イースター・エッグ
 イースター・エッグとはキリスト圏において復活祭を祝って色づけられた鶏卵のことですが、電子機器に備えられた通常と異なる隠された機能を指すときにも使われます。
イースター・エッグとはキリスト圏において復活祭を祝って色づけられた鶏卵のことですが、電子機器に備えられた通常と異なる隠された機能を指すときにも使われます。
この機能は遊び心であったり、システムのメンテナンスに利用されます。
遊び心
物事にいつも張りつめて付き合うと長続きしないものです。リラックスや遊び心が周りを和ませてくれることがあります。パソコンにおいてWindows95の出現はエポック的な出来事でした。
25年後に明かされた秘密として「Windows95には開発者たちの名前を見る裏技」がありました。
これはコンピュータ版イースター・エッグとして語り継がれています。
今回、小さな遊び心としてコンピュータ版イースター・エッグの作成例を紹介します。
用途と動作例
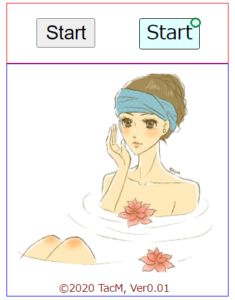
右の例で2つのボタンは同一名称にしており形状も限りなく似せてあります。
背景色がグレーの左ボタンを選択するとカジュアルガール、ライトシアンの右ボタンを選ぶと見返り美人のイラストが表示されます。
いつも同じ画像では代わり映えがせず、時には妖艶な美人が現れないかなと思う時もありましょう。
このようなときに隠された機能を仕込む方法を示します。まずは右例の2つのボタンを押して一般的な機能を確認してください。
仕組み
 上の例では同じようなボタンが2つあり、左はinput要素、右はdiv要素に定義されています。inputではグレー色の四角内でマウスがクリックされたとき、イベントが発生しonclickで指定された処理が起動します。
上の例では同じようなボタンが2つあり、左はinput要素、右はdiv要素に定義されています。inputではグレー色の四角内でマウスがクリックされたとき、イベントが発生しonclickで指定された処理が起動します。
一方、clkと名付けられたdiv要素には11行目のコードでクリックイベントが取り付けられクリック位置を細かに検出することができます。
その詳細位置を解析することにより左図の〇印個所の押下を確認できます。特別な機能を隠したいときは2つのボタンを似た形に、そうでなければ異なる形状にすることが多いです。
サンプルコード
<div id="target" style="position:relative; width:300px; height:80px; border:1px solid red;">
<div style="position:absolute; left:40px; top:20px; ">
<input id="startButton" type="button" onclick="GoStop();" value="Start" style="width:80px; height:40px; font-size:26px;">
</div>
<div id="clk" style="position:absolute; left:180px; top:20px; text-align:center; width:80px; height:40px; font-size:26px; background:lightcyan; border:1px solid black; border-radius:3px 3px 3px 3px;">Start</div>
</div>
<Div style="width:300px; height:315px;">
<img id="bj" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/11/bijin8.png" style="width:300px; height:300px; object-fit:cover; object-position:0% 0%;">
</Div>
<script>
document.getElementById( "clk" ).addEventListener( "click", function( event ) {//clk要素のクリックイベントを取り付ける
var clickX = event.pageX ;
var clickY = event.pageY ;
var clientRect = this.getBoundingClientRect(); //要素の位置を取得
var positionX = clientRect.left + window.pageXOffset;
var positionY = clientRect.top + window.pageYOffset;
var x = clickX - positionX; //要素内におけるクリック位置を計算
var y = clickY - positionY;
console.log("X,Y", x, y);
if(clickPosition(x, y)==0) document.getElementById('bj').style.objectPosition = '57.143% 0%'; //艶やか美人
else document.getElementById('bj').style.objectPosition = '85.714% 0%'; //見返り美人
},false ) ;
function clickPosition(x, y){ //clk要素内のクリック位置を取得
if((x > 68) && (x < 80)){
if((y > 0) && (y < 10)) return 0; //右上隅を検出
}
return 1; //その他
}
function GoStop(){ //startButtonのクリック処理関数
console.log("GOSTOP");
document.getElementById('bj').style.objectPosition = '100% 0%'; //カジュアルガール
}
</script>
実用化へのヒント
隠された機能は開発者が運用時に蓄えた情報を取り出して製品品質の向上に利用することがあります。このような場合、一般利用者には起動しにくく設定します。このため、起動条件を複雑にします。上の例では、〇印をクリックする他にshiftキーやctrlキーの押下と併用する条件を付加するとよいでしょう。
高度に専門的な利用法
黎明期のワープロソフトにおいて、変換用の辞書を作ることが大きな作業でした。他社の辞書をこっそりコピーしてオリジナル商品として販売する防止策として使用頻度の低い語をわざと誤変換が起きるようにして、コピー事実が表に出るようにしていました。

発展途上の商品では3つのキーを同時押しするとデバッグ情報が出力される機能がありました。
この他、上司の違法行為に近いブラックな活動を内外に告発すべく、告発者の退職後に発砲するように取り付け、パワハラのリベンジに利用した出来事もあったようです。
隠された機能は遊び心、品質向上、著作権対策、パワハラ牽制などに目立たないところでこれからも利用されることでしょう。