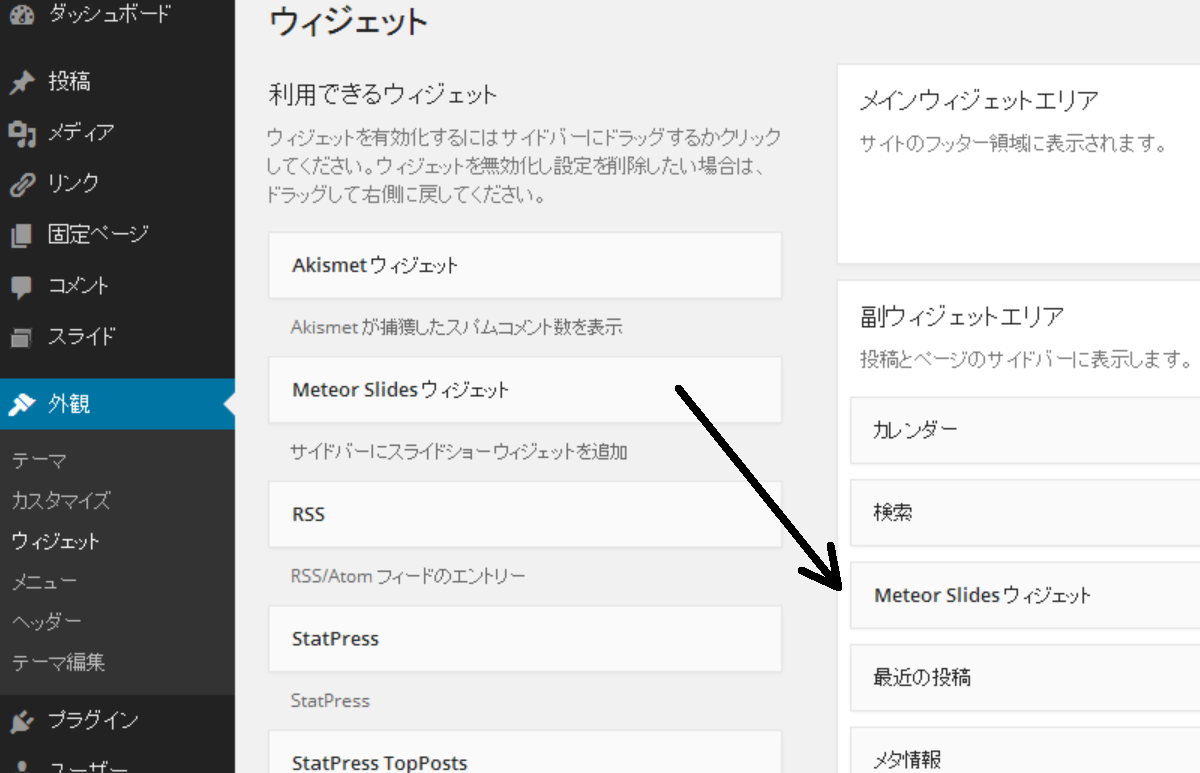
Meteor SlidesをWordPressにプラグインして、ヘッダー画像、ウィジェット欄、記事欄にスライドショーを取り付けた導入・体験編を先に発表しました。今回は続編で前回に書ききれなかったことを記します。問題点と解決法をまとめました。 1.ヘッダー画像(ピクセル1600*230)で縁どりのない画像が小さく表示される⇒山岳写真のように背景が白に近い画像だけが小さく表示される現象が起き、縁どりを付けたところ問題は解決しました。 2.スライド画像を新規追加する際、スラッグを正しく設定する⇒複数箇所(例、A,B,C)でスライドショーを表示する場合、スラッグまたはスライドショーで制御します。 画像 slug スライドショー ① slide-a show1 ② slide-a show1 ③ slide-a show1 ④ slide-b show1 ⑤ slide-b show2 ⑥ slide-b show2 ⑦ slide-b show2 ⑧ slide-c show2 ⑨ slide-c show3 ⑩ slide-c show3 上記のようにスライドショー用の画像を登録した時、副ウィジェットエリアにスライド画像を表示する場合、左側にある利用できるウィジェット欄の「Meteor Slidesウィジェット」を右の「副ウィジェットエリア」にドラッグします。その中のスライドショー:に上記例ではshow1を設定すれば画像①~④がスライド表示されます。画像⑨⑩を表示するにはshow3を指定します。
テーマ領域のヘッダー画像をスライドする場合、header.phpのヘッダー画像を表示させるところのプログラムコードを以下のように修正します。phpソースコードでは関数の引数にスラッグを指定したところ、選択された画像のみが表示されました。2番目の引数は効果スタイル(フェード、右スクロール、ワイプ…)のはずですが、期待したようには100%動作してくれずまだ理解しきれていません。 <?php if (function_exists(‘meteor_slideshow’)) {meteor_slideshow(“slide-b”, “transition_style:’wipe'” );} ?> 関数の第一引数に”slide-b”を指定したので、画像④~⑦が表示されます。この出力例では画像④が2箇所に表示されます。1つの画像が複数箇所に表示するとき、表示エリアサイズと画像サイズが異なり、頭を悩まされます。経験ではMeteor Slides設定のスライドの高さと幅を設定し直せば、うまくいくようです。本来なら、関数の引数で個別動作に対応できるように設計されていると思われますが、使い方か作り方で十分でないところがあるのでしょうか。代替策で切り抜けます。
3.スラッグを設定するには、管理画面-スライド-スライド-登録済み画像をカーソルで選択-クイック編集-スラッグ欄に入力(例ではslide-x)します。同じスラッグが複数ある場合、slide-x-1のように枝番号が自動的に付加されます。 4.静止標準ヘッダー画像の表示を止めさせるには、header.phpを適切に作り直せば問題ないのですが、それほどプログラミングに精通していません。標準画像にスライドショーが重ね表示されることを改善するには、外観-ヘッダー-画像を削除-ヘッダー画像上にテキストを表示しない設定をします。 5.設定・修正が反映されるまでは、時間がかかります。キャッシュを保存する指定を取り消したり、F5キーを押下しても即、反映されないことがあります。反映時期はブラウザによっても多少の違いがあり、ログイン中ならばログオフすべきです。 以上がスライドショーを使い始めたときの特記事項です。