色にでにけり
わが恋は
ものや思ふと
人の問ふまで
小倉百人一首四〇番 平 兼盛
隠していた私の恋心が顔色に出てしまい
恋の悩みでもあるのかと
人に尋ねられてしまったよ


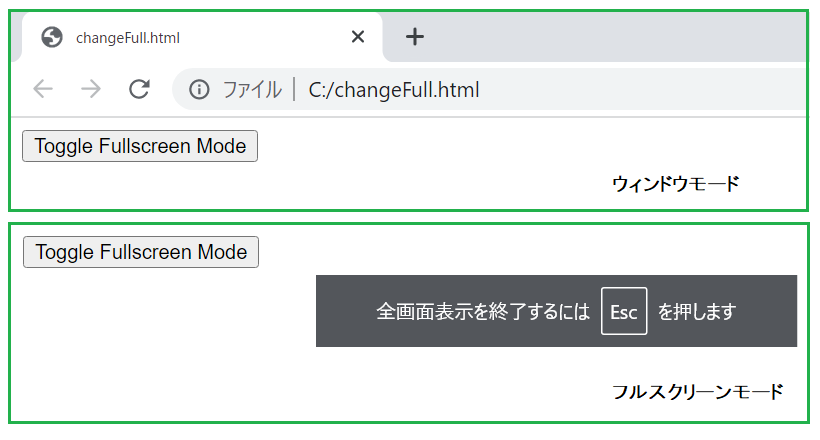
HTMLプログラミングコード
主要ブラウザで動作します。
<html> <!-- blog0/simpleSaigyo.htmlから派生 -->
<head>
<meta charset="utf-8">
</head>
<body onload="">
<DIV style="width:600px; margin:0 auto; border:0px solid darkviolet;">
<div style="width:600px; height:40px; text-align:center; font-size:36px; font-weight:bold; font-family:'HGS教科書体'; border:0px solid pink;">《人を恋うる歌》</div>
<div id="credit" style="width:600px; height:40px; text-align:center; color:navy; font-size:20px; line-height:1.8em; border:0px solid orange; display:block;">百人一首40番に収録された『平兼盛』の両想いの和歌<span style="font-size:10px;"> ©TacM,2022 Ver0.01</span></div>
<Div id="tanka" style="position:relative; width:596px; height:400px; border:0px solid maroon; border-radius:10px;">
<div id="kanemori" style="position:absolute; left:300px; top:25px; width:281px; height:350px; line-height:1.6em; writing-mode:vertical-rl; font-size:44px; font-weight:bold; font-family:'HGP教科書体','Yu Mincho',YuMincho,'Hiragino Mincho ProN','Hiragino Mincho Pro',serif; color:cyan; opacity:1.0; border:0px solid deeppink; z-index:7;">
しのぶれど<BR> <ruby>色<rt>いろ</rt></ruby>にでにけり<BR>  わが<ruby>恋<rt>こい</rt></ruby>は<BR>
ものや<ruby>思<rt>おも</rt></ruby>ふと<BR> <ruby>人<rt>ひと</rt></ruby>の<ruby>問<rt>と</rt></ruby>ふまで
<span style="font-size:18px;"><BR>   小倉百人一首四〇番 平 兼盛</span>
<div style="width:15px; height:340px; border:0px solid yellow;"></div>
<div id="yaku" style="font-size:18px; color:ivory; line-height:1.3em; opacity:1.0;">【現代語訳】<BR>隠していた私の恋心が顔色に出てしまい<BR>恋の悩みでもあるのかと<BR>人に尋ねられてしまったよ</div>
</div>
<img id="p5" src="https://aidesign.lolipop.jp/wp-content/uploads/2021/09/doncho.png" width="585" height="362" style="position:absolute; left:5px; top:20px; width:585px; height:362px; z-index:7;">
<img id="g6" src="https://aidesign.lolipop.jp/wp-content/uploads/2022/01/hinode2022.png" width="600" height="450" style="width:600px; height:404px; position:absolute; top:-3px; left:-2px; clip:rect(10px,0px,46px,0px) z-index:6;">
</Div>
<div id="ttl" style="margin-top:5px; height:40px; float:left; font-size:16px; line-height:2.8em; color:hotpink; border:0px solid red;"> I wait for a button to be pushed. 👉 </div>
<audio id="bgm" style="margin-top:5px; height:40px;" src="https://aidesign.lolipop.jp/wp-content/uploads/2019/11/MusMus-BGM-CP05.mp3" controls controlslist="nodownload"></audio>
</DIV>
<script type="text/javascript" charset="utf-8">
const STEP=150; //150 250 400 100steps
const DIST=200; //200 80ms
const evnt = document.getElementById("bgm");//BGMのイベントオブジェクト
var c=0;
evnt.addEventListener('play',function(){//再生ボタンの押下で起動 月のコラージュ MusMusのフリーBGM・音楽素材
setWidth();
evnt.addEventListener('ended',function(){ //BGM再生終了
document.getElementById("ttl").style.display=evnt.style.display="none"; //皆無にする
}, true);
}, true); //trueで本来のイベント処理を続行させる
function setWidth(){ //アニメーション関数2 幅を調整
var w = Math.round(585*c/(STEP)); //スムース処理, 0 ~ 99
document.getElementById("p5").style.width=(585-w) + "px";//585 ~ 0 //console.log(c, w, document.getElementById("p5").style.width);
if(++c<STEP)setTimeout("setWidth()", DIST); //行内のスムージング or 行単位のスムージング
else document.getElementById("p5").style.display="none"; //皆無にする doncho.png
}
</script>
</body>
</html>






