観覧車をHTMLで作る
現在のモーター駆動による機械式の観覧車は、意外と歴史は浅いようです。19世紀があと10年足らずに終わろうとする頃、アメリカ合衆国の技師ジョージ・ワシントン・ゲイル・フェリス・ジュニアにより開発されたとWikipediaにあります。考案者に因んで観覧車の英名は「フェリス・ウィール」と名付けられました。
ブログやホームページ記述言語のHTMLを用いて、観覧車の原型を作ってみます。画像を回転させるには多くの手法がありますがHTMLのCSS要素のひとつ、animationを採用しました。
CSSとは、HTMLファイルで作られた骨組みを装飾するものです。動きを付けるにはCSSに加えてJavaScriptを併用すると多彩な表現が可能とされていますが、CSSのanimationだけでも高級な観覧車を表現することができます。
画像を回転する
CSSアニメーションにはTransitionとAnimationの2つの機能があります。両方とも細かい動きのアニメーションを実装する時に利用しますが、基本的な機能は他の資料に譲ります。
1.CSS アニメーションの使用
2.CSS3 アニメーション
3.JavaScript不要!CSSだけでアニメーションを作る方法
4.CSSでアニメーション!「animation」と「keyframes」の使い方のおさらい
画像を回転するにはanimationにkeyframesを連係させるとより効果的になります。
画像の予備知識
図に動きを付加するには、画像を重ね合わせたり、その順序、透過色による透過効果、透過率、回転位置、はみ出し部分の扱いなどを注視すると理解しやすいでしょう。
100行足らずのプログラムコードには、それらのエッセンスが詰まっています。精解するにはそれぞれのマニュアルに目を通すことが大切です。
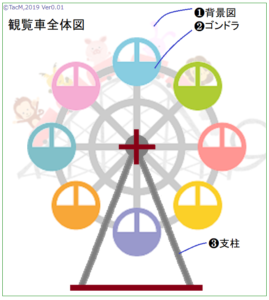
右の図を参考にすれば、①背景図、②ゴンドラ、③支柱の3つの図から成り立っています。最後に残す画像を考慮して⓵②③の順序で重ね合わせることになります。
ゴンドラの窓から背景が透けて見えますが、窓の部分が透過色になっているためです。
単純に観覧車を回転
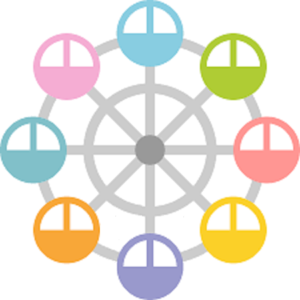
 左図に示した8個のゴンドラが付いた観覧車を単純に回転してみます。
左図に示した8個のゴンドラが付いた観覧車を単純に回転してみます。
図をクリックすれば、別画面で表示されます。描画結果をよく見れば期待した動作でないことがわかります。
観覧車に付いているゴンドラが観覧車と全く同じ動きで回転するため、180度回転した時、すべてのゴンドラが真っ逆さまになっています。
一般にゴンドラは支柱軸を公転する間に、自らも自転します。この自転が欠如しています。
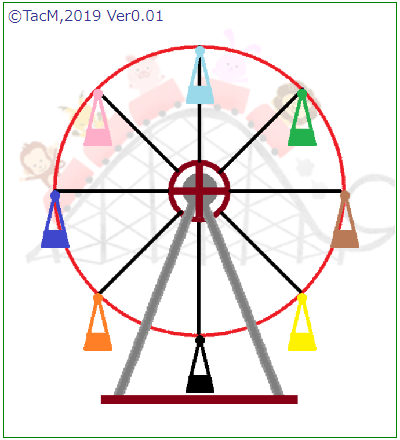
公転中に自転する

遊園地の観覧車は公転中にゴンドラは、観覧車の回転方向と逆方向に自転しています。
詳しくは不明ですが、観覧車の外輪枠にゴンドラ上部を吊り下げ回転可能にすれば、動力を使わずにゴンドラは常に水平方向を維持するでしょう。
右図をクリックして別画面で確認してください。
結果的に1公転中に1自転が保証されます。
プログラムコード17行~29行で処理されています。
自転を追加したコード例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.swing1 { /*-- 0.大車輪 and 1.観覧車全体 --*/
animation: swingEfect1 linear 30s 1;
transform-origin: 10px -200px;
display: block;
}
@keyframes swingEfect1 {
0% { transform: rotate(0deg); }
25% { transform: rotate(90deg); }
50% { transform: rotate(180deg); }
75% { transform: rotate(270deg); }
100% { transform: rotate(360deg); }
}
.swing2 { /*-- 2.ゴンドラ --*/
animation: swingEfect2 linear 30s 1;
transform-origin: 20px 2px;
z-index:4;
display: block;
}
@keyframes swingEfect2 {
0% { transform: rotate(0deg); }
25% { transform: rotate(-90deg); }
50% { transform: rotate(-180deg); }
75% { transform: rotate(-270deg); }
100% { transform: rotate(-360deg); }
}
</style>
</head>
<body>
<Div style="position:relative; width:540px; height:600px; font-size:12px; color:navy; overflow:hidden; border:1px solid green;">©TacM,2019 Ver0.01
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/ferrisBack-1.png" style="position:absolute; left:0px; top:0px; width:600px; height:400px; z-ndex:1; opacity:0.2;">
<div id="c1" class="swing1" style="position:absolute; left:260px; top:460px; width:20px; height:20px; z-index:1">
<img id="c0" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/en-00.png" style="position:absolute; left:-200px; top:-410px; width:420px; height:420px; z-index:2;">
<img id="g0" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W0.png" style="position:absolute; left:-10px; top:0px;"> <!-- 0 -->
<img id="g1" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W1.png" style="position:absolute; left:-151px; top:-59px;"> <!-- 1 -->
<img id="g2" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W2.png" style="position:absolute; left:-210px; top:-200px;"> <!-- 2 -->
<img id="g3" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W3.png" style="position:absolute; left:-151px; top:-341px;"> <!-- 3 -->
<img id="g4" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W4.png" style="position:absolute; left:-10px; top:-400px;"> <!-- 4 -->
<img id="g5" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W5.png" style="position:absolute; left:131px; top:-341px;"> <!-- 5 -->
<img id="g6" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W6.png" style="position:absolute; left:190px; top:-200px;"> <!-- 6 -->
<img id="g7" class="swing2" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/W7.png" style="position:absolute; left:131px; top:-59px;"> <!-- 7 -->
</div>
<img src="https://aidesign.lolipop.jp/wp-content/uploads/2019/10/ferrisWheel-BASE.png" style="position:absolute; left:45px; top:105px; width:450px; height:450px; z-index:6"> <!-- 支柱 -->
</Div>
</body>
</html>
考察

ここで示したコードは研究用です。実際の観覧車は1回転するのに30~60分でしょうが、ここでは30秒にしています。
ご覧のとおりJavaScriptを使わないでCSSだけで観覧車を制御しています。最初のゴンドラが1回転すれば終了にしてあり、8個目のゴンドラに乗った場合、すぐ終了になります。
次回にはゴンドラに乗ったら室内が明るく点灯したり、画像が見つかれば高度に応じて眺望がオンライン描写されるような観覧車に挑戦したいものです。