評価は永遠でない

文書の作り方において、さまざまな表現法を体得すると楽しみが倍加しますが、今回は憂鬱になった話をします。
HTMLではdiv, span, pなどの要素を組み合わせて記事を作成します。重ね書きするときにはposition relative/absoluteを使えば多彩な表現が可能です。
他の手法ではmarginにて負の値を指定して重ね書きを実現することができます。absoluteは絶対的な位置決めを思い起こさせ柔軟性が欠けるのではと考え、marginを多用していましたが、a要素のonClick機能との相性がよくないことがわかりましたので記録に残します。margin指定による重ね書きの評価を最小に変更します。
実現したいこと
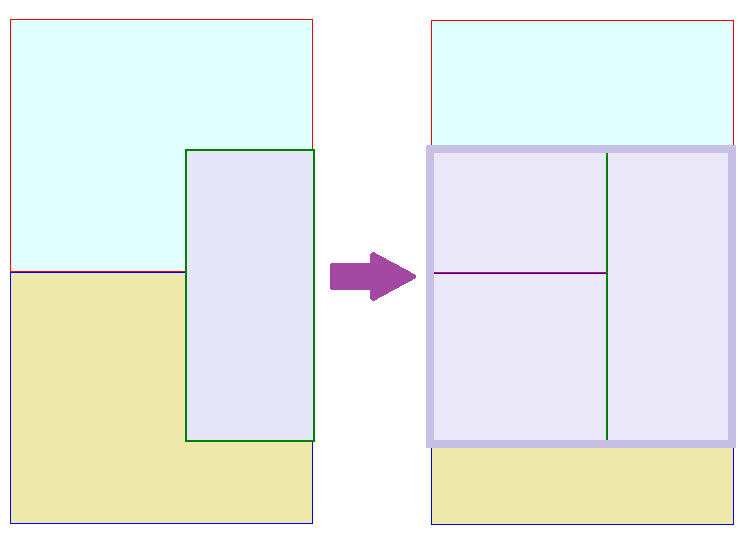
a要素によるハイパーリンクは電子媒体が紙媒体を凌駕する絶大な機能の一つです。実現したいことは下図の左に示すように、『図を複 数領域に細分化し指定された領域に応じた表現をする』ことです。

position relative/absoluteによる重ね書き
<Div style="position:relative; width:240px; height:300px;">
<a onclick='s1()'><div id="d1" style="width:240px; height:200px; position:absolute; left:0px; top:0px; z-index:20; background:lightcyan; border:1px solid red;">A</div></a>
<a onclick='s2()'><div id="d2" style="width:240px; height:200px; position:absolute; left:0px; top:200px; z-index:40; background:palegoldenrod; border:1px solid blue;">B</div></a>
<a onclick='s3()'><div id="d3" style="width:100px; height:230px; position:absolute; left:140px; top:100px; z-index:50; background:lavender; border:2px solid green;">C</div></a>
</Div>
<script type="text/javascript" charset="utf-8">
function s1(){console.log("A(20)");}
function s2(){console.log("B(40)");}
function s3(){console.log("C(50)");}
</script>
margin-left/margin-topによる重ね書き
<Div style="width:240px; height:300px;">
<a onclick='s1()'><div id="d1" style="width:240px; height:200px; z-index:20; background:lightcyan; border:1px solid red;">A</div></a>
<a onclick='s2()'><div id="d2" style="width:240px; height:200px; z-index:40; background:palegoldenrod; border:1px solid blue;">B</div></a>
<a onclick='s3()'><div id="d3" style="width:100px; height:230px; margin-left:140px; margin-top:-300px; background:lavender; border:2px solid green;">C</div></a>
</Div>
<script type="text/javascript" charset="utf-8">
function s1(){console.log("A(20)");}
function s2(){console.log("B(40)");}
function s3(){console.log("C(50)");}
</script>
期待した結果にならない事
margin-left/margin-topによる重ね書きをして、その領域にa要素にてハイパーリンクを設定したとき、図の右のような結果になりました。具体的には、左図のlightcyan領域の左下部をクリックすると、右labender領域をクリックしたように評価されるのです。加えて、下palegoldenrod領域の左上部をクリックしても同じ結果になります。
以上のことからmarginによる描画とa要素のonclick機能は相性が悪いという結論です。重ね書きはオーソドックスな方法であるposition relative/absoluteを使った方が発展性があるといえます。