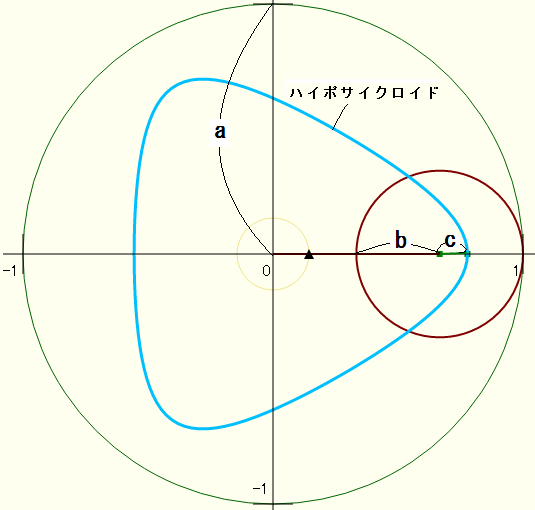
サイクロイド曲線とは
半径aの定円の内部を半径bの円が転がるとき、内接円の中心からc離れた点の軌跡で描かれる曲線をサイクロイド曲線と呼び、特に定円に内接しながら円が滑らずに回転するときの円周上の定点の軌跡がハイポサイクロイド曲線です。
再び実演
サンプルコード
<html>
<body>
<audio id="s9" preload="auto" src="https://aidesign.lolipop.jp/wp-content/uploads/2014/11/se6.wav"></audio>
<audio id="c6" preload="auto" src="https://aidesign.lolipop.jp/wp-content/uploads/2016/04/casualgirls.mp3"></audio>
<div style="float:left; font-size:36px"><a href="javascript:void(0)" onclick="top1()"><span id="t1" style=''>開始</span></a> </div>
<div style="float:left; font-size:36px"><a href="https://ja.wikipedia.org/wiki/サイクロイド">サイクロイドとは</a></div>
<DIV style="clear:both; position:relative;">
<canvas id="bird" width="890" height="525" style="border: 0px red solid"></canvas>
<svg width="890" height="560" version="1.1" xmlns="http://www.w3.org/2000/svg" style="position:absolute;top:0;left:0;">
<rect id="dotpt" x="38" y="257" width="6" height="6" fill="green"/>
<rect id="dotlt" x="48" y="257" width="6" height="6" fill="green"/>
<circle id="circ9" cx="260" cy="260" r="250" stroke-width="1" stroke="darkgreen" fill="none"/>
<circle id="circ1" cx="45.7" cy="260" r="35.7" stroke-width="2" stroke="maroon" fill="none"/>
<line id="move0" x1="260" y1="260" x2="51" y2="259" stroke-width="2" stroke="maroon"/>
<polyline id="curve" style="" points=""/>
<line id="xaxis1" x1="0" y1="260" x2="525" y2="260" stroke-width="1" stroke="black"/>
<line id="yaxis1" x1="260" y1="0" x2="260" y2="525" stroke-width="1" stroke="black"/>
<line id="axis0" x1="80" y1="260" x2="105.7" y2="260" stroke-width="2" stroke="green"/>
<text id="theta" x="0" y="590" fill="" font-size="24"> </text>
<text id="textx0" x="15" y="274">-1</text>
<text id="textx1" x="270" y="274">0</text>
<text id="textx2" x="522" y="274">1</text>
<text id="texty0" x="268" y="23">1</text>
<text id="texty2" x="260" y="523">-1</text>
<text id="head1" x="2" y="20" fill="purple" font-size="16" font-weight="bold">ハイポサイクロイド曲線</text>
<rect id="progres7" x="41" y="545" width="400" height="4" fill="mediumorchid"/>
<rect id="progres8" x="40" y="542" width="10" height="10" fill="red"/>
<text id="head0" x="445" y="515" fill="green" font-size="64">🎯</text>
<text id="progres9" x="453" y="550" fill="green" font-size="24">0%</text>
<text id="mtext" x="4" y="506" font-size="14">参照:フリー音楽素材</text>
<text x="4" y="522" font-size="14">甘茶の音楽工房 casualgirls.mp3</text>
<text x="4" y="538" font-size="14">©TacM,2019 Ver0.03</text>
