「ものづくり筆耕実績」カテゴリーアーカイブ
スライドショーを高級化する
実現したいこと
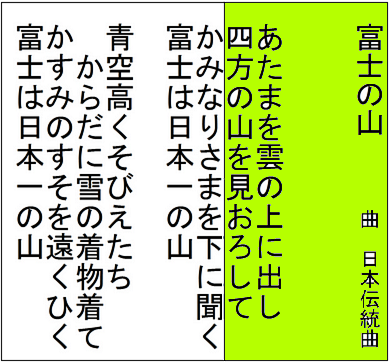
1.縦書き
2.右から左に変化
3.ウェブ上でプラグインして実現
今までMeteor Slidesをプラグインして使っていました。今回、Meta Slideに宗旨替えしました。Meteor Slidesでは画面切り替え効果がどうしても期待したように設定できないのです。
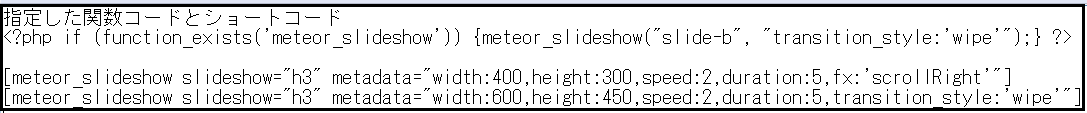
静的な設定では問題ないのですが、ショートコードやphpによる関数呼び出しでは正常動作になりません。たとえば、ショートコードのmetadataでwidthやheightのほかtransition_styleをwipeに設定しても切り替え効果だけは正しい動作になりません。関数呼び出しでも然りです。あきらめました。失敗例を以下に示します。

カラオケの歌詞のように一文字ずつ色が変わるほどでなくても、一行単位でよいのです。

YouTubeの歌の動画では、横書きがほとんどです。でもテレビの歌番組では縦書きが多いです。古来からの文化を残したいです。Meta Slideの実装は次回で。
廃物利用のフラワースタンド
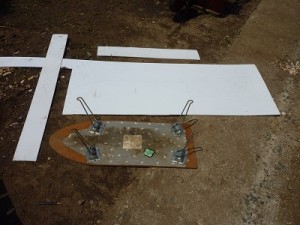
捨てようとしたアイロン台でフラワースタンドを作りました。アイロン台のクッション部分が破けて使えなくなり、花飾りの台にしようとしましたが、 4つ足を止めているネジが裏からむき出しに突き出ていて危険であり廃棄を予定しました。
4つ足を止めているネジが裏からむき出しに突き出ていて危険であり廃棄を予定しました。
プラスチックダンボールの端材を上に貼り付ければ、見栄えもよく危険防止になると考えフラワースタンドに変身させました。
用意する機材
1.アイロン台 1卓
2.木ネジ 10本
3.ワッシャー 10個
4.プラダンボール 1枚
1.ドライバー
2.カッターナイフ
3.鋏
4.鉛筆
注意点
1.プラダンボールはプラスチック製で紙製より強度はありますが、木ネジにワッシャーを加えて接触面積を大きくしてのめり込みを防ぐ。
2.プラダンボール上にアイロン台を逆さに置き、鉛筆でなぞってプラダンボールを切る。
3.アイロン台に木ネジとワッシャーでプラダンボールをしっかり貼り付ける。
考察
大量生産、大量消費の時代は過ぎ去り、限りある資源を大切にする時代です。買って捨てまた買うことを少し思いとどまってあるものをやりくりして作ってみました。
ウェブ記事に地図を挿入
