定着させた取り決めを受け入れます。
11、12行にて本日の日付を表示します。夜中の23時59分55秒に実行させ、10秒後に再び実行させた場合に日付が変わっていることを確認できます。
たかが本日の日付表示といえども奥が深いです。ここでは黒と青で表示されますが、曜日ごとに文字の色を変化させるのも一つの楽しみ方です。
<html>
<script type="text/javascript">
var DayWeek = ["日", "月", "火", "水", "木", "金", "土"];
var date=new Date(); //今日の日付データを変数dateに格納
var year = date.getFullYear(); //年・月・日・曜日を取得する
var month = date.getMonth()+1;
var week = date.getDay();
var day = date.getDate();
var hiduke = "西暦"+year+"年"+month+"月"+day+"日 "+DayWeek[week]+"曜日<BR>";
document.write(hiduke);
document.write(hiduke.fontcolor("blue").fontsize(7));
</script>
</html>
実行例
おことわり
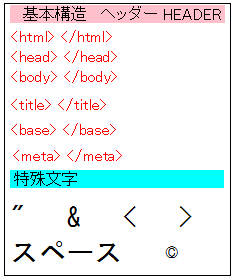
文章の中で&、<、>などを小文字で記述するとJavaScriptのタグと解釈され、文章が乱れるので大文字で記述していますが、プログラミングする際には小文字にします。

Q&A
1Q:プログラミングでスペースはいくつあっても問題ありませんか。
1A:トークン(予約語や演算子など)とトークンの間のスペースは、いくつあっても1個あるいは0個として扱われ、コードの読みやすさに貢献します。”や’に囲まれたスペースはデータとして扱われます。また、改行やタブ(Tab)コードもスペースと同等の扱いになります。
例: var x = y * 256 + z;
var str = “final answer = ” + CalculateValue;
2Q:<head>や<body>がないものもありますが、省略してもいいのですか。
2A:<head>はHTML文書のタイトルやページの説明を行うヘッダ情報を書き込みます。<body>には、文章や画像の詳細な表示内容を記述しますが、タイトルの指定やボタンの定義がない場合は省略することができます。
サンプルコードは紙面の都合もあり、本質でない部分が省略されることが多いので、たくさんのサンプルコードに触れることが上達の秘訣です。
次回の予告
上記サンプルはJavaScriptの動作環境を正しく構築すれば、誰にでも動作確認までこぎつけられたことでしょう。次回からは少しずつ高度化、高級化していきます。