画像をかたどる

画像を象るにあたり、ハート型写真を作るで画像を重ね書きする方法をまとめてあります。
画像は一般に長方形で管理されます。時計など、丸い画像は内部的に細工が施されて円形に描画されます。
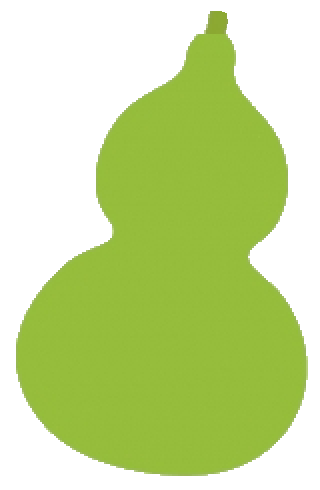
長方形の風景画像をひょうたん形に描画したい時があります。
また、象る形をある条件によって変更する場合は、元の画像を変更せずにフィルターの働きをする効果画像を変更する方法があります。
この辺りの確認できた事柄をまとめます。
縁どる方法
画像に柔らかな滑らかな味付けをするために、角を丸くするborder-radius属性があります。角を滑らかにすることを面をとると言いますが、それを幅、高さの50%まで拡大すると楕円、真円に縁どることができます。2例を以下に挙げます。ソースコードはひとつにまとめました。
クラシック 9枚/全48枚
このdivが丸くなります。
border-radiusを使用したサンプル
<style type="text/css">
.kadomaruR {
width: 400px;
height: 60px;
background-color:aliceblue;
border-radius:10px;
border:2px solid purple;
color:green;
}
.kadomaru {
background: lightcyan; /* 背景色をライトシアンに */
border: 5px solid orange; /* 枠線を付加 */
background-position: left top; /* 横長画像の左上を基準に表示 */
border-radius: 50%; /* 角丸半径を50%にする(=円形にする) */
width: 300px; /* 縦横を原寸に */
height: 300px; /* 縦横を原寸に */
}
</style>
<!----------------------------------------- border-radius, four corner ------------------------------------->
<div class="kadomaruR">
<span style="font-size:40px;">クラシック</span><span style="font-size:16px;color:red;"> 9枚/全48枚</span>
</div>
<!----------------------------------------- border-radius, sheerCircle -------------------------------->
<BR>
<div class="kadomaru">このdivが丸くなります。</div>
重ね書きによる画像縁取り
border-radiusによる画像縁取りはひょうたんのような複雑な形に象るには不向きです。このような場合、重ね書きによる縁取りが似合います。以下に日本3景の天橋立の画像を加工前の画像とともに円形に縁どった例を示します。
加工前の画像画像重ね合わせ方式

重ね書き画像縁取りサンプルコード
<html>
<head>
<style type="text/css">
.figure {
background-image: url("https://aidesign.lolipop.jp/wp-content/uploads/2018/04/P17_Amanohashidate.png");/* 表示する画像 */
width: 600px; /* 縦横を原寸に */
height: 600px; /* 縦横を原寸に */
}
</style>
</head>
<body>
<span style="font-size:24px">画像重ね合わせ方式</span>
<Div style="position:relative;">
<div class="figure"></div>
<img style="position:absolute; top:0; width:600px; height:600px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-99.png">
</Div>
</body>
</html>
縁取り画像の作り方

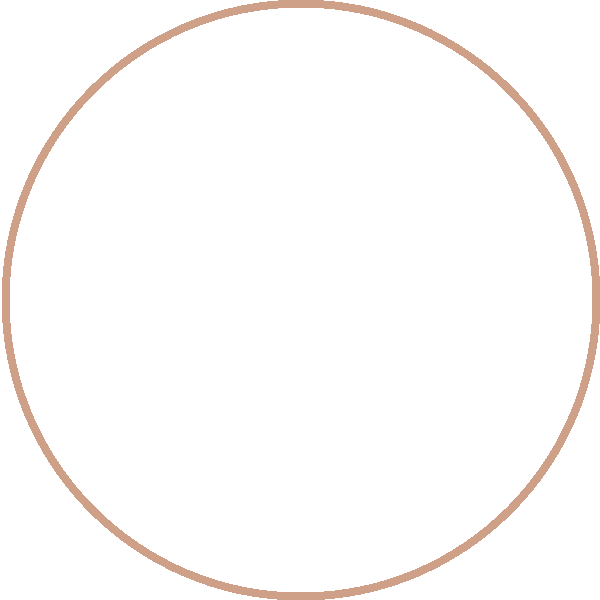
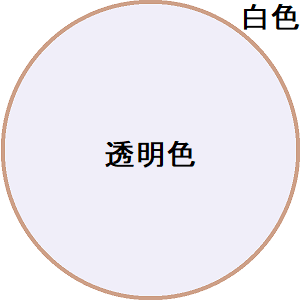
天橋立を円形に縁どる図形(poly-99.png)の作り方を挙げます。Windowsに備え付けのペイントなどの図形エディタで図形メニュー-楕円形を選びます。
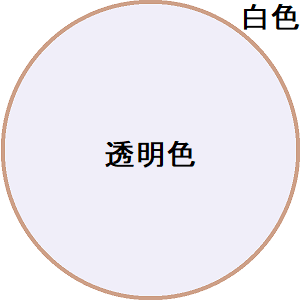
線の幅を8pxにして楕円の縦横長さを同値にして真円を描きます。その後、中央部を透明色にして保存します。
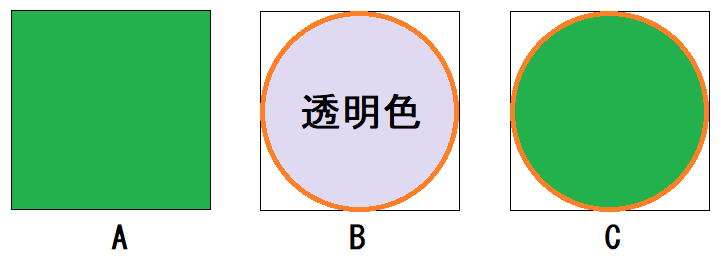
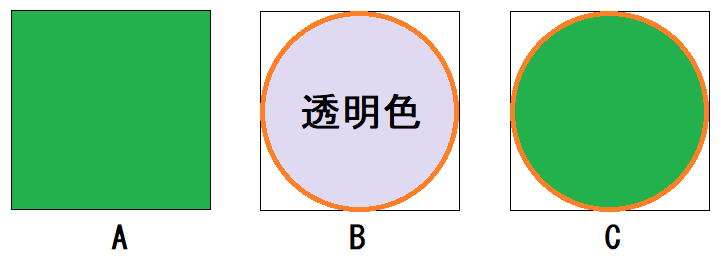
重ね書きの推移
画像AにBを重ね合わせるとCの状態になります。

JavaScriptのcanvasにおいて、globalCompositeOperation属性を利用するともっと高度な重ね合わせの描画をすることができます。この象り法は長方形に表示される万華鏡を円形に描画する手法に応用します。

天橋立を円形に縁どる図形(poly-99.png)の作り方を挙げます。Windowsに備え付けのペイントなどの図形エディタで図形メニュー-楕円形を選びます。
線の幅を8pxにして楕円の縦横長さを同値にして真円を描きます。その後、中央部を透明色にして保存します。
重ね書きの推移
画像AにBを重ね合わせるとCの状態になります。

JavaScriptのcanvasにおいて、globalCompositeOperation属性を利用するともっと高度な重ね合わせの描画をすることができます。この象り法は長方形に表示される万華鏡を円形に描画する手法に応用します。