今では記事の中に地図を埋め込むことは容易です。WordPressで書いた記事に地図を挿入する方法を見ていきます。主として以下に示す3つの方法があります。
1.Googleマップで生成されるコードを貼り付ける方法
2.プラグインを利用する方法
3.PHPファイルに手を加える方法
では、順に説明をします。
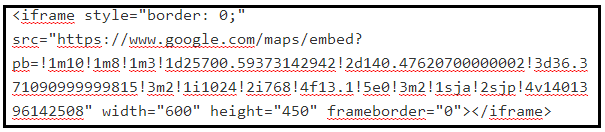
<iframeから始まり</iframe>で終わるGoogleマップにアクセスして生成されるコードを貼り付けます。埋め込むコードはWordPressにGoogleマップの地図を埋め込む3つの方法を参考して作成しましたが地図のサイズなどでパラメータ値は変化します。
2.プラグインを利用する方法
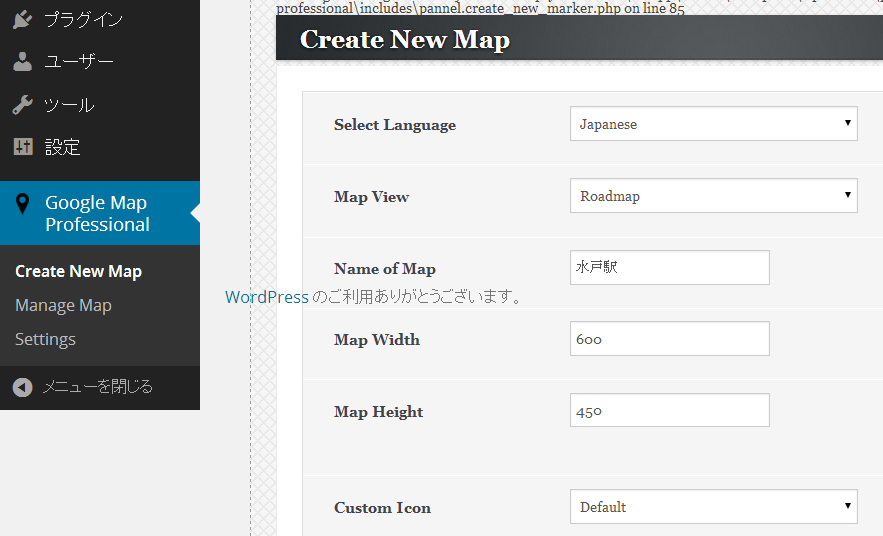
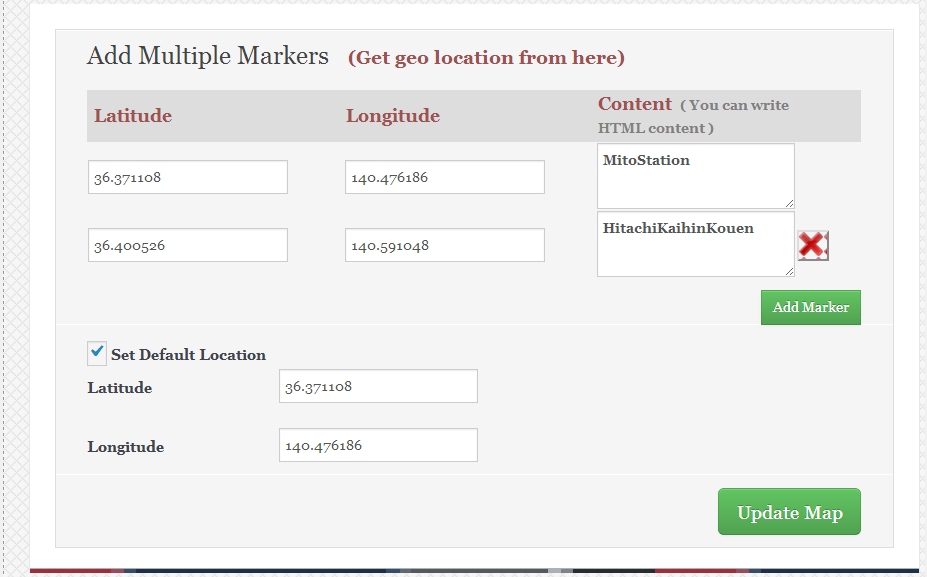
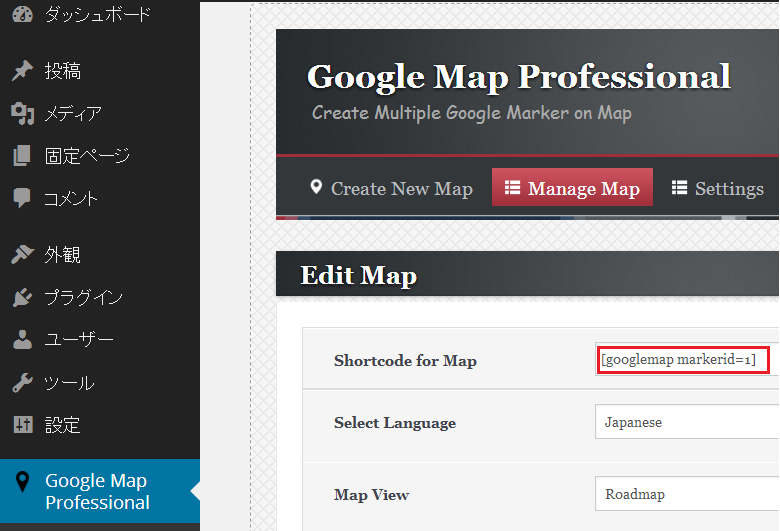
Google Map v3やプラグインを使う方法は以下に示すようにたくさんの紹介記事が掲載されています。 ①Google Maps v3 Shortcodeを使ってWordPressに地図を埋め込む ②WordPressで地図表示するなら「Simple Map」が断然おすすめ! 今回はWordPress.orgのプラグイン評価が星5つから『WordPress Google Map Professional (Map In Your Language)1.0』を選びました。動作が確認されている最終WordPressバージョンは3.8.3であり現在、使用している3.9.1では不安を感じましたがプラグインのインストールを決行しました。特徴はバージョンが1.0で日本語の技術情報が少ないながら、星5つで世界的には利用者の評価が高いことです。
3.PHPファイルに手を加える方法
新しい関数をfunctions.phpに定義し、挿入したい場所にショートコードを挿入します。詳しくはWordPressでプラグインを使わずにGoogleマップを挿入する方法を参考にしてください。
まとめ
WordPress記事に地図を挿入する3つの方法を述べました。プラグインを利用する方法において、Google Map APIキーの入力を要求されるのが一般的ですが、ここで紹介した方法ではなぜか
 キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。
キーを必要としません。使う側にとってはありがたいことですが腑に落ちない点です。トレリスの自作
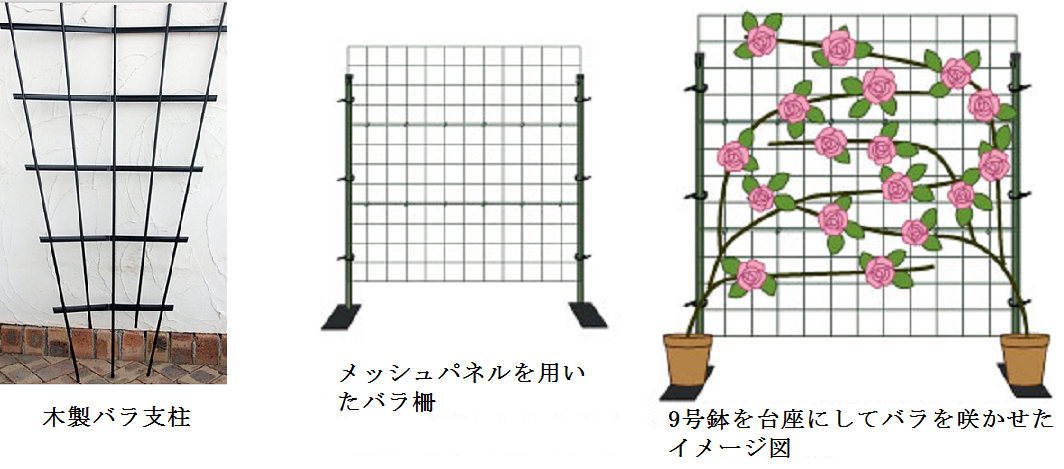
