コンピューター版万華鏡

夏休みの自由研究としてコンピューター万華鏡の初期バージョンが完成しました。クリアした課題は以下の項目です。
- タイトルを付ける。
- 重厚なBGMを流す。
- BGMの参照を明記する。
- 円筒万華鏡を模す。
- キーボードでも背景色を反転できる。
- メニューを表示する。
- 参照した著作物のクレジットを表示する。
- 著作権表記とバージョン情報を付記する。
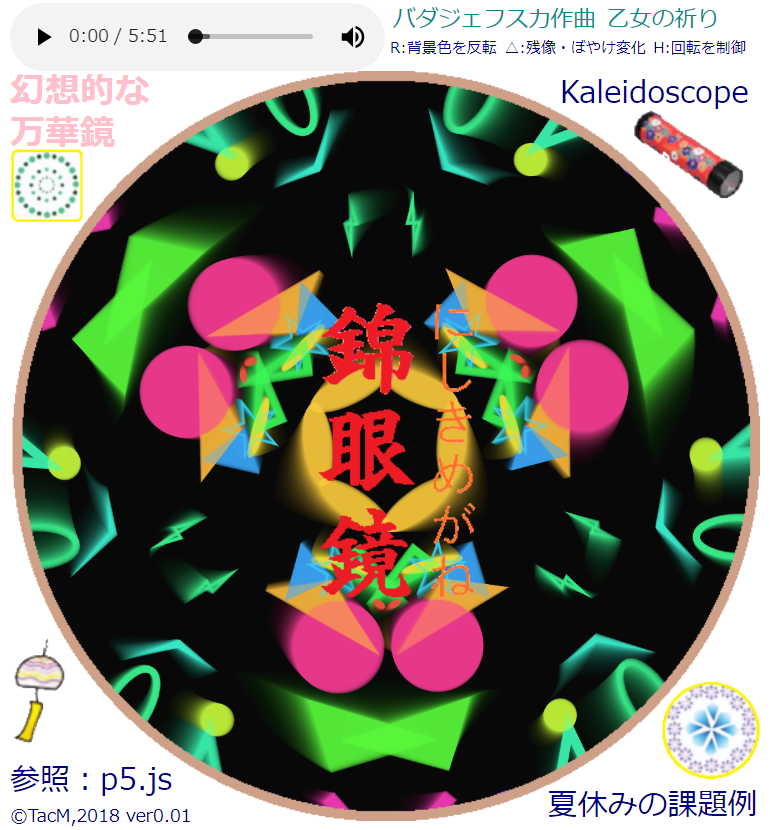
万華鏡(錦眼鏡)を動作
下の図をクリックすると別ウィンドウでコンピューター版万華鏡の実行画面が現れます。
新しい画面ではマウスとキーボードにより万華鏡の描画に変化を付けられます。BGMの再生ボタンをクリックしてゆったりした雰囲気でお楽しみください。
- マウスクリック: カンバスの背景色を「黒」「白」のいずれかに切替
- 「R」キー: マウスクリックと同じ機能
- 「スペースキー」: 残像・ぼやけを4段階に変更
- 「H」キー: ステージの回転を止める(停止時に押すと再開)
- 「P」キー: 画面イメージをPNG画像として保存
- 「▶」ボタン:BGM再生
- 「⏸」ボタン:BGM停止
- 「←」ボタン: このページに戻る
再生ボタンをクリックして開始です。

動作コード

<!DOCTYPE html>
<html>
<body>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>KaleidoSimple.html for p5.js</title>
</head>
<audio id='s0' style="float:left;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/BADARZEWSKA-TheMaidens-Prayer.mp3"
loop controls controlslist="nodownload"></audio>
<div style='float:left; width:310px; height:50px; font-size:18px; color:darkcyan; border:0px solid blue'> バダジェフスカ作曲 乙女の祈り
<span style="font-size:12px; color:navy; vertical-align:top;"><br /> R:背景色を反転 △:残像・ぼやけ変化 H:回転を制御</span></div>
<DIV style="position:relative; clear:both;">
<img style="position:absolute; left:0px; top:0px; width:600px; height:600px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/poly-99.png">
<div id="m0" style="position:absolute; left:0px; top:0px; font-size:28px; color:pink; font-weight:bold; line-height:1.2em;">幻想的な<BR>万華鏡</div>
<img id="d0" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/illust4.png" width="300" height="86" style="position:absolute; left:0px;top:40px; overflow:hidden; clip:rect(0px 60px 86px 0px)">
<div id="m1" style="position:absolute; left:440px; top:0px; font-size:24px; color:navy;">Kaleidoscope</div>
<img id="d1" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/illust4.png" width="300" height="86" style="position:absolute; left:430px;top:20px; overflow:hidden; clip:rect(0px 160px 86px 60px)">
<div id="m2" style="position:absolute; left:0px; top:550px; font-size:24px; color:navy;">参照:p5.js<BR><span style="font-size:14px; vertical-align:top;">©TacM,2018 ver0.01</span></div>
<img id="d2" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/illust4.png" width="300" height="86" style="position:absolute; left:-170px;top:455px; overflow:hidden;clip:rect(0px 215px 86px 160px)">
<div id="m3" style="position:absolute; left:430px; top:570px; font-size:24px; color:navy;">夏休みの課題例</div>
<img id="d3" src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/illust4.png" width="300" height="86" style="position:absolute; left:300px;top:485px; overflow:hidden; clip:rect(0px 300px 86px 215px)">
</DIV>
<div style="position:absolute; left:0px; top:670px;">
《p5.jsはLauren McCarthyによって作成され、共同編集者のコミュニティによって開発され、 Processing FoundationとNYU ITPのサポートを受けています。》
</div>
<script src="https://infosmith.biz/scripts/035-kaleidoscope/libraries/p5.min.js"></script>
<script src="https://aidesign.lolipop.jp/wp-content/uploads/2018/07/sketch2.js"></script>
</body>
</html>
 動作コードの解説
動作コードの解説
- ①~⑧行、htmlで記述、ヘッダー、タイトル情報。
- ⑨~⑩行、BGM「乙女の祈り」を読み込み、再生・一時停止、音量の各機能を制御するコントロールを表示する。
- ⑪行、BGMの作曲者等を表示する。
- ⑫行、マウスとキーボードによるメニューを表示する。
- ⑬~㉓行、画像にテキストを重ね書きする指示を表示する。
- ⑭~㉒行、四隅に絵とメッセージを表示する。
- ㉔~㉖行、p5.jsのクレジット。
- ㉗行、ライブラリーp5.jsの縮小版を読む。
- ㉘行、p5.jsの制御部。
- ㉙~㉚行、タグを閉じる要素。

ひとこと
ソースコードのほとんどは公開されているものにリンクしています。sketch.jsに小機能を加えてsketch2.jsにしました。
考察

夏休みの自由研究として自前の作成コードが少ない割には、HTMLの数種のタグを使いこなしており難解であったことでしょう。
既存のものを集めてより付加価値の高いものを作り上げるには総合力が必要です。
不明な点は熟達者に教わるなりして完成されるように願っています。
今回は動的な表現ですがJavaScriptについてほとんど触れていません。これを踏み台にして、プログラミングについて興味が深まることを願っています。