<text id="bijin" x="278" y="538" font-size="14" fill="magenta" font-weight="bold"></text>
</svg>
</DIV>
</body>
<script type="text/javascript" charset="Shift_JIS">
const SIZE=250; //回転円半径
const ZX=ZY=260; //中心点x, 中心点y
const PAR =[[1, 1/6, 1/24], [1, 1/7, 1/7], [1, 1/4, 1/15], [1, 1/5, 1/4], //a, b, c
[1, 1/8, 1/6], [1, 1/3, 1/12], [1, 1/7, 1/12], [1, 1/9, 1/27] ]; //8点
const COL =['gold', 'royalblue', 'magenta', 'indigo', 'bisque', 'darkgreen', 'orange', 'tomato' ];
const MARU=["\u24ea","\u2460","\u2461","\u2462","\u2463","\u2464","\u2465","\u2466","\u2467","\u2468"]; // 0-9
const lady=["小野小町", "見返り美人", "額田王(ぬかたのおおきみ)", "カジュアルガール",
"ふっくら万葉美人", "うちわ持つ浴衣美人", "花火見物で涼む着物美人", "三月の鮠ヒロイン葉津"];
const COMT = "M "; //円弧のコマンド
const T3 = 40; //interval 45 30
const ST = 0.02; //step
const FUNC = ["開始", "停止", "終了"]; //"開始", "停止", "終了"
const Src = "https://aidesign.lolipop.jp/wp-content/uploads/2016/11/Bijinga.png"; //poster image
var points12 = ""; //描画点1, 描画点2
var th = 0.0; //回転角
var v = 0; //順番号, 0~7 PAR.length
var w = 0; //動作状態, 0~2
var timer = 0; //for setTimeout
var Img; //イメージオブジェクト
var sequence = []; //シャッフル表
var ctx, pbar; //グローバル変数
var tx0 = document.getElementById("head0"); //Number
console.log("LENGTH", COL.length, PAR.length);
window.onload = function(){ //ページがロードされるときに起動する無名関数
var canvas = document.getElementById('bird'); //canvas取得
if (canvas.getContext) ctx = canvas.getContext('2d'); //有効性
else alert("can not use canvas."); //エラー
Img = new Image(); //イメージオブジェクト
Img.src = Src; //image-file
Img.onload = function(){ //読み込み時, drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh);
drawBijinga(Math.floor(Math.random()*8));//美人画を描く
};
};
//v:0-7 -> sequence[v] //┌───────────┬────┐
function f(v){return sequence[v];} //│ 0~999までの乱数 │ 順番号 │
//└───────────┴────┘
function top1(){ //開始 or 停止ボタンの押下で起動
if(w==0){ //開始処理, wは状態識別の他、配列の参照に用いる。
w=1; //動作中にする。これからシャッフル表を作る。
for(var i=0; i<8; ++i) sequence[i] = i + Math.floor(Math.random()*1000)*16;//0~999までの乱数を発生させる
sequence = sequence.sort(function(a, b){return a - b;});//小さい順に並び替える
for(i=0; i<8; ++i) sequence[i] %= 16; //下4ビットすなわち並び変えられた順番号を取り出す
pbar = document.getElementById('progres8');//
document.getElementById('c6').play(); //casualgirls
hypo(); //サイクロイド曲線を描画する
} //開始処理の終了
else{ //終了or停止処理
if(w==1){ //停止処理
w=2; //停止から終了へ表示を変える
clearTimeout(timer); //ポスター画像の表示を停止
document.getElementById('c6').pause();//BGMを停止
}else alert("終了しています。再開するには、再読み込みをします。"); //再開する