トレリス(trellis)とはつる性植物を伝いからませたり、鉢を吊るしたりする四角やダイヤ形の格子に組んだ鉄製・木製の垣のことですが、ホームセンターや通販で購入することができます。
 ペンステモン用支柱を手作りしました。ペンステモンはつる性ではありませんが、成熟すると頭部が垂れ下がり見苦しくなるので支柱に固定します。
ペンステモン用支柱を手作りしました。ペンステモンはつる性ではありませんが、成熟すると頭部が垂れ下がり見苦しくなるので支柱に固定します。
なんでも作って楽しむことが目的ですので剪定で生じた枝を使って作りました。縦用に5本、横棒を3本用意し交差部を園芸用紐で結びます。縦棒の下部はなたで削り、先をといでおきます。
花の脇の地中に支柱を差し込んで固定します。ペンステモンは花丈が1mほどになり、咲いた花が重くなって垂れる前に支柱に固定して見栄えを保持します。
トレリスの出来栄えは市販のものにはかないませんが、葉も茂り鮮やかな花が咲けば、手作りの不出来を解消してくれそうで秋が楽しみです。
Windows7クリーンインストールその後の次
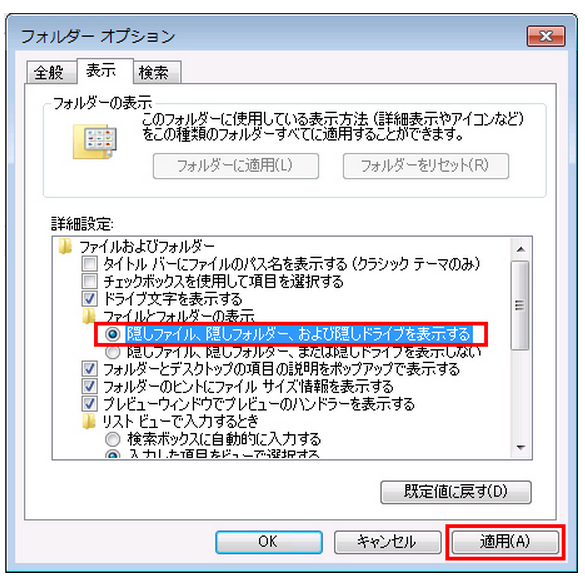
 隠しファイルを表示するには、コンピューター-整理-フォルダと検索のオプション-表示-ファイルとフォルダー表示と進み、隠しファイル、隠しフォルダー、および隠しドライブを表示するを選択し適用をクリックして完了です。バックアップした差出人ファイルを現在の所定フォルダにコピーしておきます。
通常操作からちょっと離れたことをするとWindowsシステムに強くなります。隠しファイルの表示の暗黙設定は表示しないになっています。パスワードを設定するほどでない機密情報を隠しファイルにすることもできます。抑えておきましょう。
隠しファイルを表示するには、コンピューター-整理-フォルダと検索のオプション-表示-ファイルとフォルダー表示と進み、隠しファイル、隠しフォルダー、および隠しドライブを表示するを選択し適用をクリックして完了です。バックアップした差出人ファイルを現在の所定フォルダにコピーしておきます。
通常操作からちょっと離れたことをするとWindowsシステムに強くなります。隠しファイルの表示の暗黙設定は表示しないになっています。パスワードを設定するほどでない機密情報を隠しファイルにすることもできます。抑えておきましょう。 野性的な段差スロープ
Windows7クリーンインストールその後

