主要ブラウザで動作
HTMLの表現で進捗度を表すとき、progress要素を使います。ダウンロードの完了度や音楽、ビデオの進行状況を表示するときに多用されています。progress要素は進捗度の他、音量の目盛りなどにも使われます。

ほとんどのブラウザでプログレスバーの長さを設定することができません。上図の中央に示したようにMicrosoft Edgeでは他のブラウザよりも長くなるので、右のように統一した表現をしたいと考え、自前のプログレス表示を作ってみました。
実行例
すでに実行済みであり、再実行にはブラウザのリロードボタンをクリックします。
サンプルコード
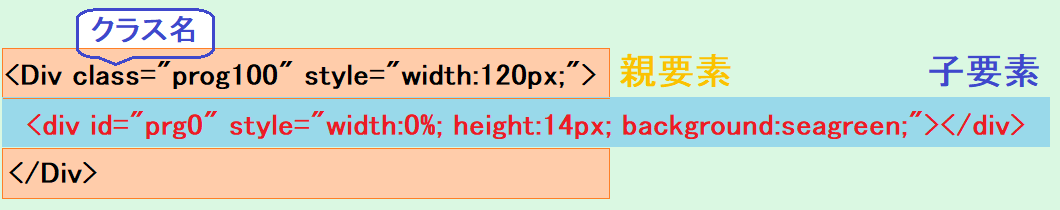
親要素に幅、長さ、背景色を指定し子要素のwidthに%を指定するだけです。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.prog100 {
margin-top: 2px;
background: palegoldenrod;
width: 160px;
height: 14px;
}
</style>
</head>
<body onload="progressSample();">
<Div class="prog100" style="width:120px;">
<div id="prg0" style="width:0%; height:14px; background:seagreen;"></div>
</Div>
<Div class="prog100" style="width:200px;">
<div id="prg1" style="width:0%; height:14px; background:deepskyblue;"></div>
</Div>
<Div class="prog100" style="width:240px;">
<div id="prg2" style="width:0%; height:14px; background:crimson;"></div>
</Div>
<script type="text/javascript" charset="Shift_JIS">
var percent=0;
function progressSample(){
var p = percent+"%";
console.log("progressSample", p, 20+percent*0.5+"%");
document.getElementById("prg0").style.width = p;
document.getElementById("prg1").style.width = p;
document.getElementById("prg2").style.width = 20+percent*0.5+"%";
if(++percent <= 100) setTimeout(progressSample, 50);
}
</script>
</body>
</html>
苦労話
参考にした例は子要素にimageを使った方法でした。その方法でも期待した結果が得られましたが、プログレスバーの色を変更する場合はその都度、画像を用意しなければならず、上の方法を編み出しました。

参考例ではclass名にmainを使っており、ローカル環境で満足いく動作になり、公開サーバーにアップロードするととんでもない動作になりました。原因は容易にわからずclass名をprog100に変更したら期待した動作になりました。
ブログ画面にはヘッダー画面、ウィジェット画面などがかみ合っています。本画面でないところでmainという要素名を使っているようで、予約語のようなclass名を使う事は避けた方が賢明という体験をしました。