文法エラーが起きたサンプルコード
<html>
<script type="text/javascript">
var DayWeek = ["日", "月", "火", "水", "木", "金", "土"];
var date=new Date(); //今日の日付データを変数dateに格納
var year = date.getFullYear(); //年・月・日・曜日を取得する
var month = date.getMonth()+1;
var week = date.getDay();
var day = date.getDate();
alert("day"+day):
var hiduke = "西暦"+year+"年"+month+"月"+day+"日 "+DayWeek[week]+"曜日<BR>";
document.write(hiduke);
document.write(hiduke.fontcolor("blue").fontsize(7));
</script>
</html>
エラー発生個所を特定する方法
先日、不可思議な論理積ビット演算で文法エラー発生個所を突き止める泥臭い方法を述べましたが、もっとスマートなやり方が判明しましたので再掲することにしました。
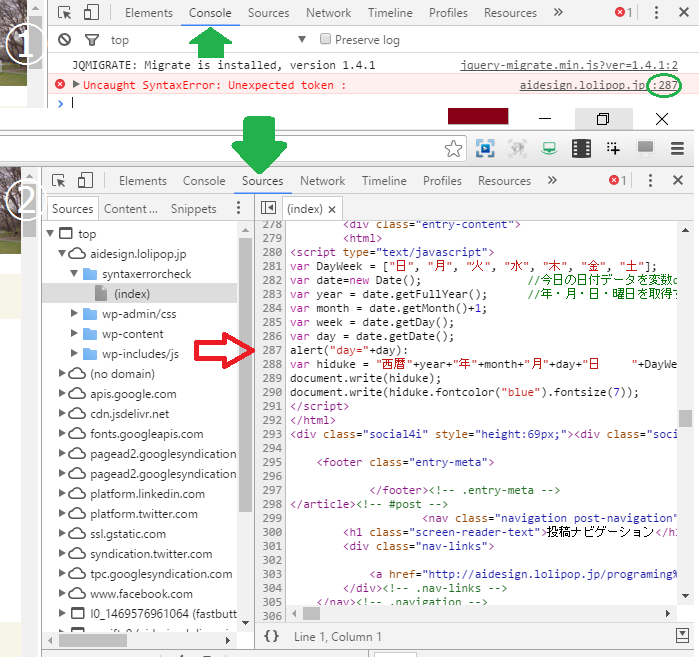
アップロードした記事がローカル環境上における動作と著しく異なるときは文法エラーが起きているとみなさなければなりません。記事上で右クリックし、メニューで検証を選択します。上図の①で示したようなメニューが表示されたら、Consoleを選びます。
Uncaught SyntaxError: Unexpected token : aidesign.lolipop.jp : 287を確認します。
次に②で示したように、Source欄においてSource-SyntaxErrorCheck-(index)メニューを選びます。右欄にソースコードの287が表示されるようにスクロールします。そして、287行が
⇩
alert("day="+day):
であることを確認します。Unexpected tokenの次の文字に注目し、最後の文字が’;’であるべきところ、’:’になっていることが分かります。
終わりに
思いがけない文法エラーが起きた場合、デバッガーを起動することによって、エラー発生個所が明らかになるスマートな例を示しました。参考になれば幸いです。