 問題なく動作していたドライバがリセットされたので以前にインストールしたドライバのZIPファイルが見つからず、メーカーのサイトから最新版ドライバをインストールしたところ問題が起きました。ネットを検索すると同様な体験をしておられる方がいて、2か月前にリリースされたものが安定しているとの情報を発信されていました。
2か月前のドライバはメーカーのサイトから消えていて困っていると、先の発信者のサイトに入手先があり、事なきを得ました。
問題なく動作していたドライバがリセットされたので以前にインストールしたドライバのZIPファイルが見つからず、メーカーのサイトから最新版ドライバをインストールしたところ問題が起きました。ネットを検索すると同様な体験をしておられる方がいて、2か月前にリリースされたものが安定しているとの情報を発信されていました。
2か月前のドライバはメーカーのサイトから消えていて困っていると、先の発信者のサイトに入手先があり、事なきを得ました。
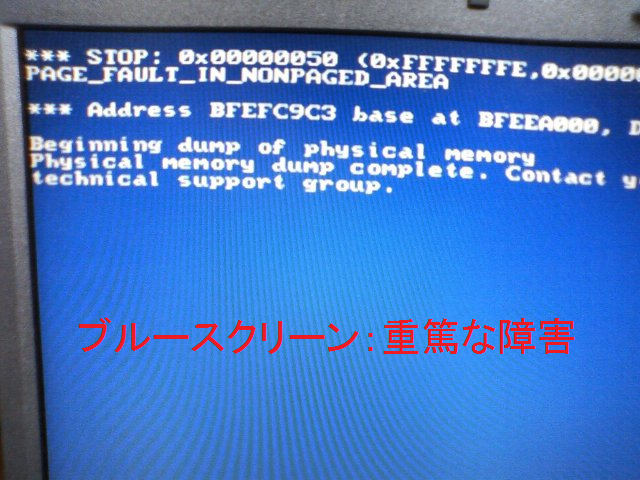
 今回の重篤な体験で「ダウンロードしてインストールしたZIPファイルは必ず保管しておく」という教訓を得ました。一般論として、車などに較べてコンピューターは未成熟な製品であるということをつくづく思い知らされました。
クリーンインストールを完了させるには多くのハードルが待ち構えていましたが、肥満児がスリムになった感じでサクサク動作しています。
今回の重篤な体験で「ダウンロードしてインストールしたZIPファイルは必ず保管しておく」という教訓を得ました。一般論として、車などに較べてコンピューターは未成熟な製品であるということをつくづく思い知らされました。
クリーンインストールを完了させるには多くのハードルが待ち構えていましたが、肥満児がスリムになった感じでサクサク動作しています。 Windowsカスタムインストール
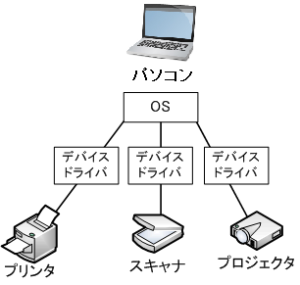
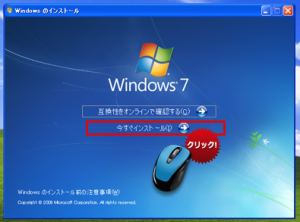
 Windows7を使い始めてすでに5年近くなってガタガタになりつつあり、WindowsXPのサポート終了を機にWindowsをクリーン(カスタム)インストールを試みました。ソフトを立ち上げるときの動作が重たく感じ、また画面が切り替わったのに直前のイメージが一部残るという障害が発生しているので思い切りました。このインストールはアップグレードでもないWindows7→Windows7で、ディスクをフォーマットしてから行う完全クリーンインストールの次に難解な部類のインストールです。通常ファイルは引き継がれますが、設定やProgram Files内のファイルや追加されたデバイスドライバは引き継がれません。
