実用的なプログラミング
前回は日付と時刻を表示するプログラミングでした。1秒ごとに現在時刻を表示するのでオンラインプログラムの基本として位置付けられます。インターネットにつながっていないと存在価値はゼロに近いです。
今回はゴミ出しのスケジュールについて考えてみます。ゴミ出しは曜日によって出すゴミの種類が制限されるので、曜日に沿ったメッセージを表示します。
処理の概要
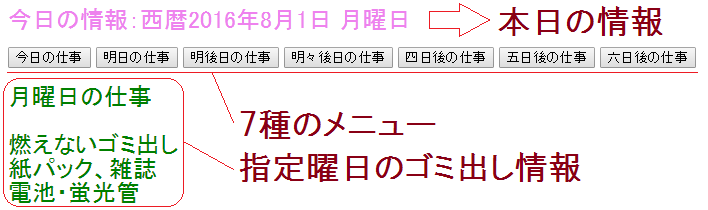
 ❶まず、本日の情報を取得して表示します。キーとなる情報である曜日を求めて表示します。
❶まず、本日の情報を取得して表示します。キーとなる情報である曜日を求めて表示します。
❷決められたゴミ出し締め切り時間以後は、明日以降の情報が必要になるので、7種のメニューを用意します。
❸選ばれたメニューにより適切なメッセージを表示します。
❹複数メニューに対応する制御をします。

コードの解説
①3~5行、曜日ごとのデータを配列に定義する。<BR>は改行コード。
②13行、プログラムのロード時およびメニューにより指定されたときに起動する関数。
③14行、今日の日付データを算出。
④19~21行、日付データを見やすく加工して表示する。
⑤23行、翌日以降のデータを取得する。
⑥24行、指定された曜日を算出。
⑦26行、曜日にまつわるデータを作成する。
⑧28行、曜日データを表示する。
⑨31行、ロード時に起動する関数を定義する。
⑩32行、日付データを表示するエリアを定義する。
⑪33~39行、メニュー用ボタンがクリックされたときに起動する関数を定義。
⑫40行、曜日にまつわるデータを表示するエリアを定義する。
細かな配慮
本日の情報は時々刻々、変化することがないので、仕事のメニューが選択されるたびに毎回、処理する必要がないように感じます。しかしながら、そのような簡便方式は日付の変わり目に起動した場合に誤動作します。
23時59分58秒に起動して、その後にメニューを選択した場合、正しい日付の表示になりません。正しくはメニューの選択時にその都度、日付データを作成します。
サンプルコード
<html>
<script type="text/javascript">
const DayWeek = ["日", "月", "火", "水", "木", "金", "土"];
const DayColor = ["orange", "powderblue", "red", "sienna", "springgreen", "blue", "magenta"];
job = ["今週の予定の確認<BR>新聞、段ボール<BR>アルミ製品<BR>",
"燃えないゴミ出し<BR>紙パック、雑誌<BR>電池・蛍光管<BR>",
"再生資源<BR>ペットボトル<BR>プラスチック製容器包装<BR>",
"粗大ごみ<BR>缶<BR>生ゴミ、卵の殻、貝殻など<BR>",
"ビン・ボトル類<BR>剪定枝葉<BR>くつ・スリッパ・皮ぐつ・長ぐつ<BR>",
"小型家電類<BR>トレイ<BR>在宅医療廃棄物<BR>",
"燃えるごみ出し<BR>当番表・幟・旗の手渡し<BR>"];
function JobOfToday(n){ //Tiny-C.html
now = new Date(); //今日の日付データを変数nowに格納
year = now.getFullYear(); //本日の年・月・日・曜日を取得する
month = now.getMonth()+1;
week = now.getDay();
day = now.getDate();
hiduke = "今日の情報:"+"西暦"+year+"年"+month+"月"+day+"日 "+DayWeek[week]+"曜日"+
",<font size=3> Ver 0.01, ©Aidesign,2016";
document.getElementById("ttl").innerHTML=hiduke; //日付データの切り替え
if(n) now.setDate( now.getDate() + n );
var real = now.getDay(); //指定されたの曜日
var myjob = DayWeek[real]+"曜日のゴミ出し作業<BR><BR>"+job[real];
console.log("N=%d REAL=%d %s", n, real, myjob);
document.getElementById("job").innerHTML=myjob; //曜日データの切り替え
}
</script>
<body onLoad="JobOfToday(0);">
<font id="ttl" size=5 color='magenta'>すぐ切り替え</font><BR><BR>
<button onClick="JobOfToday(0);" style="font-size:10px;">今日</button>
<button onClick="JobOfToday(1);" style="font-size:10px;">明日</button>
<button onClick="JobOfToday(2);" style="font-size:10px;">明後日</button>
<button onClick="JobOfToday(3);" style="font-size:10px;">明々後日</button>
<button onClick="JobOfToday(4);" style="font-size:10px;">四日後</button>
<button onClick="JobOfToday(5);" style="font-size:10px;">五日後</button>
<button onClick="JobOfToday(6);" style="font-size:10px;">六日後</button><BR><BR>
<font id="job" size=5 color='green'>ゴミ出しはルールを守って!</font>
</body>
</html>
実行例
すぐ切り替えゴミ出しはルールを守って!