}
labelClick(); //"開始", "停止", "終了"
}
function hypo(){ //start, hypoから起動、《サイクロイド曲線を描画する》
calculate(f(v)); //thを参照
th += ST; //thを更新
var u = Math.floor(Math.random()*10); //0~9までの乱数を発生させる
tx0.textContent = MARU[u]; //回転軸中央の数字
if(th < 2.005){ //曲線の描画を継続
head0.setAttribute('fill', COL[v]); //刻々変わる当選番号の色
timer = setTimeout('hypo()', T3); //高速描画
}else{ //番号が確定
tx0.textContent = MARU[v+1]; //回転軸中央の数字
head0.setAttribute("fill", 'red'); //確定色として赤
document.getElementById('s9').play(); //一桁の番号が確定
th = 0.0; //次の処理の準備
drawBijinga(f(v)); //美人画を描く
points12=""; //svgコマンド
if(++v<PAR.length) timer = setTimeout('hypo()', 2200); //次の数字が残っている, v:0~7 2200ms、次の描画まで間を置く
else{ //v:7を超えた
w=v=0; //再開用にクリア
labelClick(); //"開始", "停止", "終了"
}
}
}
function labelClick(){document.getElementById("t1").innerHTML=FUNC[w]; /*"開始", "停止", "終了"*/}
function drawBijinga(n){ //美人画を描く
ctx.drawImage(Img, 300*n,0, 300,300, 80, 80, 360,360); //切り替え画像,0-7番目
document.getElementById("bijin").innerHTML = lady[n];
console.log("bijin", n, lady[n]);
}
function calculate(iy){ //サイクロイド曲線を計算
var t = th * Math.PI; //theta:θ
var ab = PAR[iy][0] - PAR[iy][1]; //a - b;
var bb = ab / PAR[iy][1] * t; //(a-b)/a*θ
var r = SIZE * PAR[iy][1] / PAR[iy][0]; //b/a
var wx = ZX + SIZE * (ab * Math.cos(t) + PAR[iy][2] * Math.cos(bb)); //x
var wy = ZY - SIZE * (ab * Math.sin(t) - PAR[iy][2] * Math.sin(bb)); //y
var vx = ZX + SIZE * ab * Math.cos(t); //X
var vy = ZY - SIZE * ab * Math.sin(t); //Y
points12=points12+" "+wx+","+wy; //"0,100 40,200"
curve.setAttribute("points", points12); //サイクロイド曲線を描画する
curve.setAttribute("style", 'fill:none; stroke-width:3; stroke:'+COL[iy]); //描画スタイル
dotpt.setAttribute("x", wx-3); dotpt.setAttribute("y", wy-3); //直線の中点
dotlt.setAttribute("x", vx-3); dotlt.setAttribute("y", vy-3); //直線左の先端
circ1.setAttribute("cx", vx); circ1.setAttribute("cy", vy); //回転円の中心 x, y
circ1.setAttribute("r", r); //回転円の半径
move0.setAttribute("x2", vx); move0.setAttribute("y2", vy); //回転円の中心 x, y
axis0.setAttribute("x1", vx); axis0.setAttribute("y1", vy); //直線左
axis0.setAttribute("x2", wx-1); axis0.setAttribute("y2", wy-1); //直線右
var x = Math.round(th * 20000) / 100; ////////////////// プログレスの処理 /////////////////
var b = " " + Math.round(x / 4) + "%"; //0-100%
pbar.setAttribute("x", x+41); //progress
progres9.textContent = b.substr(b.length-4, 4); //percent
}
</script>
</html>
改訂への道しるべ
- BGMを変更する。
- 描画速度を変更する。
- 背景画像をもっと気の利いたものと差し替える。
- ハイポサイクロイド曲線を変更する。
- 研究のためのリンク先を追加する。