Windows7を使い始めてすでに5年近くなってガタガタになりつつあり、WindowsXPのサポート終了を機にWindowsをクリーン(カスタム)インストールを試みました。ソフトを立ち上げるときの動作が重たく感じ、また画面が切り替わったのに直前のイメージが一部残るという障害が発生しているので思い切りました。このインストールはアップグレードでもないWindows7→Windows7で、ディスクをフォーマットしてから行う完全クリーンインストールの次に難解な部類のインストールです。通常ファイルは引き継がれますが、設定やProgram Files内のファイルや追加されたデバイスドライバは引き継がれません。
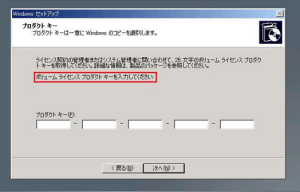
 再インストールのためのOS、ドライバ、アプリケーションのDVD、ライセンス認証のプロダクトキーがきちんと管理されていて、インストールのための専門知識が必須です。よってだいなしになることもままあり、十分な注意が必要です。車も2~3年ごとに車検があることを思えば清水の舞台から飛び降りた気分で決行しました。
詳細な手続きは<ぼくんちのTV別館>氏のWindows7のクリーンインストール手順まとめ(我流・覚書)に解説されています。この切り替えには3日間を充てていましたが、見積りどおり3日間を要しました。
クリーンインストールでは独自に追加したソフトは再インストールしなければなりません。インストール用DVDがあれば問題は小ですがオンライン購入したソフトは本体や認証番号が残ってない場合があります。くれぐれもご注意をお願いします。
再インストールのためのOS、ドライバ、アプリケーションのDVD、ライセンス認証のプロダクトキーがきちんと管理されていて、インストールのための専門知識が必須です。よってだいなしになることもままあり、十分な注意が必要です。車も2~3年ごとに車検があることを思えば清水の舞台から飛び降りた気分で決行しました。
詳細な手続きは<ぼくんちのTV別館>氏のWindows7のクリーンインストール手順まとめ(我流・覚書)に解説されています。この切り替えには3日間を充てていましたが、見積りどおり3日間を要しました。
クリーンインストールでは独自に追加したソフトは再インストールしなければなりません。インストール用DVDがあれば問題は小ですがオンライン購入したソフトは本体や認証番号が残ってない場合があります。くれぐれもご注意をお願いします。
 Windows 7のシステム管理者が知っておくべき10のコマンドなどを参考にしてなるべくならば、クリーンインストールを避ける算段をした方が望ましいと思われます。