 幼稚園や小学校近くの住宅地では、子供の騒ぐ声がうるさいと抗議します。
幼稚園や小学校近くの住宅地では、子供の騒ぐ声がうるさいと抗議します。
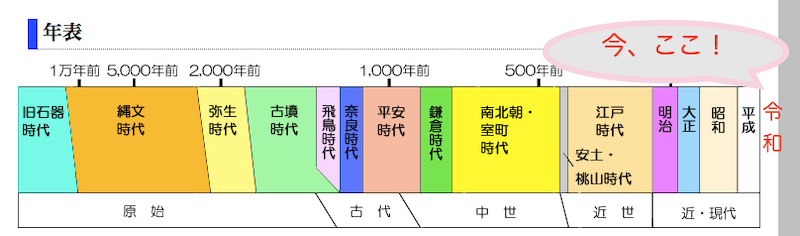
 季節などのように時間の経過と共に自然に変化するものの他に、急に法律や制度が変わったりするものとがあります。
季節などのように時間の経過と共に自然に変化するものの他に、急に法律や制度が変わったりするものとがあります。
 パソコンにおいて四六時中、電源を入れっぱなしで利用するユーザーには当てはまりませんが、時たま使う利用者にはソフトウェアのアップデートが煩雑に発生し、電源シャットダウンが即刻、行われないなどの不都合が生じます。パソコンやスマホは発展途上にあります。
パソコンにおいて四六時中、電源を入れっぱなしで利用するユーザーには当てはまりませんが、時たま使う利用者にはソフトウェアのアップデートが煩雑に発生し、電源シャットダウンが即刻、行われないなどの不都合が生じます。パソコンやスマホは発展途上にあります。 





 地名、人名のローマ字表記もバラバラです。富士山は「Mt.Fuji」ですが月山は「Mt.Gassan」、大山も「My.Oyama」。その他、長音もoh,u,^,ーなど多種にわたっています。
地名、人名のローマ字表記もバラバラです。富士山は「Mt.Fuji」ですが月山は「Mt.Gassan」、大山も「My.Oyama」。その他、長音もoh,u,^,ーなど多種にわたっています。