縁起かつぎ

「科学的な根拠がないのに縁起をかつぐとはなにごとか」と息巻くひとがいます。
気持ちはわかりますが縁起かつぎも一つの遊びやシャレと考えれば納得いくのではないでしょうか。
 一生懸命努力しても望みがかなえられないことがたくさんあります。
一生懸命努力しても望みがかなえられないことがたくさんあります。
自分だけでなく他人とのかかわりで事が左右されるときは、残念であったりやりきれなかったり怒りさえ覚えることも多々あります。
そのときの心の平安のために縁起かつぎや神頼みがあると思えば人間の深い思いやりを感じます。
だから、常日頃は怠惰な振舞なのにここぞとばかり縁起かつぎを語る人には眉を顰(ひそ)めます。
そのような人はやることをやってからちょっと多めのお賽銭をあげて神頼みをしてほしいものです。
鏡文字 
鏡文字とは左右を反転させた文字ですが、そのなかに鏡番号があります。車の番号で7337や8008のことです。8008は末広がりの八が鎖でつながれたイメージがあり一番人気の番号だそうです。
73を鏡に映すと37と見えるのでその呼び方ができたと推測されますが、上下に映した場合も鏡文字と呼んでいます。
逆さ文字

一方、逆さ文字と呼ばれるものがあります。上下の鏡文字と似ていますが微妙に違います。一字ならば同じと思いきや一字でも両者は異なります。考え違いをするところでした。
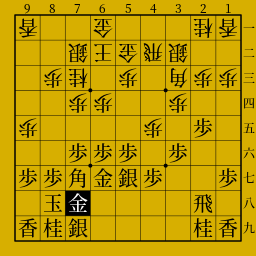
右図の「左馬」は販売元の観光ガイドによると福を招く縁起物とされています。
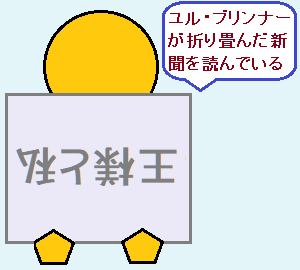
将棋盤の相手の駒や折りたたんだ新聞を裏から見る場合は鏡文字でなく逆さ文字になります。
画面上の将棋盤に対戦状況を表示したいと考え、鏡文字と逆さ文字について少し調べてみました。以下に表示例を示します。
逆さ文字例題HTMLコード

————————————————————-
transformのscaleとrotateの使用例
<DIV style="font-weight: bold; text-align: center;"> <div style="width: 100px;">王 飛 角</div> <div style="width: 100px; transform:scale(1, -1);color:orange;">王 飛 角</div> <div style="width: 100px; transform:rotate( 180deg );color:blue;">王 飛 角</div> <div style="width: 100px;">と 馬 竜</div> <div style="width: 100px; transform:scale(1, -1);color:orange;>と 馬 竜</div> <div style="width: 100px; transform:rotate( 180deg );color:blue;">と 馬 竜</div> <div style="width: 100px; transform:rotate( 180deg );color:blue;">後手</div> <div style="width: 100px; transform:scale(1, -1);color:orange;">後手</div> <div style="width: 100px; transform:rotate( 180deg );color:blue;">後手</div> <div style="width: 350px; text-align: right; font-size:32px; transform:rotate( 180deg );color:blue;">後手:九段 山田宗衛門</div> <p style="text-align: left;">-------------------------------------------------------------</p> <div style="float:left; width: 100px;">FIRE</div> <div style="float:left; transform:scale(-1, 1); color:magenta;">FIRE</div><div style="float:left; padding-left:60px;">鏡文字</div><BR> <Div style="clear:both; float:left; width:100px; border:1px solid blueviolet;"> <div>FIRE</div> <div style="transform:scale(1, -1); color:orange;">FIRE</div> </Div><BR> <div style="float:left; width:145px; text-align:right;">鏡文字</div> <div style="clear:both; float:left; width:105px; transform:rotate( 180deg );color:blue;">FIRE</div> <div style="float:left; width:145px; text-align:right;">逆さ文字</div> </DIV>
さいごに

逆さ文字がこんなに簡単に実現するとは思ってもみなかったです。
画像で表現する方法もありますが、検索ツールや改訂・修正を考えるとテキストを使った表現が便利です。
transformを用いた文字の変形表現を覚えておいて損はありません。