最後に、Cドライブに以前のOSであるWindowsフォルダはWindows.oldにリネームされて残されます。管理ツール-ディスククリーンアップ-Ok-システムファイルのクリーンアップ-以前のWindowsのインストール-Ok-ファイルの削除でフォルダを削除できますが、このフォルダには更新前のProgram FilesとUsersフォルダがバックアップされて、住所録などが保存されているのでこのまま保持してください。
「藪をつついて蛇を出す」、「角を矯めて牛を殺す」ことのないようにバックアップをしっかりした後に自己責任の上、実行しましょう。
Windows 7のシステム管理者が知っておくべき10のコマンドなどを参考にしてなるべくならば、クリーンインストールを避ける算段をした方が望ましいと思われます。
最後に、Cドライブに以前のOSであるWindowsフォルダはWindows.oldにリネームされて残されます。管理ツール-ディスククリーンアップ-Ok-システムファイルのクリーンアップ-以前のWindowsのインストール-Ok-ファイルの削除でフォルダを削除できますが、このフォルダには更新前のProgram FilesとUsersフォルダがバックアップされて、住所録などが保存されているのでこのまま保持してください。
「藪をつついて蛇を出す」、「角を矯めて牛を殺す」ことのないようにバックアップをしっかりした後に自己責任の上、実行しましょう。 オンラインショッピングのサイトを構築する2
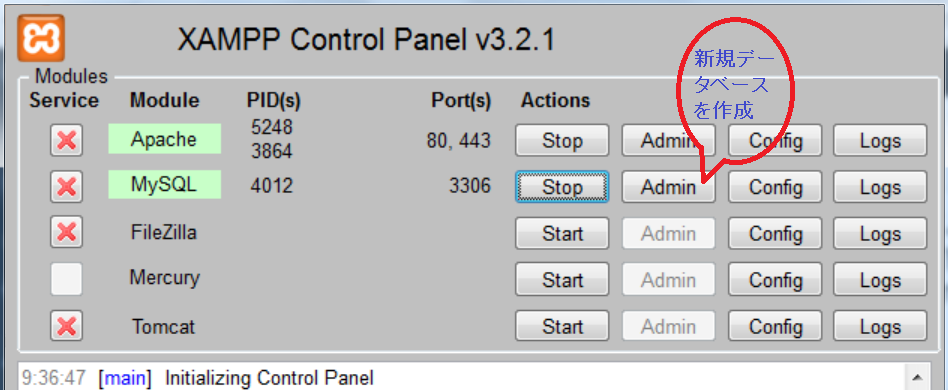
 1.XAMPP ControlPanelを管理者権限で起動し、ApacheとMySqlを起動しておきます。 つぎに
2.コントロールパネル-MySql-Adminと進み、データベース名ec-cubeを新規に作成します。照合順序の部分も上記の記事の通りにしました。名前は任意のもので良いのですが最初は案内書のままが無難です。
1.XAMPP ControlPanelを管理者権限で起動し、ApacheとMySqlを起動しておきます。 つぎに
2.コントロールパネル-MySql-Adminと進み、データベース名ec-cubeを新規に作成します。照合順序の部分も上記の記事の通りにしました。名前は任意のもので良いのですが最初は案内書のままが無難です。

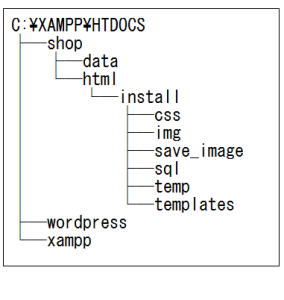
 3.XAMPPにEC-CUBEをインストールするためにC:\XSAMPP\htdocs下にサイト管理用フォルダ(今回はshop)を作成します。
4.作成したshopフォルダにEC-CUBEサイトからダウンロードしたdata、htmlの2フォルダをコピーします。
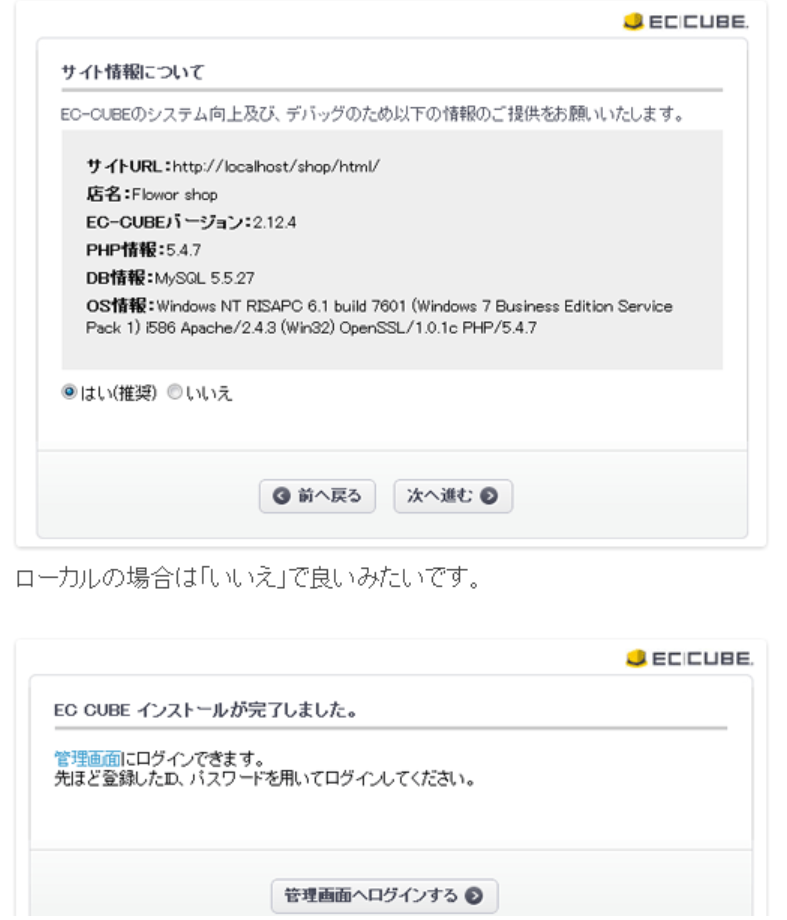
5.ブラウザのアドレス欄にhttp://localhost/shop/html/installを設定してEC-CUBEをインストールします。画面の案内メッセージに従ってインストールを進めます。ログインIDとパスワードをメモに残します。ログインIDは任意の名前、パスワードは4~50文字を設定します。パスワードは10文字を越すと管理画面にログインできなくなるなどさまざまな情報がとびかっていてずいぶん苦労しましたので、テスト版としてとりあえず数字の4桁にしてあります。
3.XAMPPにEC-CUBEをインストールするためにC:\XSAMPP\htdocs下にサイト管理用フォルダ(今回はshop)を作成します。
4.作成したshopフォルダにEC-CUBEサイトからダウンロードしたdata、htmlの2フォルダをコピーします。
5.ブラウザのアドレス欄にhttp://localhost/shop/html/installを設定してEC-CUBEをインストールします。画面の案内メッセージに従ってインストールを進めます。ログインIDとパスワードをメモに残します。ログインIDは任意の名前、パスワードは4~50文字を設定します。パスワードは10文字を越すと管理画面にログインできなくなるなどさまざまな情報がとびかっていてずいぶん苦労しましたので、テスト版としてとりあえず数字の4桁にしてあります。 DB名、DBユーザ、DBパスワードはphpMyAdminによるデータベースで設定した値を入力します。今回、管理画面のディレクトリ名はadminにしてあります。上記画面が現れたらインストール成功です。管理画面にログインするアドレスはhtdocs/shop/html/install/index.phpのはずですが、念のためメモに残しておきます。
DB名、DBユーザ、DBパスワードはphpMyAdminによるデータベースで設定した値を入力します。今回、管理画面のディレクトリ名はadminにしてあります。上記画面が現れたらインストール成功です。管理画面にログインするアドレスはhtdocs/shop/html/install/index.phpのはずですが、念のためメモに残しておきます。
 6.上記画面の管理画面にログインできますをクリックして、管理画面にログインします。右の画面に前項で設定した管理者用のログインIDとパスワードを入力してLOGINします。SITE CHECKから消費者画面に移行します。
6.上記画面の管理画面にログインできますをクリックして、管理画面にログインします。右の画面に前項で設定した管理者用のログインIDとパスワードを入力してLOGINします。SITE CHECKから消費者画面に移行します。
 7.新規会員登録してテストします。実態に近い条件とするため複数の会員を登録するとログアウト、ログインを繰り返すことになります。上記画面の丸印内には会員のメールアドレスとパスワードを入力します。サイト管理者のものと勘違いにご注意ください。
8.サイトを管理します。サイト画面にログインするには「http://localhost/shop/html/admin/」を指定します。このログインができなくてアンインストールを2度、実行し3度目にサイトへのログインが叶いました。1、2度目はログイン方法に誤りがあり、フォルダー名をAdminでなくMonitorにしたり、パスワードも長いものを使っていました。これらがログイン失敗の原因と軽々しく決めつけられませんが、セキュリティなどは二の次にして3度目はすんなり管理者画面へのログインに漕ぎ着けることができました。
まとめ
今回はインストール後、管理者画面へのログインに何度もつまずいてこの解決に全力を傾注しました。成功の原因は怪しいと思われることはすべて避け、XAMPPにEC-CUBEをインストールする手順に示されたことを忠実に守ったことでしょうか。不確かなこともありますがとりあえずサイトの構築ができましたのでこれからは効果的な運営方法を模索します。
7.新規会員登録してテストします。実態に近い条件とするため複数の会員を登録するとログアウト、ログインを繰り返すことになります。上記画面の丸印内には会員のメールアドレスとパスワードを入力します。サイト管理者のものと勘違いにご注意ください。
8.サイトを管理します。サイト画面にログインするには「http://localhost/shop/html/admin/」を指定します。このログインができなくてアンインストールを2度、実行し3度目にサイトへのログインが叶いました。1、2度目はログイン方法に誤りがあり、フォルダー名をAdminでなくMonitorにしたり、パスワードも長いものを使っていました。これらがログイン失敗の原因と軽々しく決めつけられませんが、セキュリティなどは二の次にして3度目はすんなり管理者画面へのログインに漕ぎ着けることができました。
まとめ
今回はインストール後、管理者画面へのログインに何度もつまずいてこの解決に全力を傾注しました。成功の原因は怪しいと思われることはすべて避け、XAMPPにEC-CUBEをインストールする手順に示されたことを忠実に守ったことでしょうか。不確かなこともありますがとりあえずサイトの構築ができましたのでこれからは効果的な運営方法を模索します。